If you are planning to start a new website, then the first step is to find a perfect domain name for your business and register with one of the domain registrars like SeekaHost. Once done, you need to host the website, which will make the website to be available for all the users on the web. Here let’s see in more detail about finding & registering the domain name, hosting the domain, and making the website live on the internet.
How to Create a Website From Scratch: Steps To Build Websites

Are you planning to create a new website? Here is the step by step guide for you to create a new website from the scratch and rank it on Google. Learning how to create a website from scratch is one of the most fundamental skills anyone can acquire. The author of this blog, Dinesh Kumar VM and the foreword writer Fernando Raymond, have all started their careers by creating websites.
This is the most up to date comprehensive guide on the web that shows everything about how to start a website with a domain name with an explanation of each aspect. We will go into detail about the core functions of the website and what is required to start a website from scratch.
Table of Contents
Learn How to Build a
Website in 2025


1. What is a domain name?
In simple words, the domain name is the name of your website. Also, users around the world will use the domain name to access your website. Ideally, the domain name will be the identity of your website.
Computers will use a series of numbers to identify a domain name, But since the users find it difficult to keep the numbers in mind to identify a domain. The domain name came into action. So normal users can easily identify or access a domain by using the domain name.
The domain is unique for each website, So no two websites can have the same domain name. A domain name can contain letters, numbers, and the symbol ‘-‘ in it. Domain names can also be created in a combination with all of these. For example, you can have the domains like www.yourdomainname.com or www.your-domain-name.com or www.yourdomainname123.com. You cant use the special characters or symbols in the domain name except ‘-‘.
Domain should be easy to remember and identified by the users. If you are planning to buy a domain name for your business, then you can buy the domain name as the same name as your brand name.
2. Are domain names free?
Domain names are available both for free and paid. But the free domain names will have some restrictions whereas you have full control over the paid domains. For example, you can register free domains using WordPress, Blogspot, and many more platforms.
Here let’s take an example, If you are planning to register a domain name for free. Then the free domain name will have an extra extension like www.yourdomainname.wordpress.com. If you are registering for paid version, then you will get a domain like www.yourdomainname.com
Also, in the free domain, many options are restricted and you will not have full control over the domain functionalities. But if you are going for the paid version and registering the domain with any domain name provider like SeekaHost, then you will have access to all the functionalities of the domain.


3. What is a domain extension?
The domain extension is part of the domain name. For instance, if you take www.clickdo.co.uk domain, in this .co.uk is the domain extension. There are various types of domain extensions available like com, .org, .net and many more. Let’s see the types of domain extensions in the coming sections.
You can choose the domain extension based on your website’s objective or the country’s. For instance, if you are planning to start a blogging site targeting the UK audience, then you can go with the .co.uk domain extension. If you are planning to target the Indian audience, then you can go with the .in domain extension. So based on your objective, you can choose the domain extensions.
4. Different types of domain extensions
4.1. Top Level Domains
(TLD)
As you know already that domain extension is a part of the domain name and it comes with many types. Top level domains (TLD) covers all type of domain extensions other than country based domain extensions. For instance the domain extensions like .com, .org, .net, .edu will come under top level domains and the country based domain extensions like .co.uk, .in, will not come under the top level domains category. So in simple words, top level domain extensions covers all the domain extensions except the country base domain extensions.
4.2. Country Code Top Level Domains (ccTLD)
All the domain extension which are represented by a country is called as country code top level domain extensions. There is a specific domain extension to represent each and every country. For example, co.uk is for the United Kingdom, .in for India, .com.au for Australia and similarly there are unique domain extension representing each country. All these country based domain extensions will come under country code top level domains (ccTLD).
4.3. Generic Top Level Domain
(gTLD)
Generic top level domain is one of the type within the top level domain. There are over 1500+ top level domains at the moment and some of the most commonly used generic top level domain extensions are .com, .org, .net, .info, .pro, .biz, and many more. However the registrations of certain generic top level domains needs some proof of legibility. Generic top level domains are maintained by the Internet Assigned Numbers Authority (IANA) for use in Domain Name System of the Internet.
5. Domain Structure
A normal domain name is composed of three sections like top level domain, second level domain and third level domain.
URL (Uniform Resource Locator) of a website is usually contains three main sections like top level domain, second level domain and the third level domain. For example, here lets take www.clickdo.co.uk & classify the parts.

5.1. TLD (Top Level Domain)
In www.clickdo.co.uk top level domain is the .co.uk which is a country code top level domain extension. So in this URL .co.uk is the ccTLD
5.2. Second Level Domain
In www.clickdo.co.uk second level domain is the one which is found left of the ccTLD or TLD. That is “clickdo” which is found left to the dot of the TLD is the second level domain. ClickDo is the second level domain in the URL www.clickdo.co.uk
5.3. Third Level Domain
Third level domain is optional and in most cases it is more customizable. Based on the requirement, you can create your own third level domain name. For example, lets take an example of UK Business Blog – https://business.clickdo.co.uk. In this .co.uk is the ccTLD, ClickDo is the second level domain, business is the third level domain. So the third level domain can be customized as per the requirement.
6. Who owns a domain name?
The person who registers the particular domain name with the registrar owns that particular domain. So the domain owner who registers has the full control of that domain. The domain once registered will not be available for buying for others. For instance, we have already registered a domain called clickdo.co.uk and hence this domain will not be available for registration unless the domain owner of the clickdo.co.uk drops this domain or fails to renew.


6.1. When to renew a domain name?
By default, when you register a new domain. It comes with 1 year renewal period. After that the particular domain will expire. Hence you need to renew the domain name every year to own it. If you fail to renew the domain, then that particular domain will be available for all and anyone can buy it using any domain name registrar like SeekaHost. So if you register any new domain, you should always renew on time.
6.2. What happens if you fail to renew your domain name?
So if you fail to renew your domain in time, then that particular domain will expire and you will not have any control/access over it. Before moving forward, you need to know about some of the terminologies which are listed below.
DNS – Domain Name System is the decentralized naming system for the computers and the other resources connected to the internet. Ideally, domain name system will map the IP addresses to the easily remember-able domain names in the internet.
As you know that human’s use domain names to access the website. But the computers uses series of numbers called IP addressed to access the website. So when the user types in and searches for any domain name in the web browser. DNS finds the appropriate IP address of the domain name which is typed by the users and loads that particular website in the users computers. Domain Name System can also be called as a phone book of internet where one can find all the domain names and the associated IP’s.
Domain name registry is the central database which contains the collection of all the domain names and the associated registrant information in it. Domain name registry is a organization which manages the top level domain names. Domain name registry will create the domain extensions along with the rules for the usage of the same. Then the domain name registry will work with the domain name registrars like SeekaHost, Godaddy to sell the domain names for the normal users.
Domain name registrar is the authorized place to register the domain names. For example, SeekaHost is an authorized domain name registrar. If you are planning to register any new domain name, you can just go ahead and create an account in SeekaHost and register the new domain. Domain name registrar is an authorized place to register a new domain.
Domain name reseller can be anyone. In simple words, Domain name resellers will register and own many domains. The domain name reseller will resale the domains which he owns. Ideally, reseller will sale the domain for higher price. Reseller’s will hunt the best expired domains with good stats and will sell them to the normal users for better price.
Domain Registrant is you. Yes, you are the domain registrant who registers a new domain and owns it. Registrants will either buy the domain name from the domain name registrars directly or they will buy from the domain name reseller’s. Domain name registrant will manage his/her domain with the domain name registrar
Domain registrars will notify you about your domain expiry. So you can renew the domains in time when you receive such notifications. Even you can put your domains in auto renew mode, so it will renew every year automatically. Even if you fail to renew your domain, then some process will occur after that as below
- Grace Period
- Redemption Grace Period
- Expired Domain
6.2.6.1. Grace Period
Even if you have missed the domain renewal date, Still there is a chance for you to renew it and get the domain back. This is called grace period and it may vary from registrar to registrar. Grace period comes after the domain renewal date and if you didn’t renew the domain before the renewal date, still you can renew and own the domain before the grace period ends.
6.2.6.2. Redemption Grace Period
Once the normal grace period is over, then you will enter into the redemption grace period window. This redemption grace period window is the final time allowance of 30 days for you to renew the domain and keep it. If you are planning to renew the domain in this redemption grace period, then you will be charged additionally on top of the normal domain renewal fee. This fee is charged by the domain registry.
6.2.6.3. Expired domain
If you have missed both the grace period and the redemption grace period. Then you will lose the ownership of your domain and it will be available in public for the others to register and own it. After the grace period and the redemption grace period, the domain name will be either available in backorder, auction, etc.
7. Tips to follow when picking a domain name
Before choosing a domain name, you need to go through many factors and decide based upon that. Domain name has higher contribution in success of your website growth, especially if you are planning to buy an expired domain. Here let’s see some common factors which you need to look into before buying a domain name.
When you are planning to buy a new domain, the first thing you need to decide is the domain extension. You can choose the domain extension for your website based on the purpose of the website. Say if you are planning to start a blog, then your ultimate goal would be to drive traffic to your website and start earning from either AdSense or affiliate links or through guest posting. In this case, you can go with .com domain extension. Also, if you are planning to target any specific country to gain the traffic, then you can choose that particular countries ccTLD. For instance, this domain www.dirbusiness.co.uk targets the UK. This is a UK Business Blog targeting massively the UK audience.
In the other hand, if you are planning to start a website for your business. Then you can choose the domain extension based on the country which you are targeting on. For instance, if you are planning to start a cleaning company in UK, then you can go with .co.uk ccTLD domain extension. For instance, this domain www.quickcleaningservices.co.uk is a website which is started to offer cleaning services in UK. So it is created using the .co.uk ccTLD domain extension.
So based on the purpose of the website, you need to choose the domain name. Choosing the domain extension based on the business goal will highly help you in SEO and getting the right visitors to your website.
So choosing the domain name is more important. Again it depends on the goal of the website. If you are planning to start a blog, then either you can go with the keyword focused domain name or the domain name with the brand name.
If you are planning to start a business website, then its must for you to have the brand name as the domain name. For instance, if you take www.clickdo.co.uk, you can see the brand name ClickDo is present in the domain name.
On the other hand, while choosing the domain name for your brand, It’s highly positive if you try to have the target keyword along with the brand name in the domain. For instance, if you check www.quickcleaningservices.co.uk, in this domain name target keyword “cleaning services” comes in accordance with the brand name. So this kind of domain names will greatly help you with SEO if you are planning to rank for highly competitive terms.
So based on the business purpose and goal you need to choose the best domain name for your business.
Even though if you are planning to start a domain for business purpose or just as a blog. You should make sure that the domain name should be short enough. But the length of the domain name is not under control in some cases. But its always recommended to have the short domain names. But if you are planning to rank for highly competitive term and trying to go with keyword focused domain name, In that case, you can go with long domain names.
It’s always recommended to have the short domain name, but it doesn’t mean that the long domain names are tough to rank in Google search.
If you are planning to buy a domain name for your business, then you should avoid having the hyphens (-) in the domain name. Having the hyphens in the domain name is not a good sign. Even though its not yet proven that domain names with hyphen is a spam domain. There are some implications that the domain names with hyphen are usually created by the competitors in the business industry just to outrank the other websites.
So the domain names with hyphens should be avoided in most cases. If you are planning to register a new domain name for your business, don’t use symbols like hyphens in your domain name. In the same way, you should not use the numbers in the domain name. Hence avoid using both the numbers and the hyphens in the domain name.
Domain names should be easy to pronounce and remembered by the users. You should not have the complicated domain names. Your domain name should be easy to be pronounced by everyone.
Ideally the objective of the creating the domain name is to make the users search your business website and access it by using the domain name. Computers are going to use the IP addresses to access your domain name. Hence the domain name should be easy to remember and pronounce by the users.
If you are planning to buy an expired domain, then you should not delay it. Like you, many buyers will be in the hunt for the domains all day and if you found any good domain, you should register is instantly.
Delaying will result in losing the domain name. Not only the expired domains, even if you are planning to register a new domain name for your brand, you should buy it immediately. If your business focuses on many countries, then make sure that you buy the domain names with multiple country domain extensions (ccTLD), so you can build the website by targeting each country.
8. How to register a domain name?
If you are planning to register a new domain name, there are lots of steps involved in it which are listed below. You need to start with finding a best domain registrar, creating an account for you with the domain registrar and then registering the domain name under your account. Here let’s see each and every step involved in the process of domain registration in more detail.

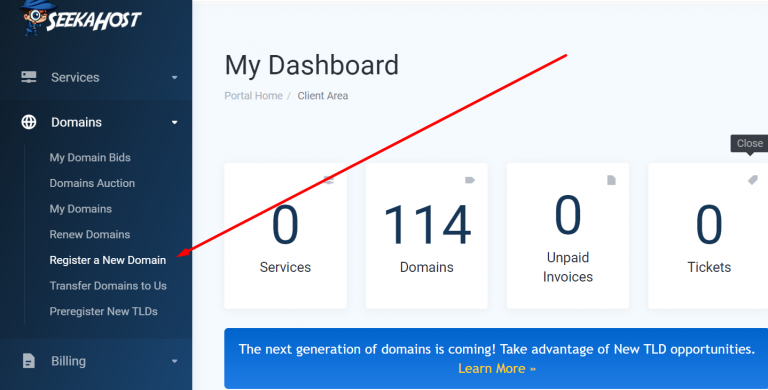
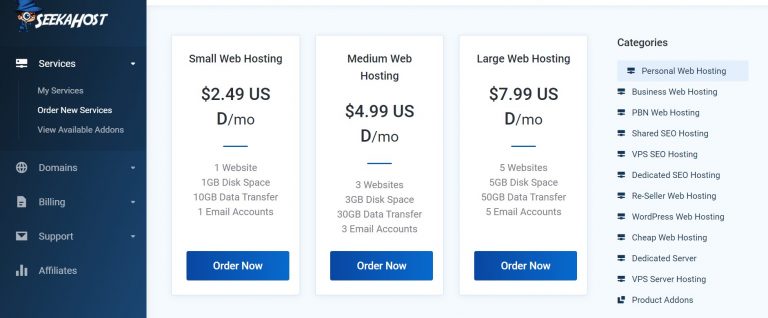
8.1. Find the best Domain Registrar
When you are about to register a domain name, you need to choose one of the best domain registrars like SeekaHost. Before choosing a domain registrar, you should check whether you can also host your domain with them. Also, make sure that they have good online reputation with positive client reviews.
Main thing you need to ensure is that whether the domain registrar has good customer support team to help you if you face any issues with the domain registration or hosting. Domain registrar like SeekaHost has good customer support and also has the best affordable web hosting packages. So here I am choosing the SeekaHost (www.seekahost.com) to register my new domai

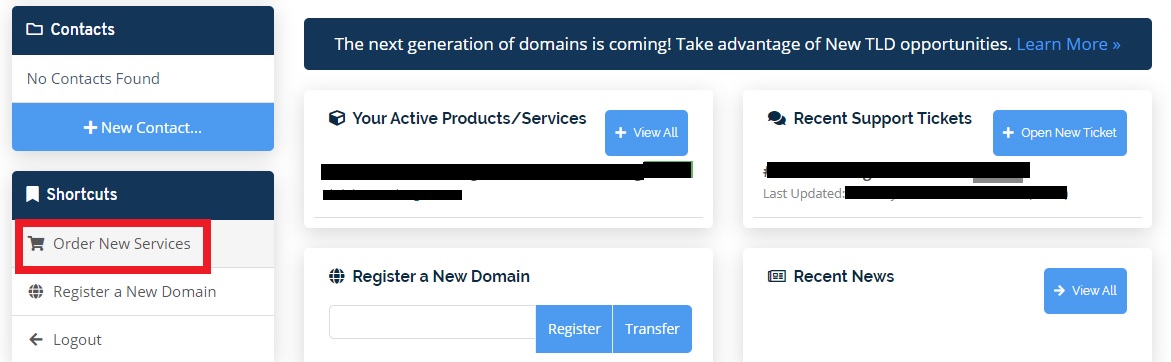
8.2. Signup with the Domain Registrar
Once you found the best domain registrar, you need to create an account under your name and then can register the domain name under your account.
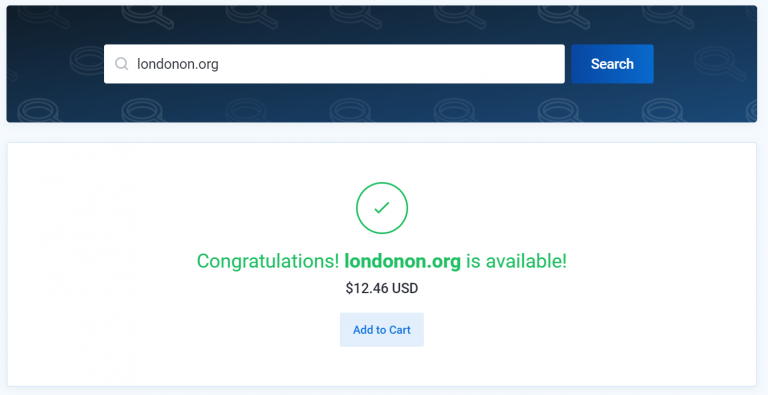
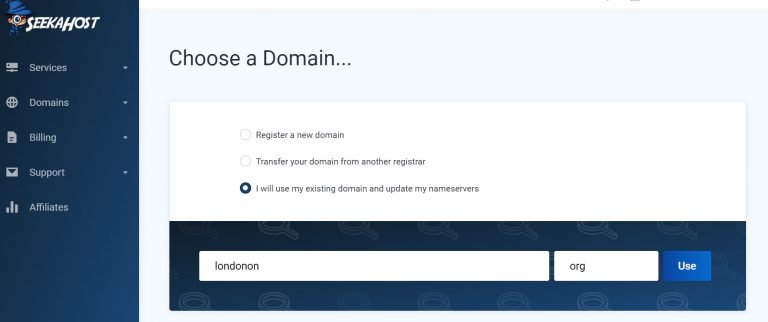
8.3. Register the Domain Name
Now I have already logged in my account and I am going to register a new domain called londonon.org
I am going to build this domain as a good blog with many business tips and news.
9. What is Web Hosting?
Web Hosting provides the storage space for your website in the server on the internet. All your website data will be stored in the server. Web Servers where your website data’s are stored are the multitasking high configuration computers which is capable of handling many requests at the same time. For instance, if multiple users request to view your site from different computers at the same time, Web Servers are capable of handling all those requests and will deliver the requested webpages to all the users instantly.
In simple words, Web Hosting will help you to make your website available in internet for others to access it. Web Hosting provider will store all your files and data which belongs to your website & hosts it in the internet. So it will be available for all the users to access it.


Web Hosting provider will offer all the technologies that is needed for a website to be live on the internet. So all your files, data & emails which belongs to your website will be stored in a common place called Server. This Server is managed and maintained by your Web Hosting provider. All your website data will be available in the server.
When a user searches your website name in the internet, then the user’s computer will connect to the server and retrieve the data and will display the website in the user’s computer.
Thus Web Hosting is done by the hosting providers to store all your website data in a Server and so any normal users can access it using the Internet from their personal computer.
9.1. Different types of Web Hosting
There are many types of web hosting available and based on your requirement you can choose the best one for you. Each type is unique and has its own functionalities. Now here let’s see the different types of web hosting methods and its functionalities.
9.1.1. Shared Web Hosting
In the Shared Web Hosting, as the name suggests one web server will be shared by many websites. You will not have any information about the other websites which are hosted on the server. Each and every website will be allocated with limited resources and allowed to utilize only the allocated resources.
Shared web hosting can be the best option if your website doesn’t have more traffic. In this case, you can go with shared web hosting. Cost for the shared web hosting will be cheaper when compared with the other web hosting packages. The only disadvantage about the shared web hosting is that the resources will be limited for your website.
When you have hosted your website in shared web hosting, then you may feel slight lag in the load time of the website if your site receives more traffic. Hence you can go with shared web hosting packages only if your website has less traffic.
Pros of Shared Web Hosting
- Its very cheap when compared with other web hosting packages.
- Best for beginners and small website.
- Shared web hosting usually comes with a built in cPanel which is easy to manage.
- More technical knowledge is not needed to manage the Shared Web Hosting.
Cons of Shared Web Hosting
- Server resources will not be dedicated to you & it will be shared with other website.
- You may face slower loading time in some cases.
- Chances for unexpected downtime.
9.1.2. Virtual Private Server (VPS) Hosting
VPS Stands for Virtual Private Server and VPS hosting is usually best suited for business websites where the downtime should not happen for any reason. In VPS Hosting, you will be allocated with dedicated resources from the other users. VPS Hosting will have multiple websites hosted on the same server, but the difference here from the shared hosting is that your website will get dedicated recourses. Due to the allocation of dedicated resources, the chances for downtime are very less or nil.
VPS Hosting is best for website owners who receive a medium level of traffic and at the same time when they don’t need the resources available in a completely dedicated server. In this case, VPS Hosting is the best option where the website owners can experience the improved version of the shared hosting options with the dedicated resources to them.
Pros of VPS Hosting
- VPS Hosting is cheaper than the dedicated hosting, but comes with the dedicated resources.
- More configuration options available in the server.
- Dedicated resources for your website.
- You can feel the faster loading speed of the website with the VPS Hosting.
Cons of VPS Hosting
- Its slightly expensive than the shared web hosting.
- Resources are dedicated, but still the server is shared with the other websites.
- Configuration options are available, but they are limited.
9.1.3. Dedicated Hosting
Dedicated hosting as the name suggests, you will be provided with the dedicated server which belongs completely for you. So you can host your website in the dedicated server which is allocated for you. The server belongs only for you, so the resources are fully for your website and others cannot share your resources.
Dedicated server has many technical configurations, so you need to configure everything right from the server settings, software’s, resources and many more. Hence it needs more technical knowledge to handle it.
Dedicated hosting is best suited for the websites which receives more traffic in a regular manner. Even it can be a blogging site or business website, dedicated server is capable of handling tons of requests at the same time. Also, the cost for the dedicated hosting will be high when compared with the shared or VPS hosting.
Pros of Dedicated Hosting
- You will not share the resources with the others
- You will have dedicated server for you with complete access to the resources
- Guaranteed fast load times and you will not face any slow load time
- Comes with complete security
Cons of Dedicated Hosting
- Requires more technical knowledge to configure the server settings
- Cost is high when compared with the other hosting packages
9.1.4. Cloud Hosting
Cloud hosting can also be called as the improved or the hybrid version of the VPS hosting. Cloud hosting has multiple remote servers, For instance if one server is down or fails, then the other server comes in action and improved the website performance. So Cloud hositng contains multiple remote servers and each server has different responsibilities.
When you choose the cloud hosting, the uptime rates will be high and your website will rarely face the slow load time or downtime.
When it comes to pricing, in the cloud hosting you will pay only for what you use. As you know there will be lots of fluctuations in the website traffic. You will not pay more than what you use in the cloud hosting.
Pros of Cloud Hosting
- Cloud hosting is best suited for websites with medium and high level of traffic.
- You will not face any downtime.
- You can scale up the plans whenever needed.
- You will pay only for what you use.
- Highly secured.
Cons of Cloud Hosting
- If your website traffic suddenly increases, then you need to pay more if there is more resource utilization.
- There will be fluctuations in the pricing.
9.2. How to choose the best web hosting provider?
Before choosing a web hosting provider, you need to look into many options. Here let’s see one by one. Check whether the web hosting provider has 24 by 7 customer support. Ideally, if you are buying any web hosting packages, you need technical support from the web hosting provider. Hence it’s important to make sure that the web hosting provider offers good customer support. It will also help you to sort the technical issues if you face any.
Check whether your web hosting provider has good customer reviews in the past. If any particular web hosting provider has good client reviews, then feel free to choose them.
Check whether the web hosting provider offers the affordable hosting packages when comparing with the other providers. So you should choose your web hosting provider only after checking all these and it’s also recommended to host the website where you are registering your domain name.
In our case, I am going to choose SeekaHost my web hosting provider where I have already registered and hosted 100+ domains. Now let’s see on how to host a website with SeekaHost.

10. How to host a website?
As you know we have already registered a new domain with SeekaHost called www.londonon.org. Now let’s see how to host this newly registered domain with SeekaHost and make it live on the internet.
If you don’t have an account with SeekaHost, then you need to create a account in SeekaHost under your name and should proceed with website hosting.

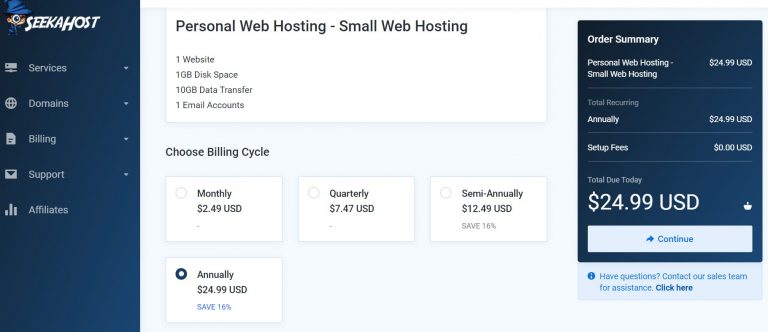
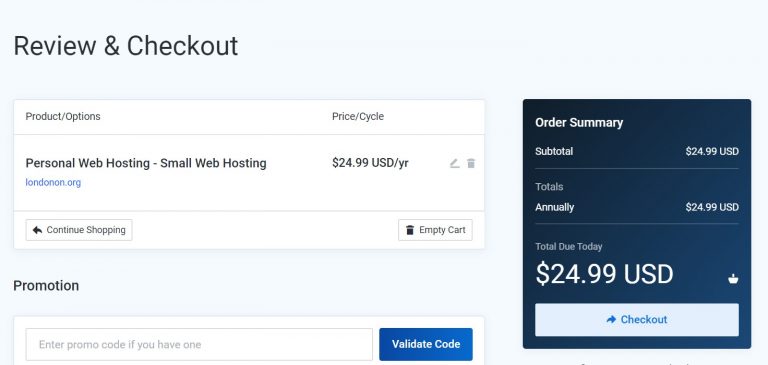
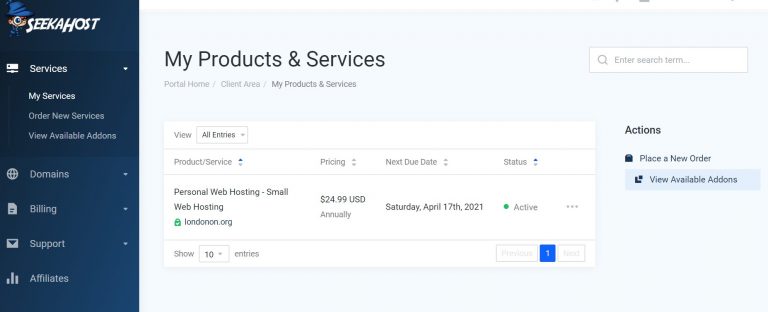
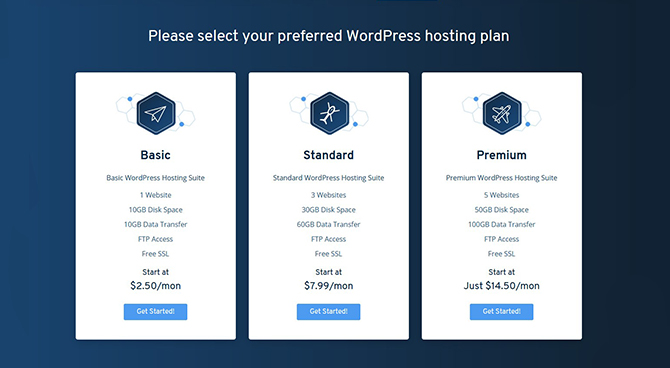
10.1. Buying a web hosting plan with SeekaHost
Previously I have already registered a new domain with SeekaHost, Now I am hosting the same domain www.londonon.org with SeekaHost.
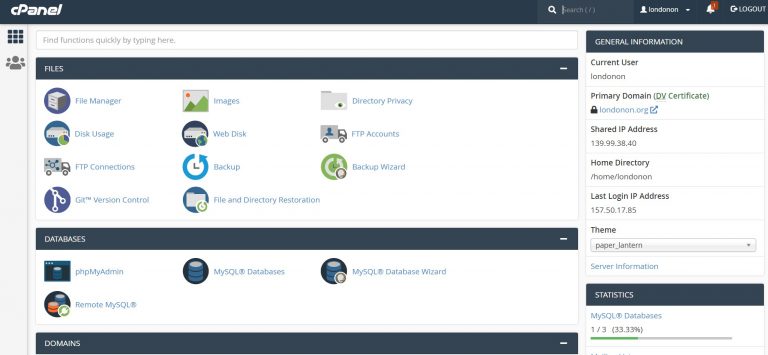
10.2. Hosting a website with SeekaHost
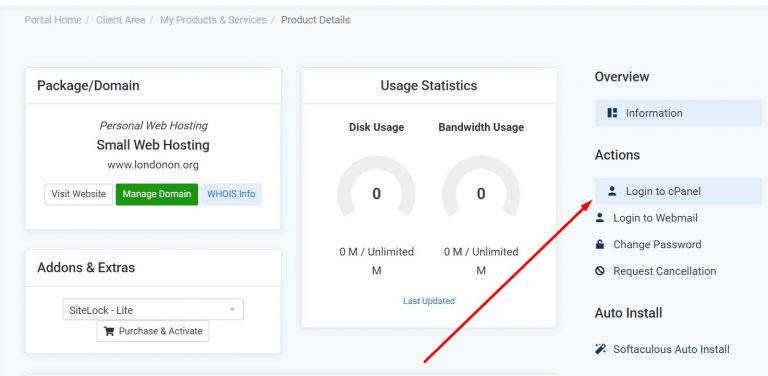
So far now, we have chosen the best web hosting package from SeekaHost and purchased it. Now it’s time to host the domain name www.londonon.org and make it live on the internet. Below are the step by step guide to host the website.
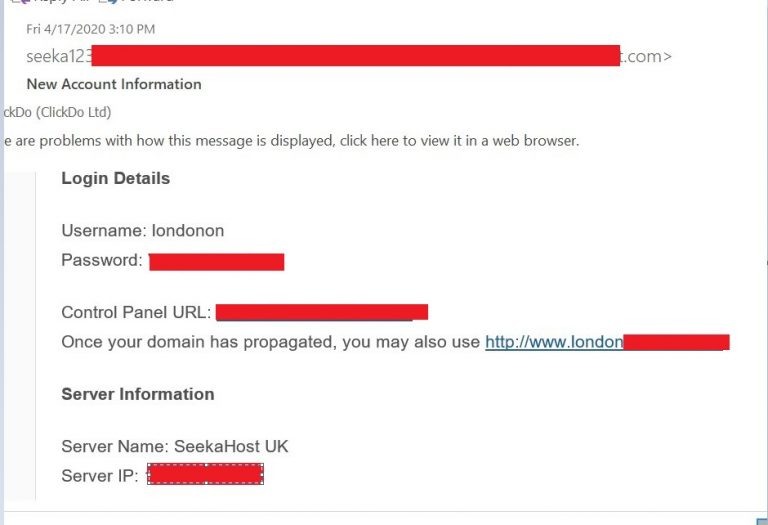
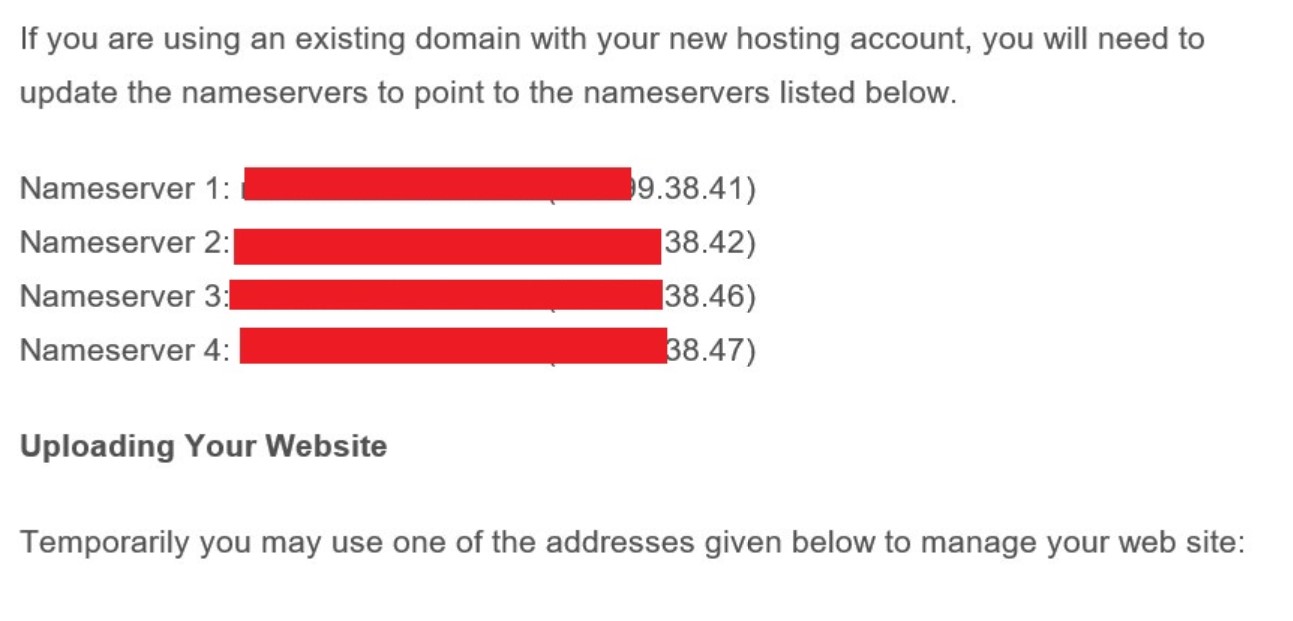
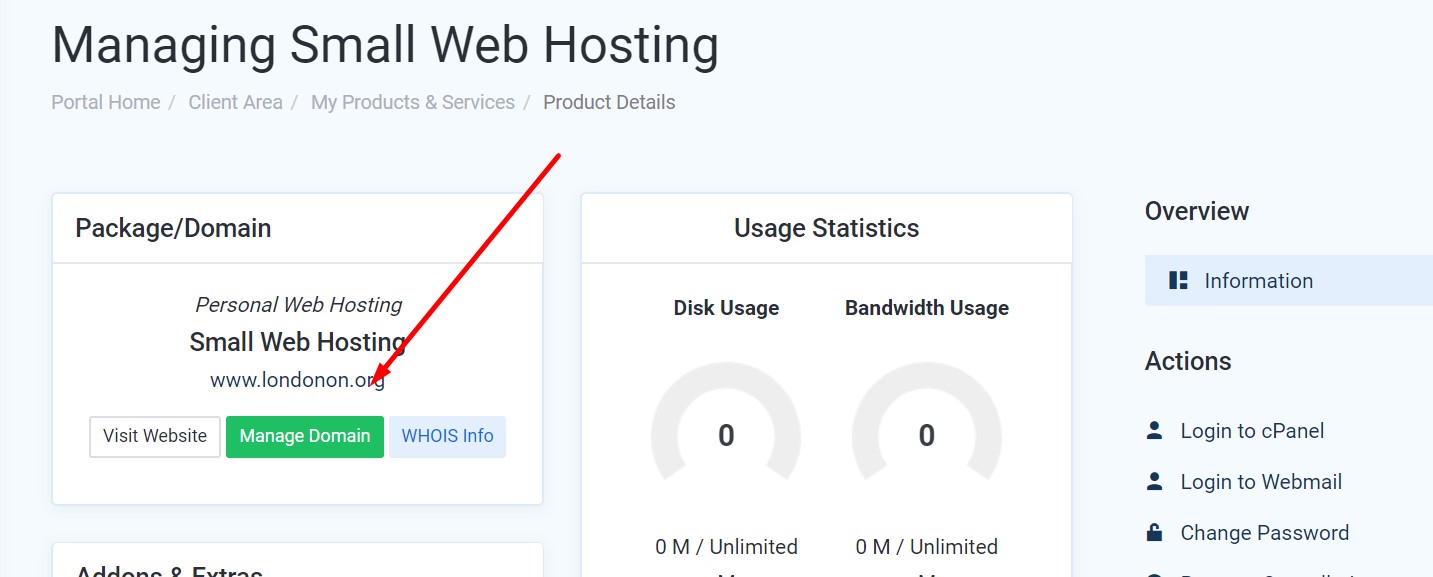
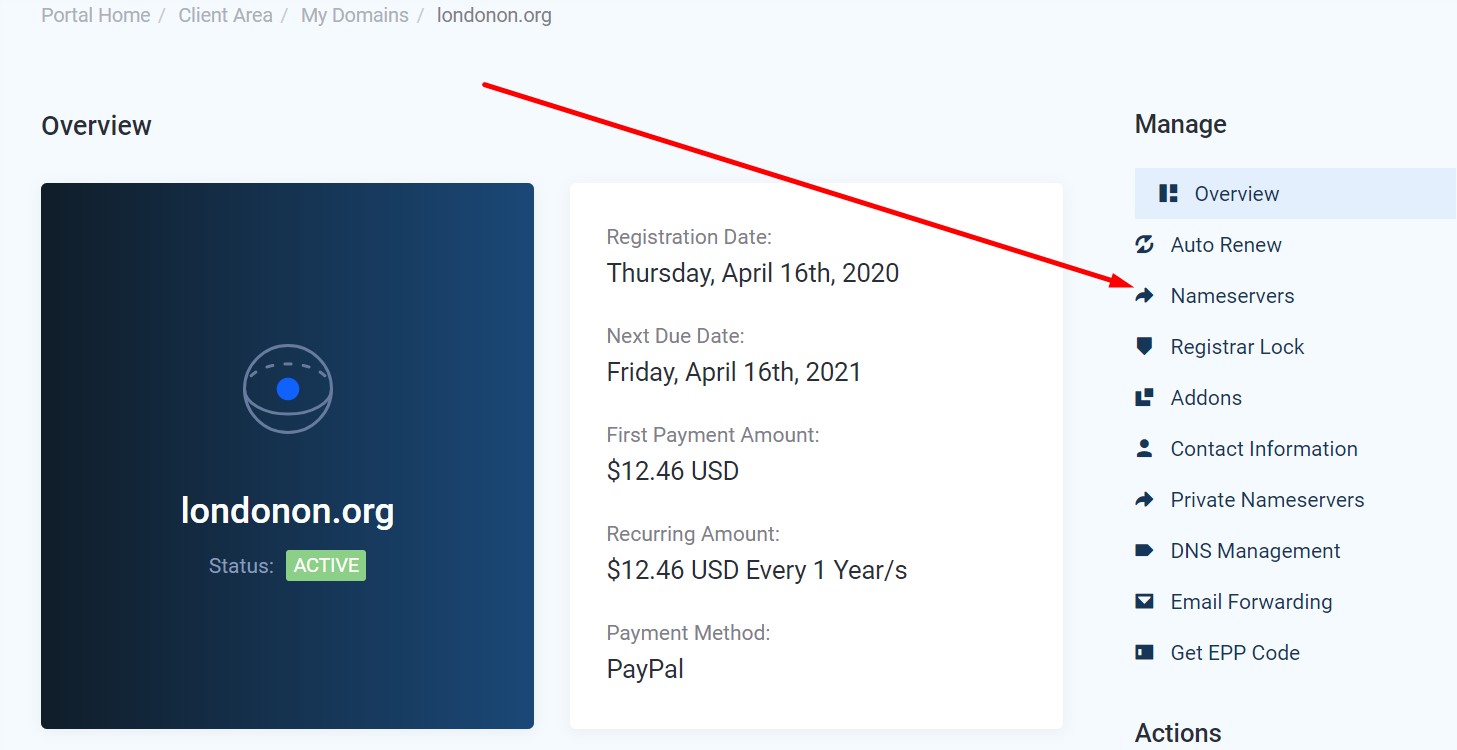
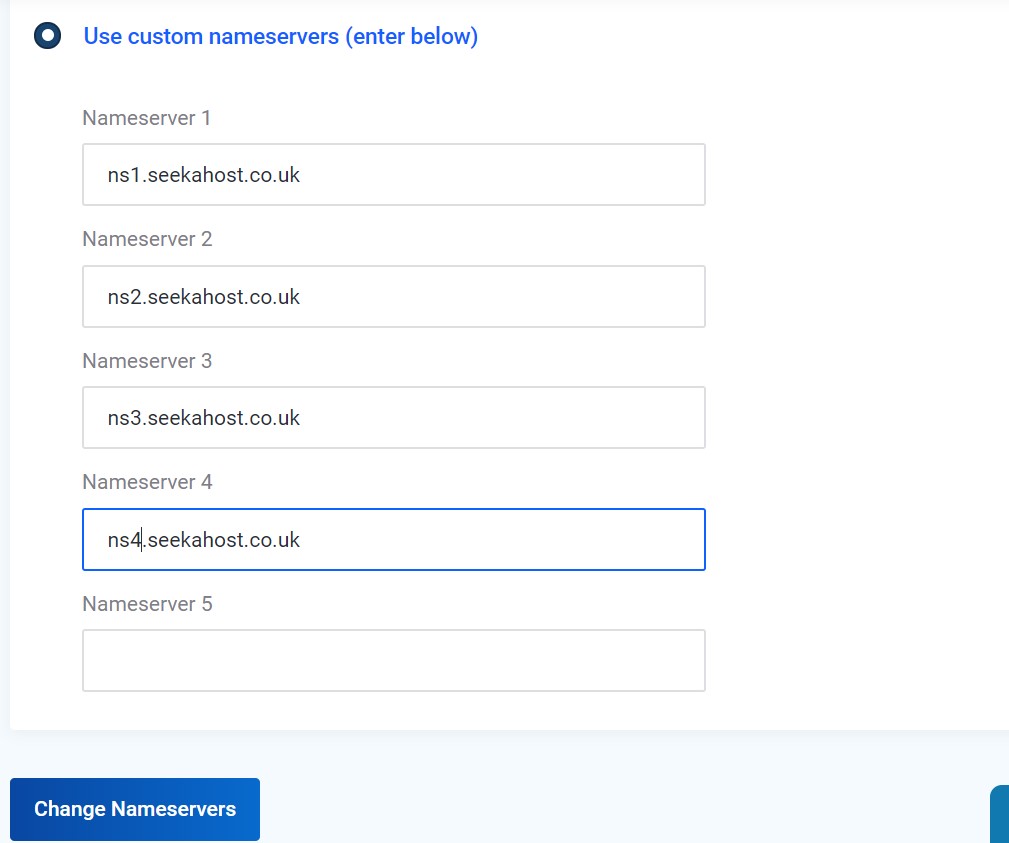
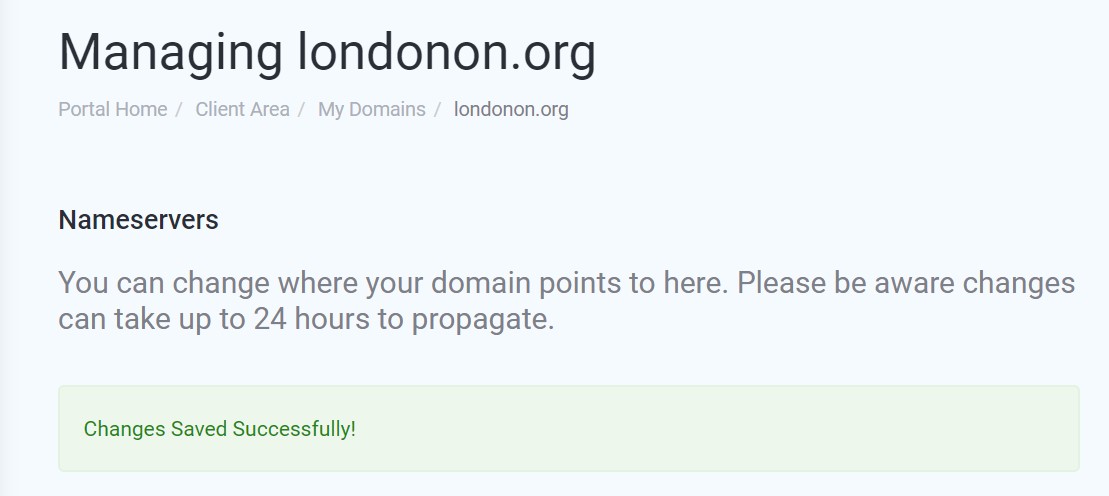
10.2.1. Updating the Nameservers
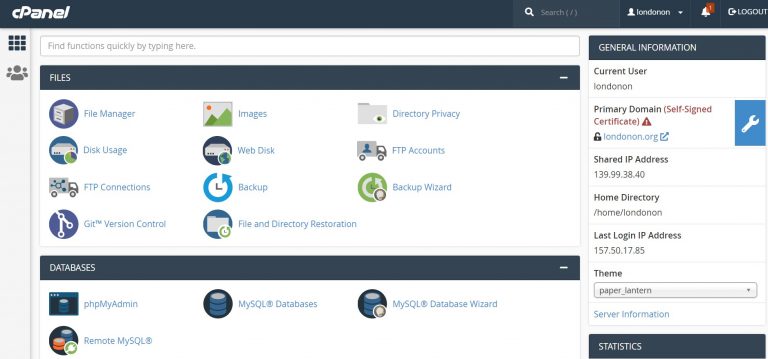
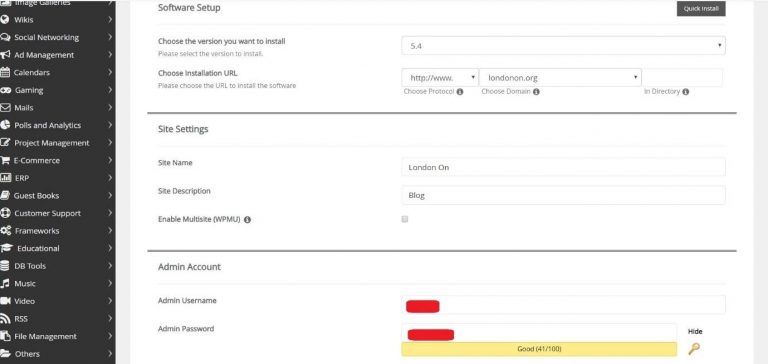
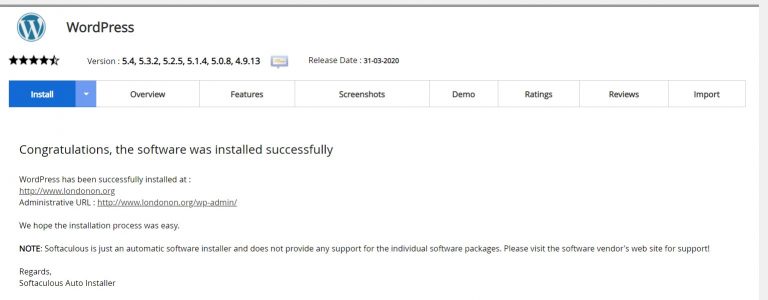
10.2.2. Installing WordPress
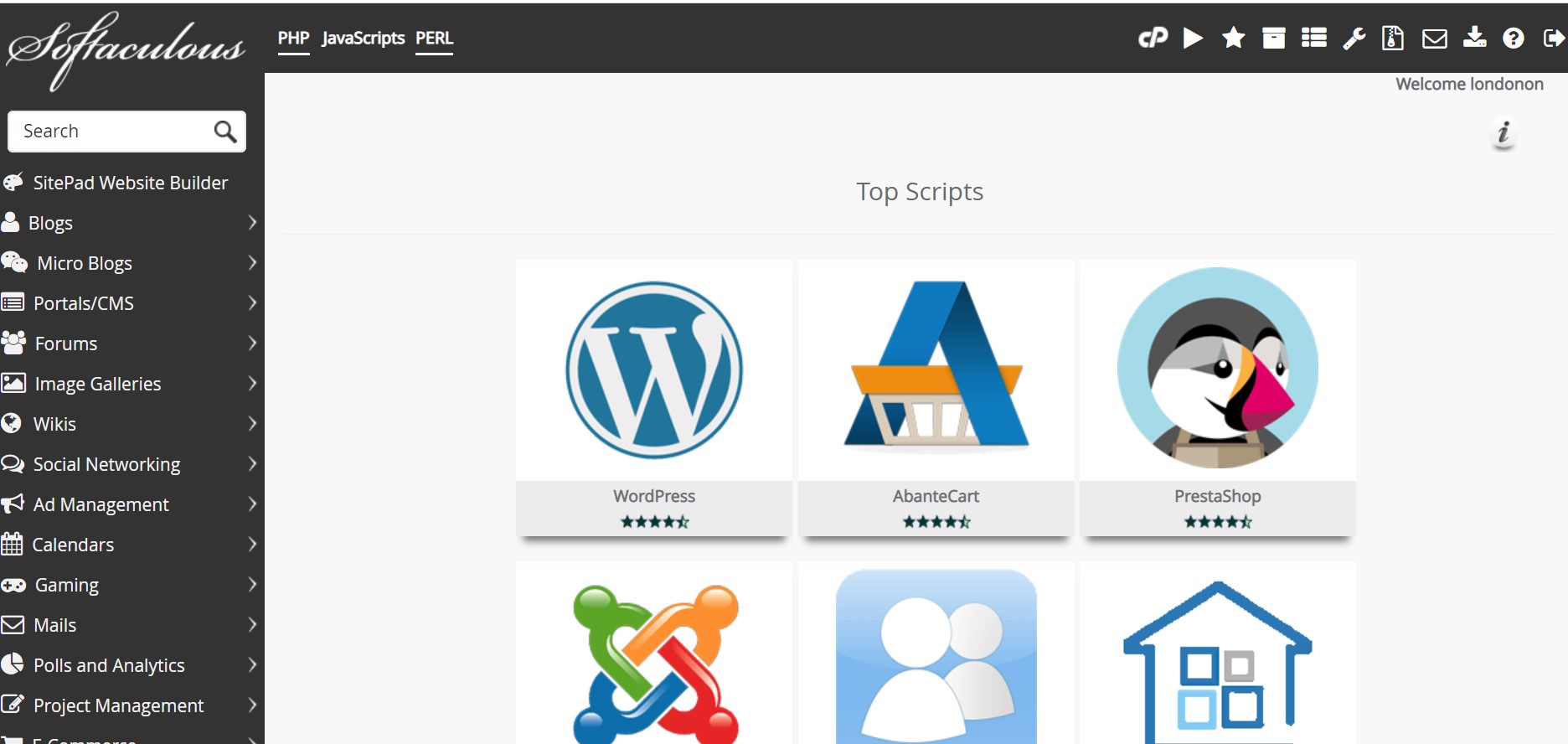
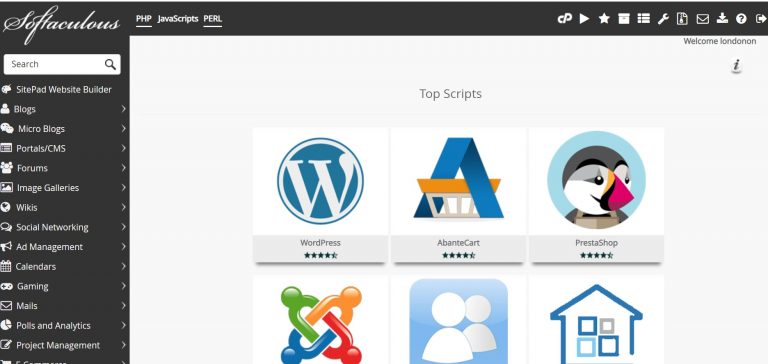
Once the Nameservers are updated, we can proceed with installing the WordPress to the domain.
WordPress is the most commonly used content management system. There are many reasons for choosing the WordPress, Some of them are that WordPress is more user friendly, easy to customize, comes handy with SEO, etc. Hence we are installing the WordPress to our domain.
10.2.3. Installing SSL to the Domain
SSL is mandatory for all the websites. Here let’s see the importance of SSL for the websites and the step by step guide to integrate them.
10.2.3.1. What is SSL & Why it’s important?
SSL called as a Secure Sockets Layer. It is used to make the communication between the Server and the web browser Secured. SSL encrypts the communication between the server and the web browser & protects it. SSL ensures that all the communication which is happened between the server and the web browser is private and secured via encryption.

SSL encrypts and protects the data which the user is submitting in the website like contact details, login details, payment details and many more. SSL is a must for all the website and even Google has released an update recently which says that the website with SSL is given more priority in the search results.
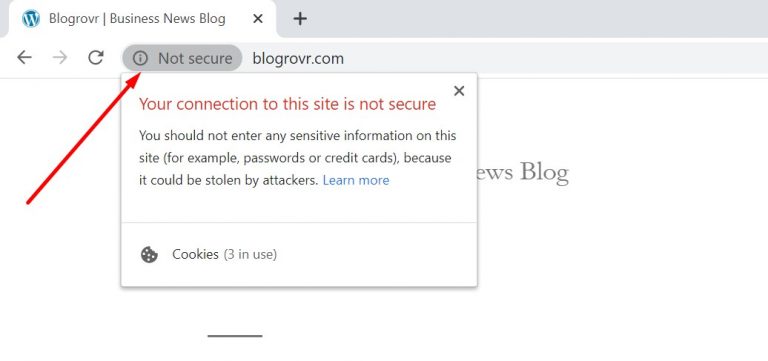
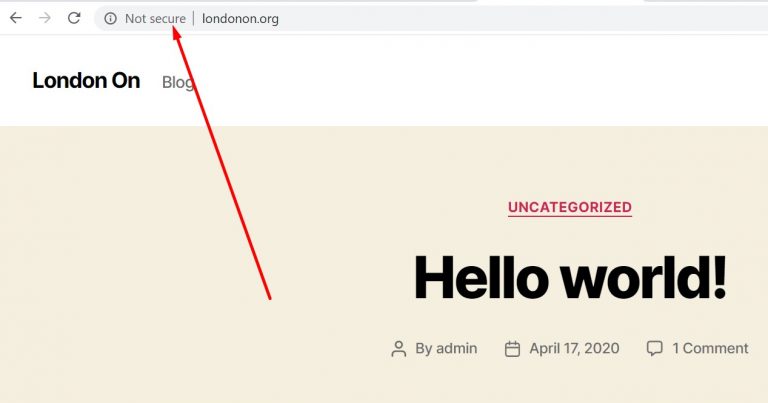
As a normal user, you can easily spot whether a website has SSL or not. Website without SSL will be loaded in http whereas the website with SSL will be loaded as https. For Example, http://www.clickdo.co.uk (Website without SSL) and https://www.clickdo.co.uk (Website with SSL) In the web browser, you will notified with the “Not Secured” connection text if the website doesn’t have SSL.
From the image 10.2.3.1.a., You can see that the website blogrovr.com doesn’t have SSL and hence the Google Chrome browser shows as “Not Secure” connection. As a normal user, you should be careful while entering your details in the website which doesn’t have SSL as there are chances for data theft.
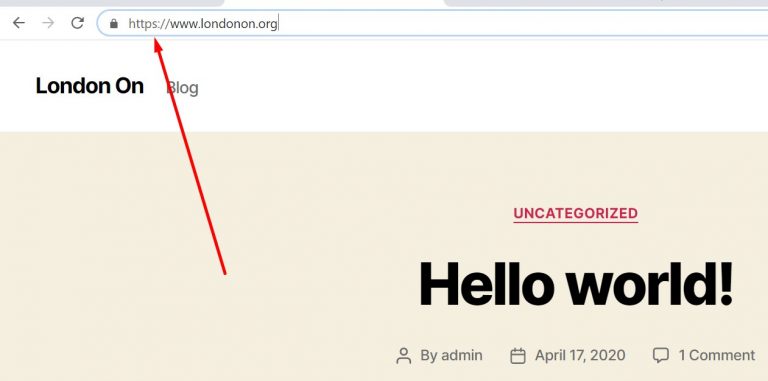
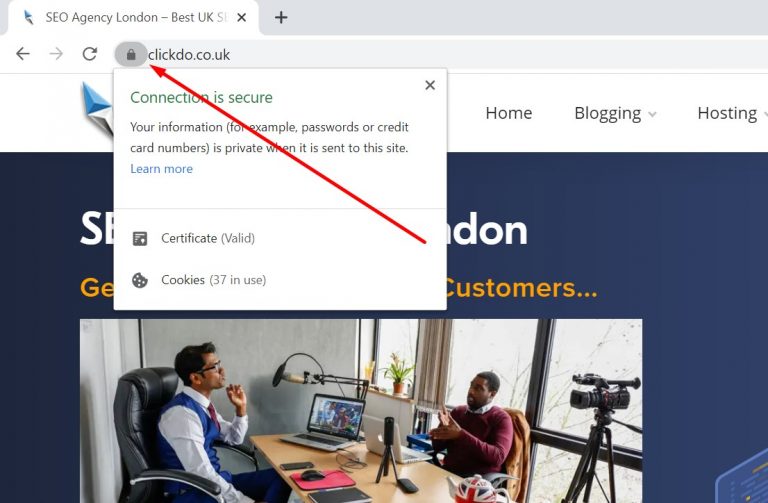
If a website has the properly intergrated SSL certificate, then Google Browser will notify you with a green pad lock symbol which says it’s a secured connection.
As you can see in the image 10.2.3.1.b., Websites with the SSL will be displayed in the web browser with a green pad lock symbol.

10.2.3.2. How SSL Secures your Website?
SSL secures the data which is transferred between the web browser and the server. For instance, if you are having an eCommerce website, then the users may tend to insert the card details for making the payment and many more personal information. These details should be transferred to the server from the browser to complete the transaction. In this case, SSL will encrypt the details which is submitted by the users and will transfer the data to the server.
Here the encryption of the data between the web browser and server prevents the data theft. This is how SSL secures your website and the data. Hence SSL is must for all the websites. Not only the card details, SSL also protects the other details which is submitted by the users like login details, contact details and many more. SSL also has a positive impact in the website in terms of SEO. SSL can be integarted to your website with the help of the web hosting provider. Here lets see the step by step guide to integrate the SSL certficate for a website.
10.2.3.3. Types of SSL Certificates
There are mainly three types of SSL Certificates available and based on the requirement, You can choose the one. Here let’s see the different types of SSL certificates and their uses.
10.2.3.3.1. Domain Validated (DV) Certificates
Domain Validated SSL certificates are the most simple and basic level of SSL certificate. DV certificates will just establish a secure connection between the web browser and the server. DV certificates are best for the normal website. These level of certificates are provided by checking upon the registry for domain information and will not require any organizational information.
Domain Validated certificates can be integrated within minutes to a website. We need to just claim that we own the domain and have full control over it. DV certificates are the basic version of the SSL certificates which can be used for the normal websites. In the DV certificates, no company information is submitted and its just displayed as a normal secured source.
10.2.3.3.2. Organization Validated (OV) Certificates
As the name suggests, Organization Validated certificates are one level higher than the DV certificates. OV SSL Certificates provides the secured connection between the server and the browser. Also, to avail a OV certificate, we need to provide the valid business information to ensure that the domain name belongs to a legitimate business.
Organization Validated certificates looks similar to the DV certificate. It is costlier than the DV certificates. You can go for the OV certificate if you run a legitimate business and also collecting some important information from the users through the website.Organization Validated certificates requires lots of business information to be submitted while integrating the SSL. OV certificates can be used for the commercial websites where more security is need for the communication.

10.2.3.3.3. Extended Validation (EV) Certificates
Extended Validation certificates provides the higher level of security to the website. To avail the EV certificates lots of documents should be submitted on top of the business information. EV certificates are the higher level of SSL certificates and also it is more expensive than the other SSL certificates.
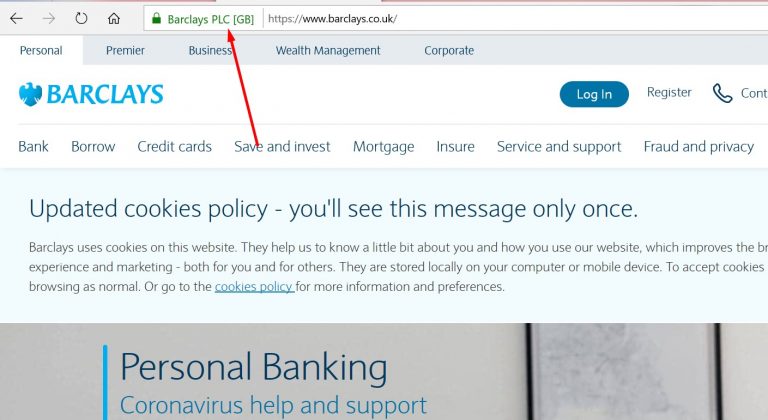
Extended Validation Certificates are used where the higher level of data security is needed. It is used by the eCommerce website, Bank websites and in many more places. EV certificates can be easily identified by the normal user. Extended Validation certificates will contain the brand name in along with the green pad lock symbol as shown in the image 10.2.3.3.3.a.

In this image 10.2.3.3.3.a., You can see that Barclays bank in UK has integrated the EV SSL certificate to their website to ensure the high level of security. So these are the three common types of SSL certificates which is used in the business websites and blogging websites. Now, let’s see the step by step guide to integrate the SSL certificate to our newly hosted domain www.londonon.org
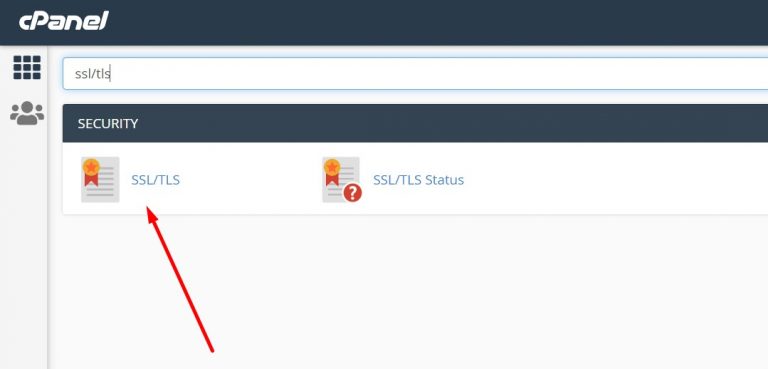
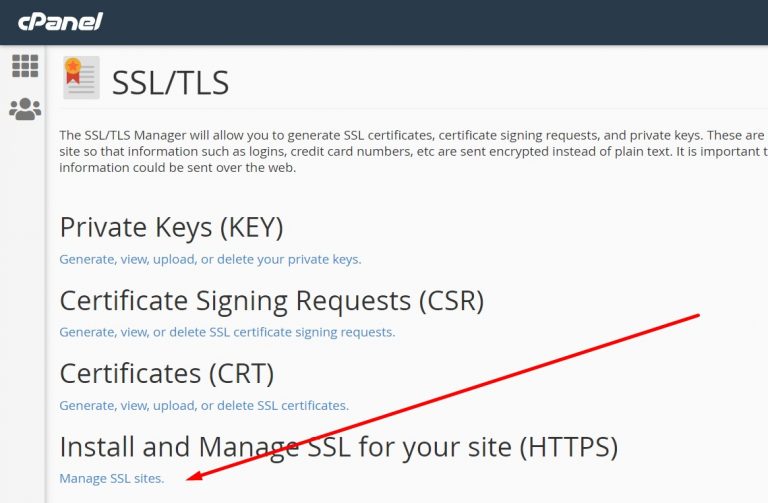
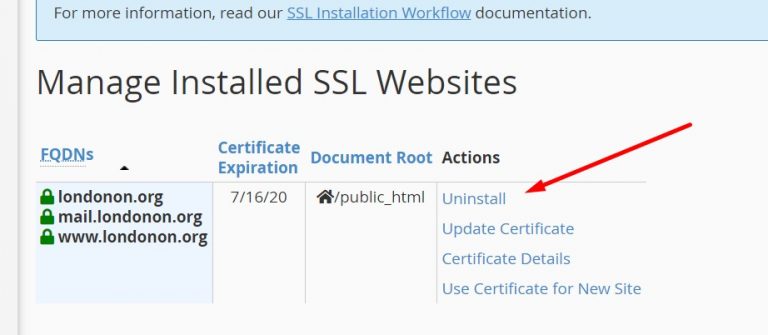
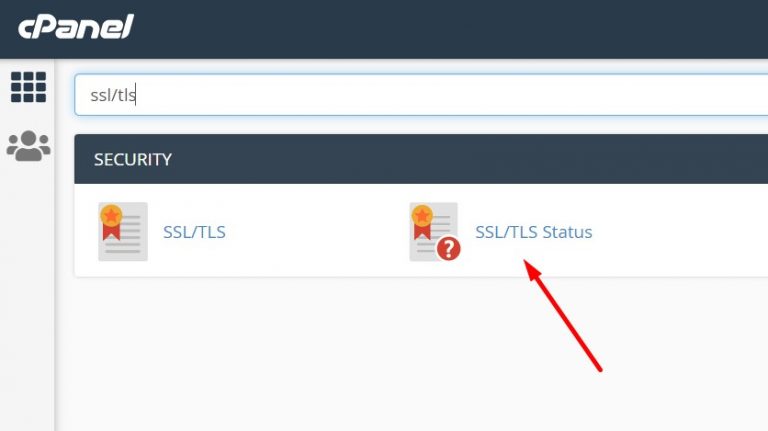
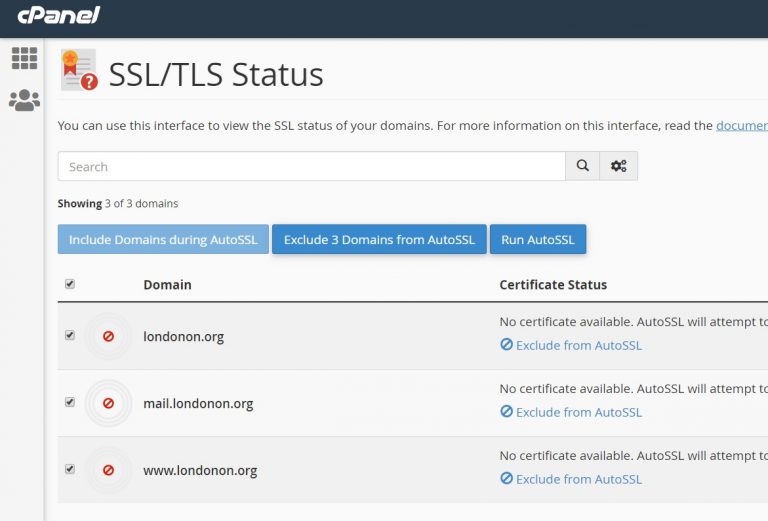
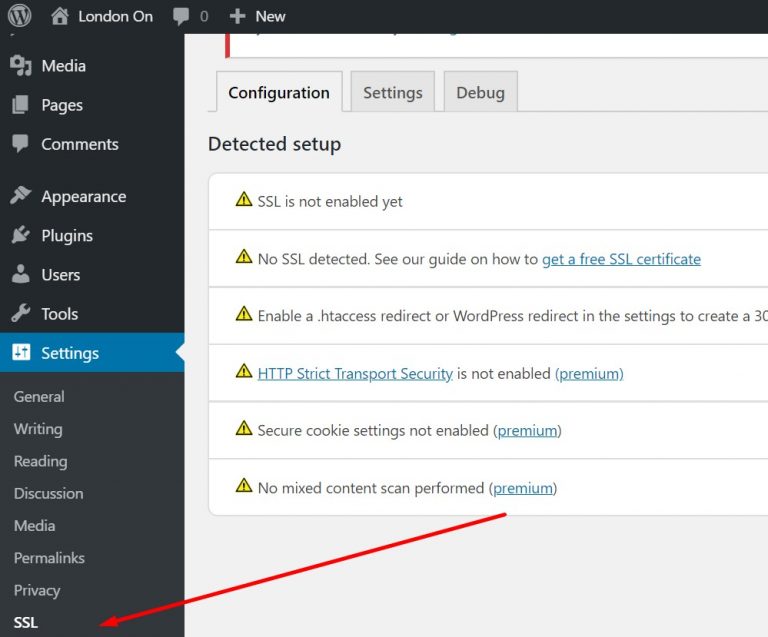
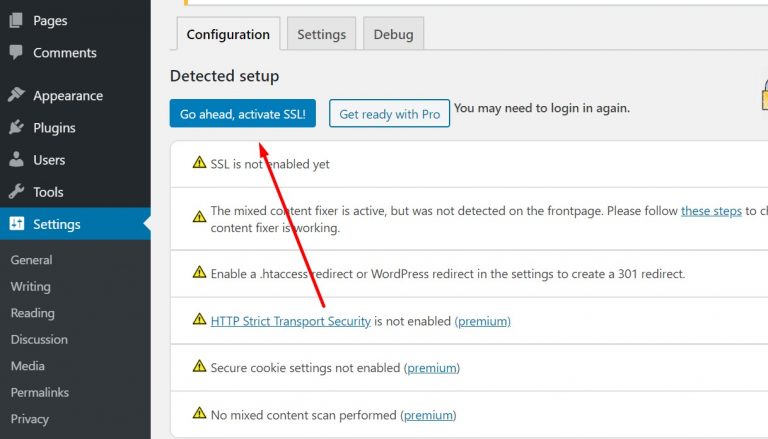
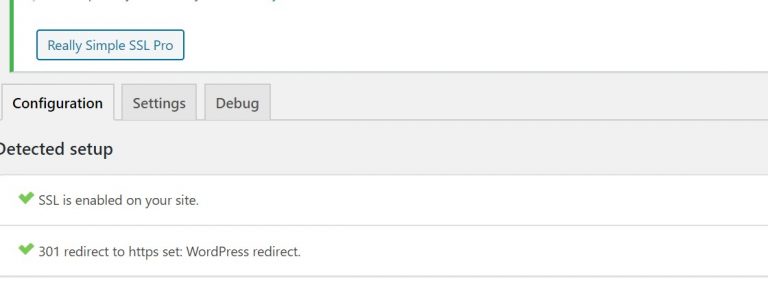
10.2.3.4. Installing SSL with your website
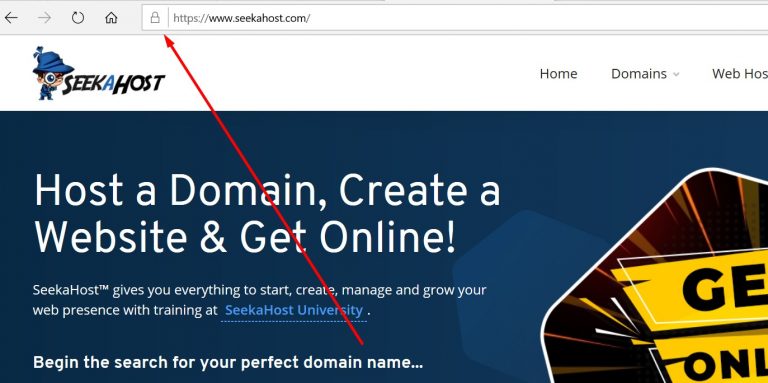
Now we are going to integrate the SSL certificate to the domain www.londonon.org which we have hosted very recently with SeekaHost.
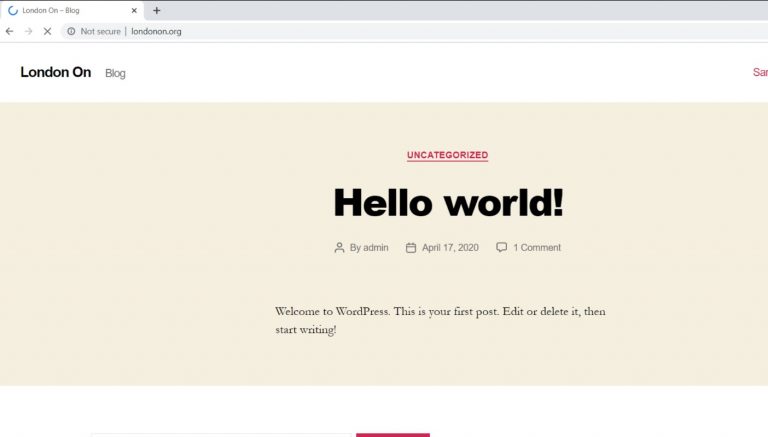
From the image 10.2.3.4.a., We can see that the domain www.londonon.org doesn’t have SSL and hence it shows as not secure in the web browser.

11. About WordPress CMS
A content management system is a software which helps to create, modify and update the content in the web with a simple and user friendly interface. There are many types of content management systems available and one of the most popular content management system is the WordPress.
By using the WordPress CMS, you can have the full control over the website. You can upload text content, media files like images & videos, documents, files and many more. Other content management systems which are similar to WordPress are Drupal, Zoomla, Magento, DotnetNuke, etc.
WordPress is the most commonly used content management system. It’s very handy and has easy to use interface which is very easy for the newbies as well. WordPress also has thousands of plugins available which makes your job more easier for you.


11.1. What is WordPress & why it is preferred over other CMS platforms?
WordPress is the most commonly used CMS platform by most of the business people, bloggers around the world. Also, a survey says that more than 35% of the websites in the web are powered by the WordPress content management system.
Eventhough the business website requires many integrations and configurations to be done in the website, the job is made simple with WordPress. Yes, WordPress will give you access to many plugins by using which all kind of integrations to any website is possible. Any kind of functionalities can be implemented to your website with the help of the WordPress plugins.
Not only the business websites, you can create all kind of websites with WordPress like blogging website, eCommerce store website, portfolio website, personal website, etc. There is no restriction with the WordPress, you can create any kind of website based on your requirement by using the WordPress CMS.
WordPress is an open source software which is available for anyone on the web. You no need to pay to use the WordPress. Also, there is no restriction to use the WordPress CMS. Anyone can use the WordPress right from the business people to the bloggers.
Even all the most popular web hosting providers like SeekaHost offers the one click WordPress installation procedure for the newly hosted domains. I have explained it in the previous section on how to install the WordPress to a newly hosted domain by using the cPanel.

So if you are planning to start a new business website or blogging website, WordPress CMS is the best option for you to get started with. On top of all, WordPress will save a lot of time in customizing the website/creating the pages. Ideally, creating a web page in the coded site will make more time when compared with creating a webpage using the WordPress.
Many integrations in the WordPress comes with the single click which makes the most of the website owners to choose the WordPress CMS for their websites. Right from publishing a post to implementing any new functionality, most of the tasks can be done in a single click.
11.2. Features of WordPress
WordPress CMS has plenty of features in it. This is the prime reason for most of the website owners to choose the WordPress for their websites.

11.2.1. Customizable Designs
WordPress comes with thousands of free themes by using which you can give a new look to your website in just a single click. With the help of WordPress theme, you can design your website without any coding knowledge. Yes, there are thousands of free/paid themes available for WordPress, So based on your requirement. You can use any theme and design your website.

Even if you are planning to start a business website or blogging website, you will not require any help from the web developers to design your website.
You can customize yourself by using the theme. On the other hand, if your requirements are high for your website. Then you may need the help of the web developer to build your website. In the case of simple design, you can do it by yourself with the available WordPress themes.
In the WordPress, You can directly search and configure the theme from the WordPress dashboard. On the other hand, you can also download the theme from any source and can upload to your site manually.


11.2.2. SEO Friendly
Well, the ultimate goal of creating new website it rank in Google for potential keywords. Incase of the business website, your goal would be rank for main business keywords and get more inquiries for your business. On the other hand, if you are creating a blogging website, then your goal would be to drive more traffic from Google by ranking for keywords with high search volume. So the goal is to rank the websites better in Google search.
SEO – Search Engine Optimization is one of the organic method of optimizing the website and ranking the web page on the top of the Google’s search results. WordPress will help you optimize your website easily when it comes to SEO. There are many WordPress plugins available like All in SEO plugin, Yoast SEO plugin, etc. By using these plugin, you can optimize the websites in a better way for SEO and rank it easily. I have explained about the plugins and its uses in the later part of this book
11.2.3. Responsive Mobile Sites
Google is updating its search algorithm frequently and it’s been very clear that Google is giving more priority to websites that are mobile responsive. By using WordPress, you can configure the theme and with some plugins, you can make your website more mobile-friendly and load faster on mobile devices.
There are many WordPress plugins available to make your website mobile friendly. Mobile responsive sites always have better chances for ranking than other sites. Hence you should always make sure that your website is mobile-friendly. You can use the Google Page Speed testing tool to check whether the website is optimized for mobile. Google’s Page Speed Test Tool – https://developers.google.com/speed/pagespeed/insights/

11.2.4. Highly Secured
When it comes to website, security is the first thing which you need to focus on these days. Using the WordPress will help your website keep secured from many online security attacks. Its not about just using the WordPress, you need to properly install & configure the right security plugins available in the market to keep the website secured. One such plugin is Wordfence.
Also with the help of WordPress CMS, you can easily install and activate the SSL in your website which we have done for www.londonon.org earlier. So WordPress CMS will help you in securing your website from online hacks.
11.2.5. Easily Accessible
Even if you don’t have any technical knowledge, WordPress is easy to use and you can learn to update the website with the help of WordPress. It comes with a very simple interface where a newbie can easily understand and adapt to it.
Content management made simpler with the help of WordPress. You can add, update or modify the text content, add media’s like images, videos and even upload files to the website. WordPress is best when it comes to accessing the website and updating it. So, if you are planning to start a new business website or blogging website or any kind of website, you can feel free to choose the WordPress as that’s the best in the industry.
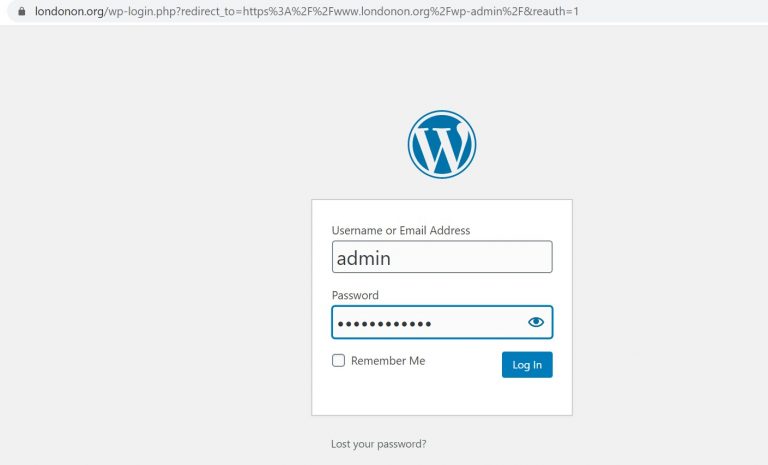
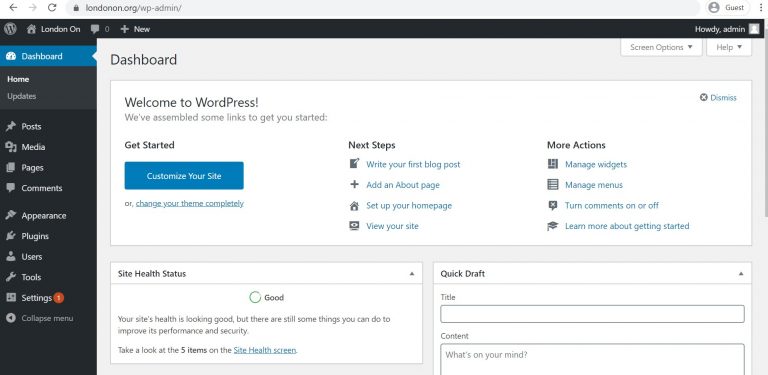
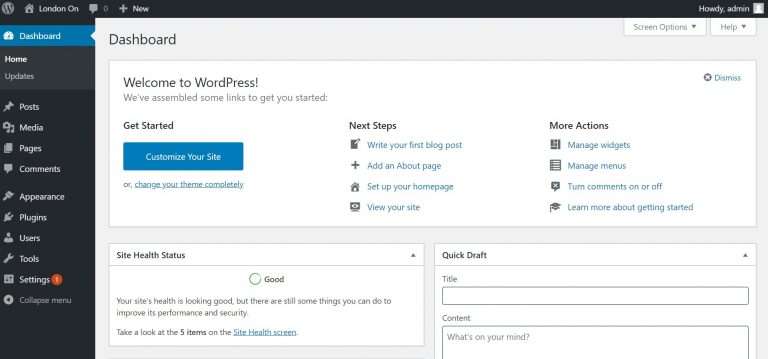
11.3.1. How to login to WordPress Dashboard?
So now it’s time to check all the functionalities which is available in the WordPress. First step is to login to WordPress dashboard to access its features. Here are the step by step guide to login to the WordPress dashboard.
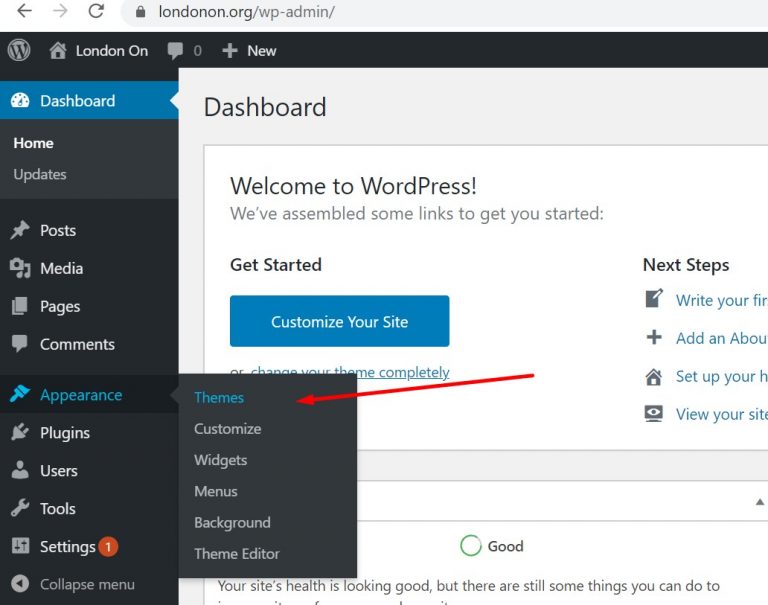
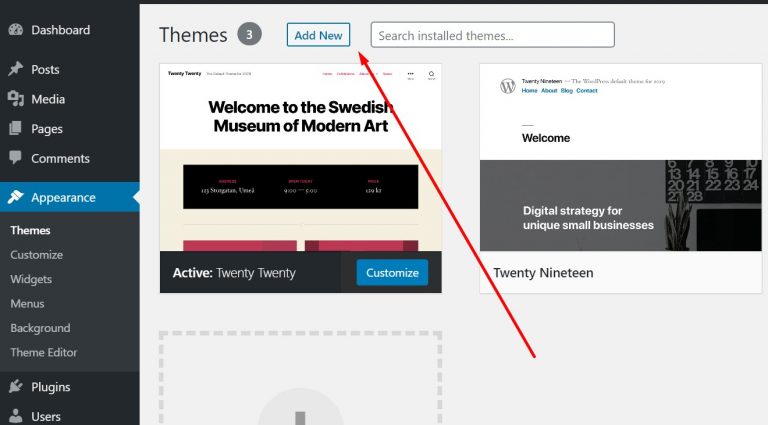
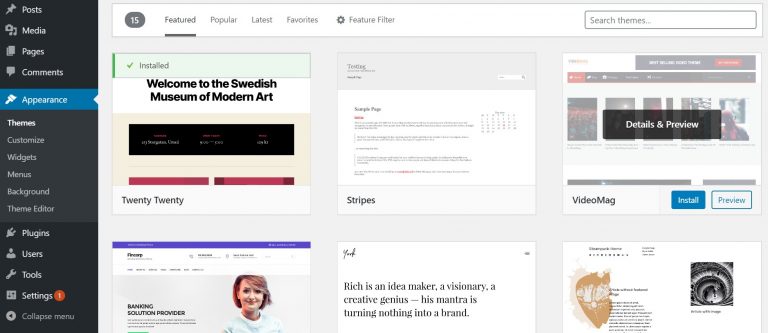
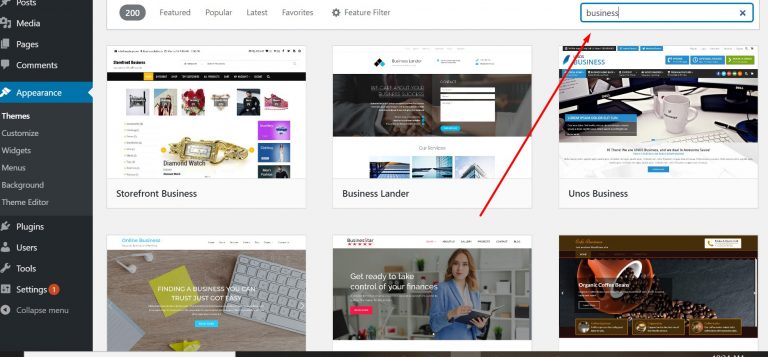
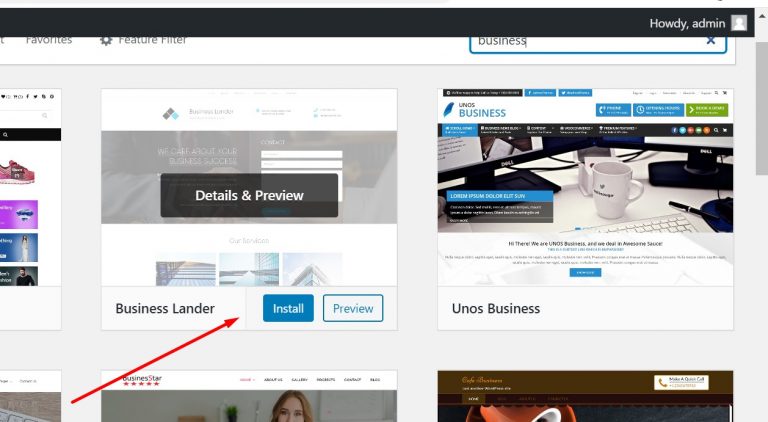
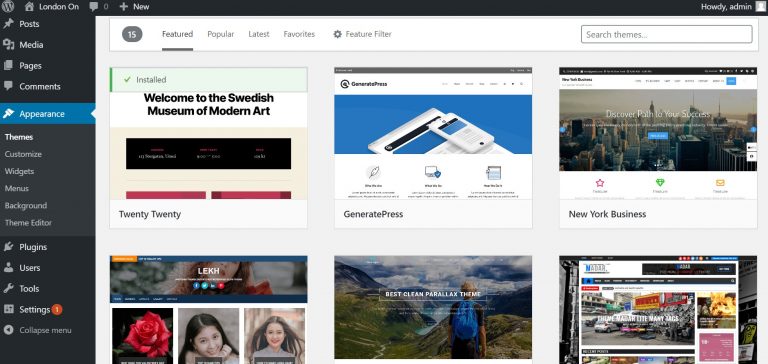
11.3.2. How to install a theme to your website
WordPress theme will have the set of predefined templates by using which we can give a professional look to our website. Here let’s see the step by step guide to install a new theme to the WordPress website.
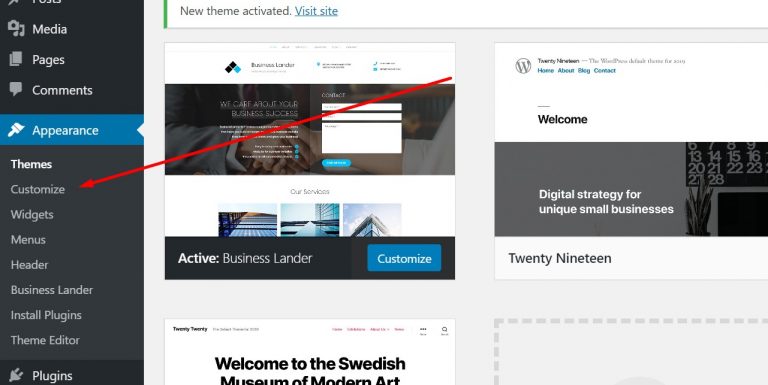
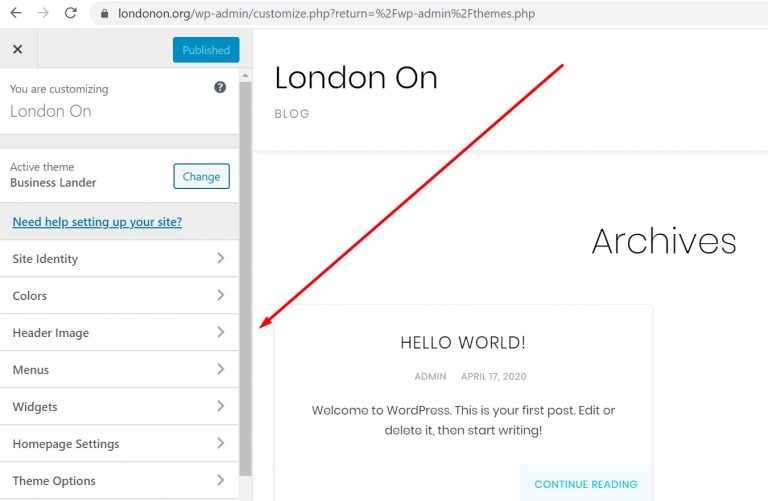
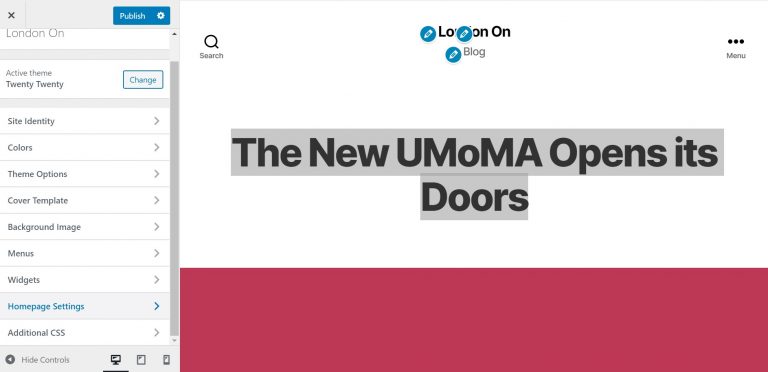
11.3.3. How to customize the theme in your website
Just installing the WordPress theme in the website will not make it look good. We need to configure the theme to make all the elements to be fit to the right place and make it perfect. Here let’s see the step by step guide to customize a WordPress theme.
11.3.4. WordPress Themes – Free or Paid?
As we all know WordPress is an open source platform. Themes are available both in the free and paid versions. Ideally, free themes will have literally all the options that we can use. But if we are looking for more advanced customizations, then we can go for the paid WordPress themes.

There are many paid WordPress themes available like Elegant Themes, Elementor page builder, etc. These paid themes will have the best predefined templates which we can import to our website in just a single click. Its saves lots of time to design a website. Also, paid themes comes with many extra plugins & features by using which we can create dynamic landing pages with special features.
So, it’s always recommended to go with the free WordPress themes if the requirements are normal.

11.4. What is a WordPress Plugin?
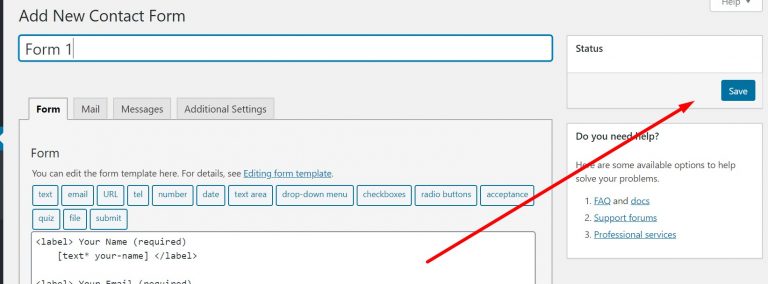
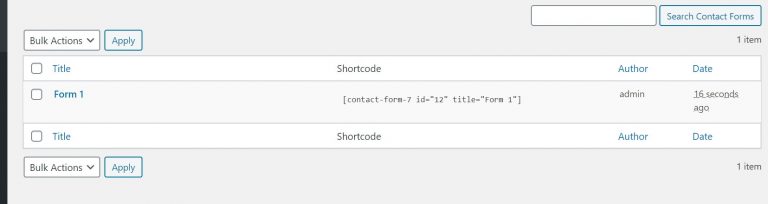
WordPress Plugin, it’s a piece of small functionality/software which performs a specific task in our website. WordPress Plugins can be installed and activated in the website for a purpose. For instance, If we need to build a contact form in the website, then it can be done by using a simple WordPress plugin called “Contact Form 7”. Similarly, there are thousands of free/paid plugins available in the WordPress which we can use it for a specific purpose.

WordPress Plugins will even make our job easier by automation the tasks and making the integration’s simpler. For instance, even if we need a pricing table to displayed in our website, then we no need to work on coding. We can just simply install a WordPress Plugin called “Responsive Pricing Table” and do it. So based on our requirement, We can find the best WordPress plugins and install it in our website.
WordPress Plugins comes with both free and the paid versions. Ideally, we can get all the basic functionalities for our website in the free versions. We need to look for the paid options only if we are planning to do any advanced integrations with our website. Most of the WordPress plugins are available as freemium = free + premium, In this case, We can access the basic functionalities with the free version and can upgrade to premium if we need to access the advanced features of the same plugin. One such freemium plugin is All in One SEO plugin. We can access the basic functionalities of the All in One SEO plugin with the free version & can upgrade to the premium version if we are planning to access it’s advanced features.
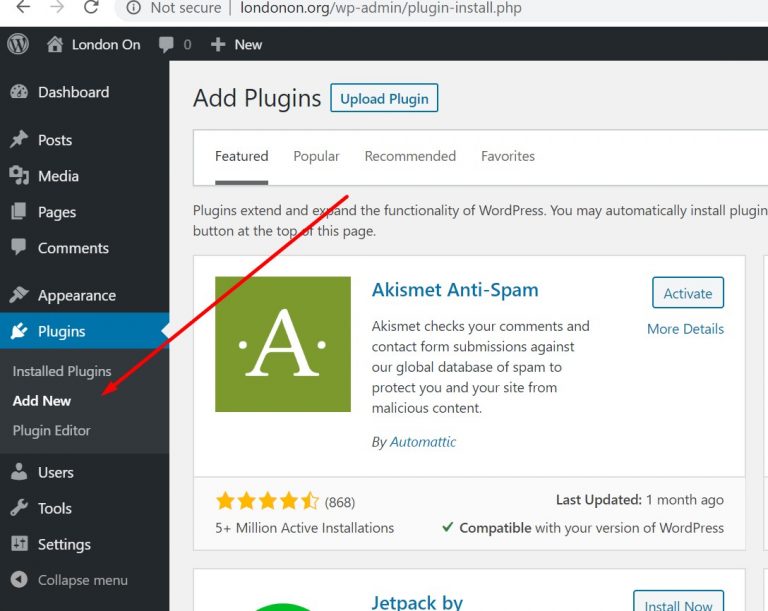
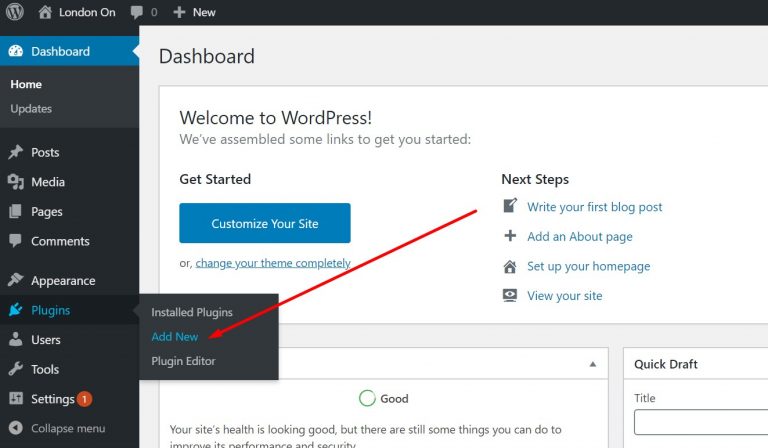
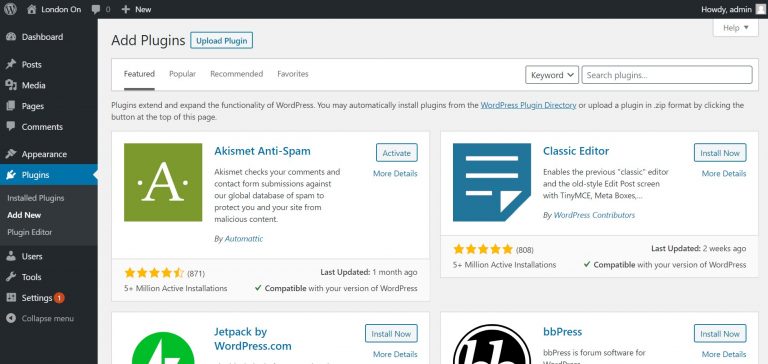
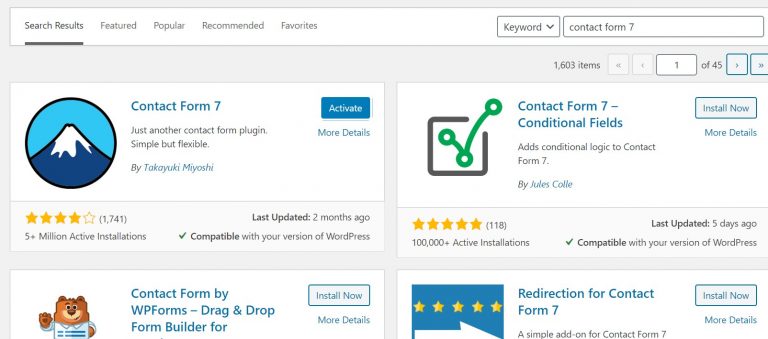
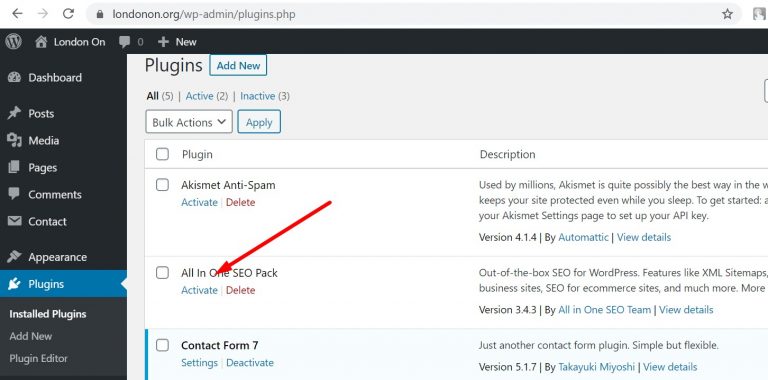
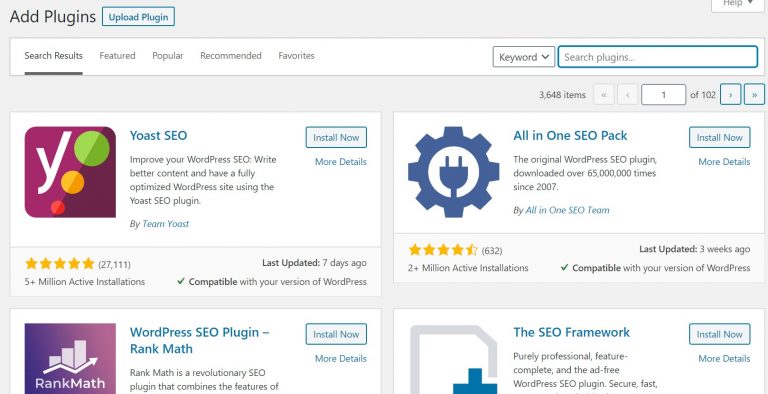
11.4.1. How to install a WordPress Plugin?
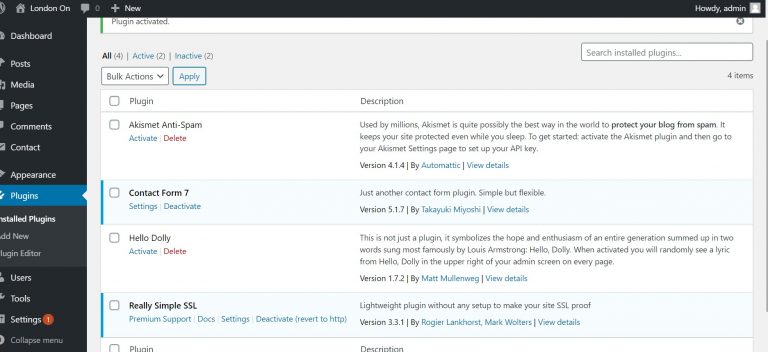
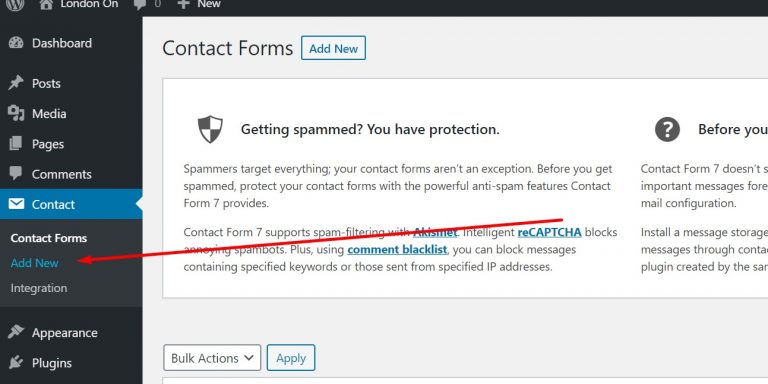
Now let’s see the step by step guide to install a WordPress plugin in our website www.londonon.org which we have recently hosted with SeekaHost.
11.4.2. Basic WordPress Plugins for a Website
If we are planning to build a new website, there are some basic WordPress plugins which we need for a website. Here are some common WordPress plugins which is mandatory for all the websites.
- Contact Form 7
- All in One SEO Plugin
- WP Total Cache
- Wordfence
- Really Simple SSL
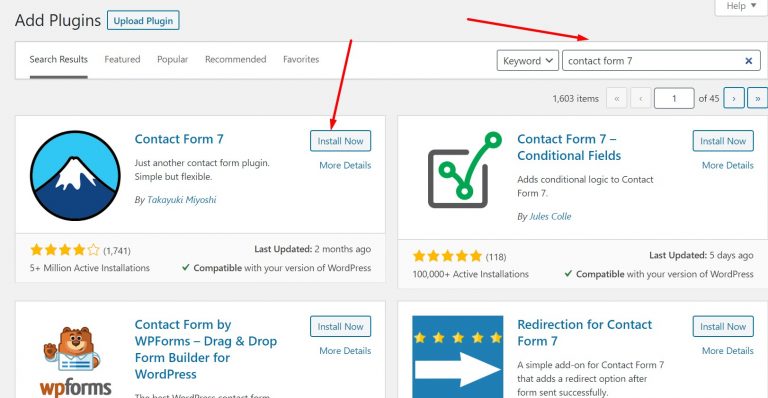
11.4.2.1. Contact Form 7
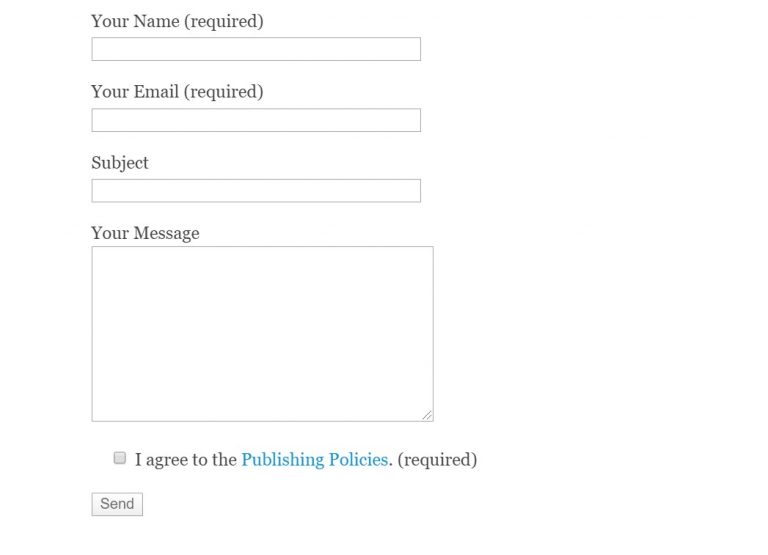
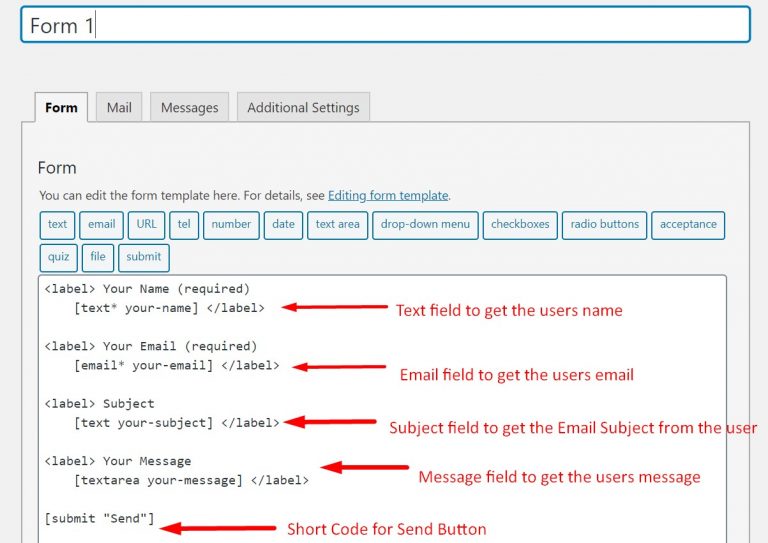
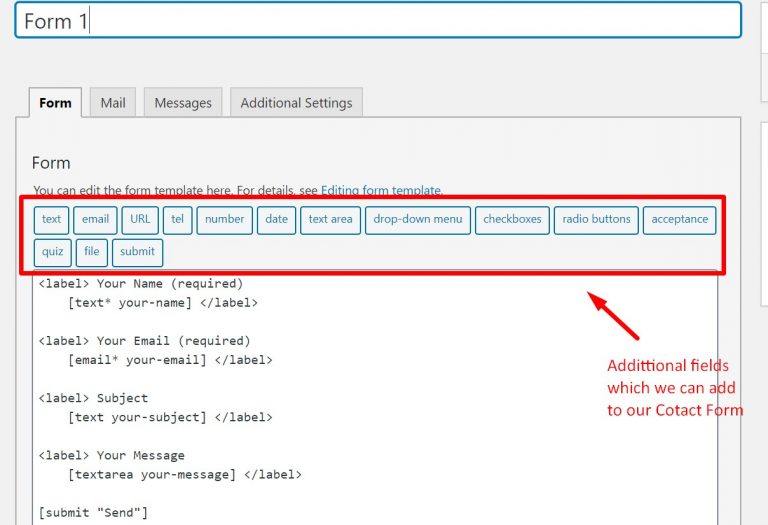
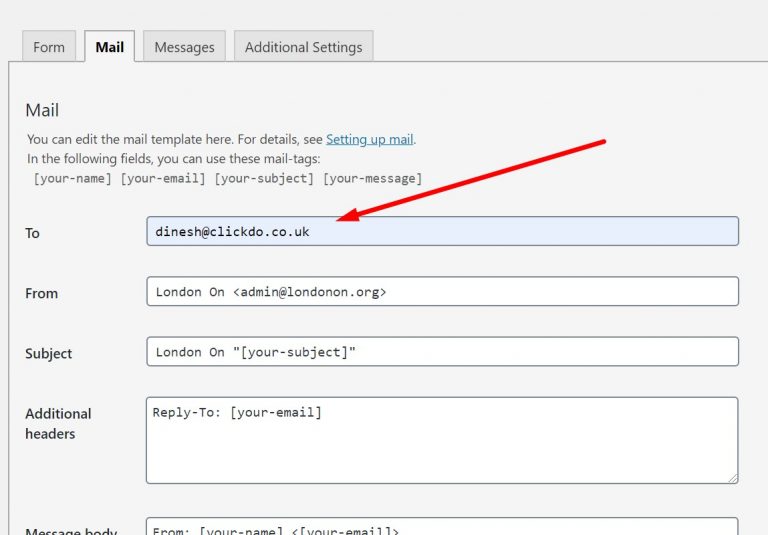
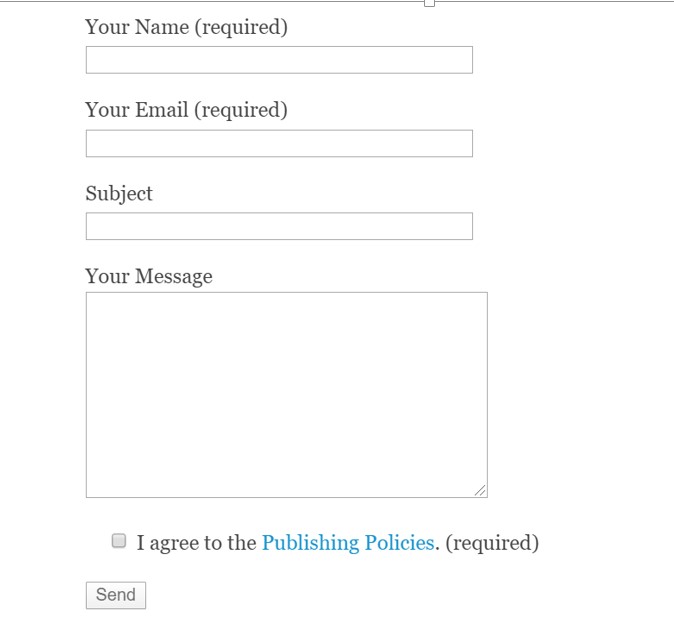
We have seen about the Contact Form 7 plugin in the WordPress plugin installation section earlier. The main objective of the contact form 7 plugin is to display a simple contact form in the website and making the website visitors to get in touch with us through the contact form. That is when the user submits any information in the contact form, We the website owner will receive the information in the form of Email. Ideally, all the business websites will have the contact from in their website.
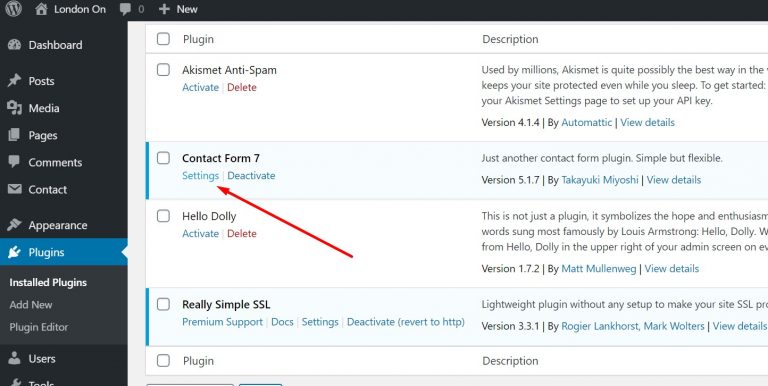
Contact form 7 is the best WordPress plugin which we can use for the integrating any type of contact forms in the web pages. Here let’s see the step by step procedure involved in installing and configuring the contact form 7 in our WordPress website – www.londonon.org

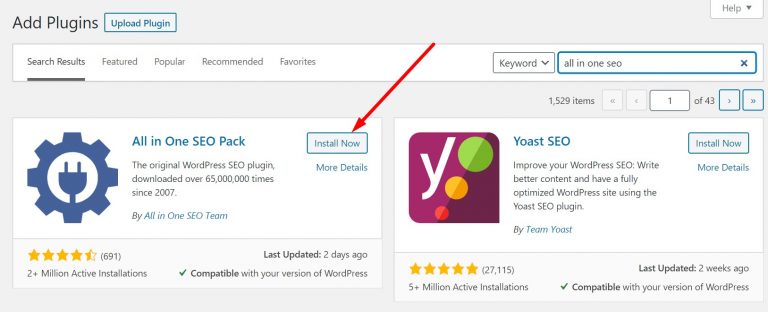
11.4.2.2. All in One SEO Plugin
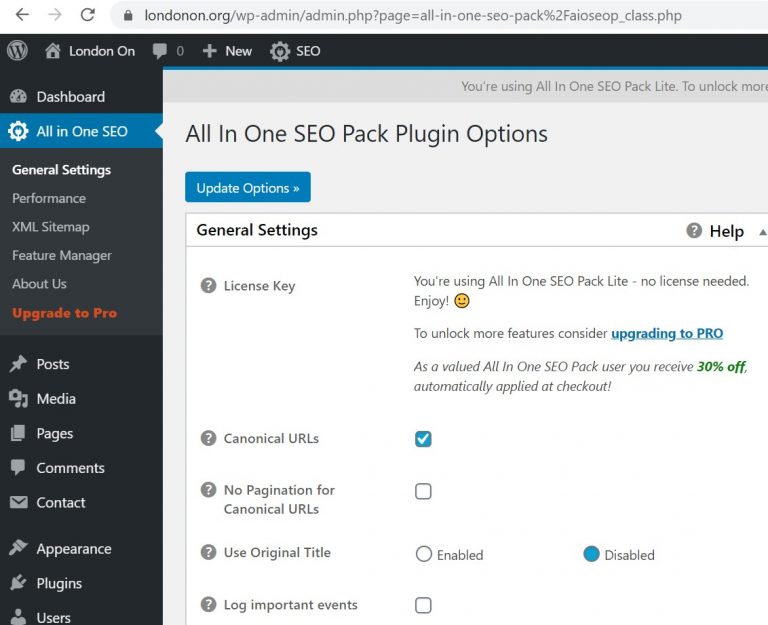
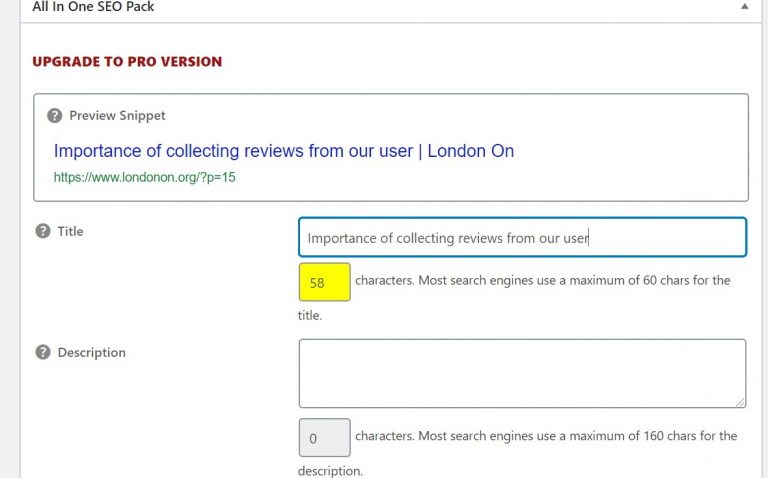
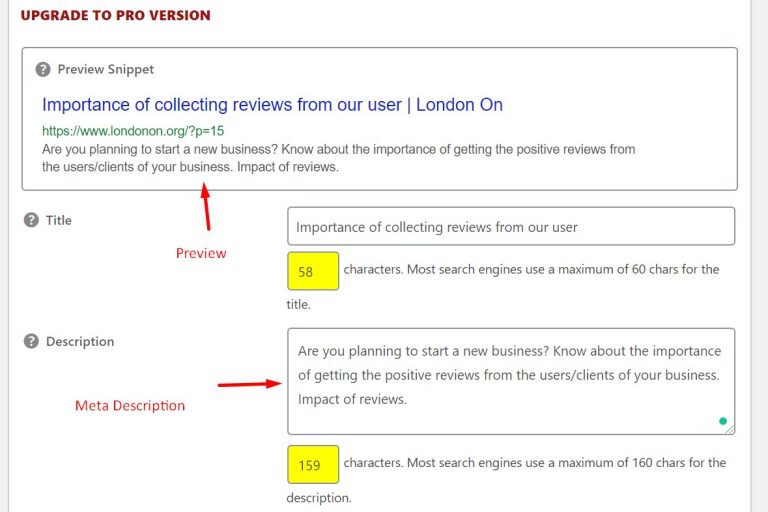
The main objective of the All in One SEO Plugin comes with helping the website owners with many SEO features. When it comes to the business website or just a blogging website, SEO is must for all the websites to rank well on the Google. All in One SEO Plugin, helps us with many SEO options in the website like adding title tags, mete descriptions & many more things to our webpages easily. We will talk about the SEO in the later part of the book. So then you will get an idea about the All in One SEO Plugin. For now, we can just see how to install & configure the All in One SEO Plugin to our WordPress website.
With the help of the All in One SEO plugin we can insert title tags, Meta descriptions to the webpages. Also, we can create the XML sitemap and submit it to Google by using the All in One SEO plugin. We will see in detailed about the XML sitemap and its uses in the later part of this book. All in One SEO plugin comes both with freemium version where most of the basic features are available in the free version of the plugin.
Here let’s see the step by step guide to install the All in One SEO plugin to our WordPress website – www.londonon.org

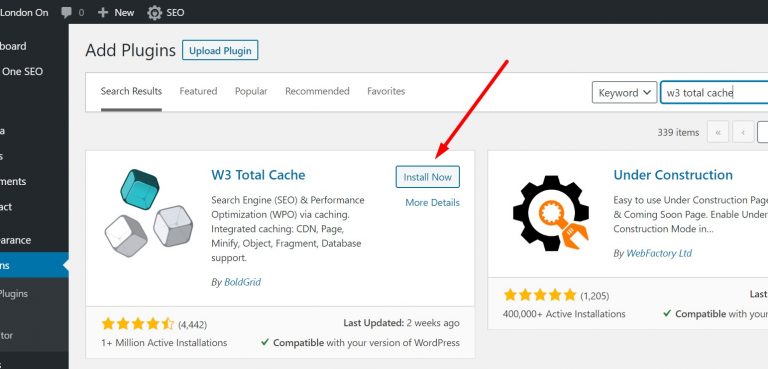
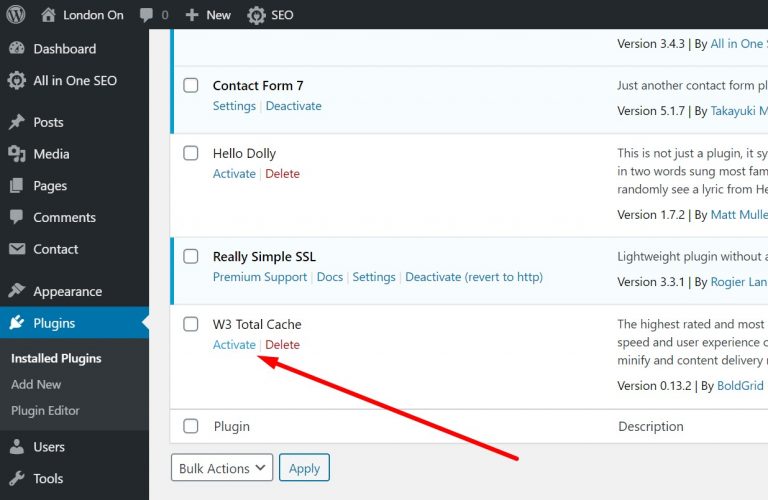
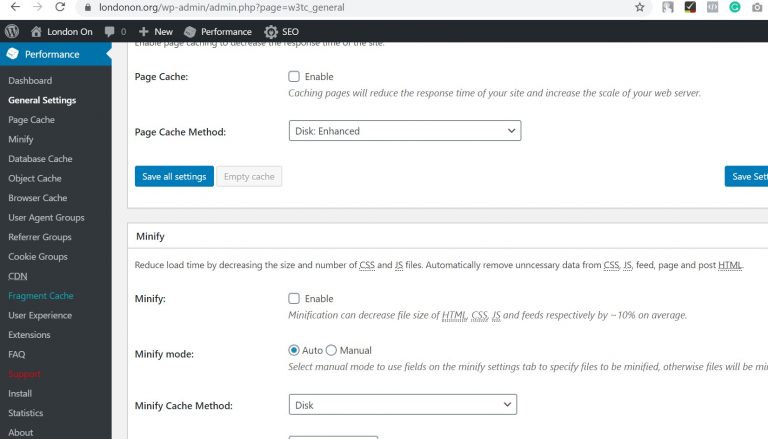
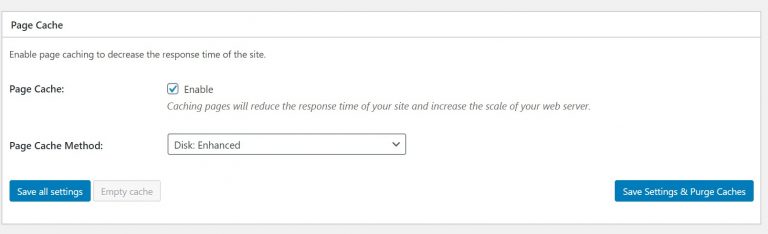
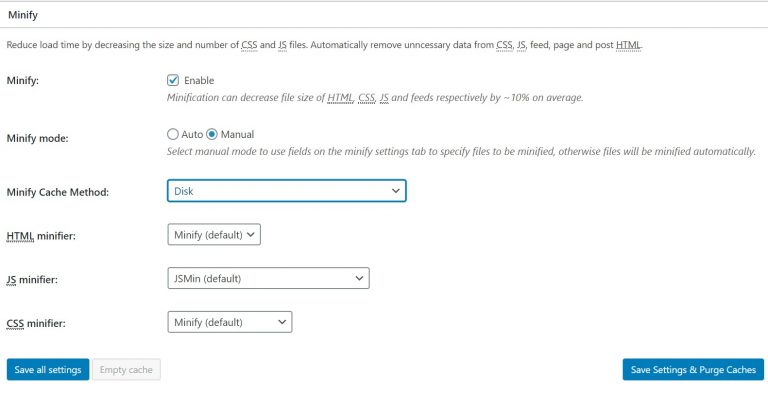
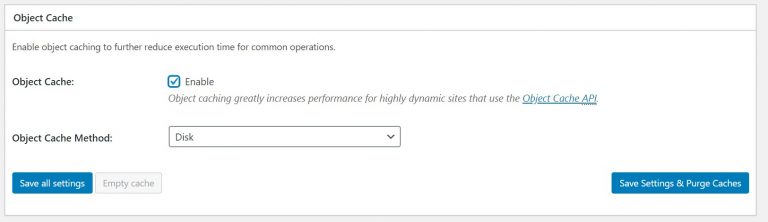
11.4.2.3. W3 Total Cache
Cache plugins are used in the WordPress website to increase the website load speed. So basically, when the website has the properly configured cache plugin. Then it will increase the loading speed of the website. So do you wonder how this happens? When the website is loaded for the first time in your browser, Cache plugin will store a copy of the site in your browser that is the cache So when the website you load the same website next time in your browser, then Google will fetch it from the cache and will load quickly in your browser.
There are tons of WordPress cache plugins available, But W3 Total Cache is the most commonly used cache plugin by most of the users and the bloggers for their websites. We should give more importance to website load speed. In a recent survey, its found the users are likely to leave the site if the website has poor loading speed. Website speed has the direct impact in the conversion rate. Hence it’s always important to have the best WordPress Cache plugin like W3 Total Cache.
Here now let’s see the steps involved in installing & configuring the W3 Total Cache plugin to the www.londonon.org site.

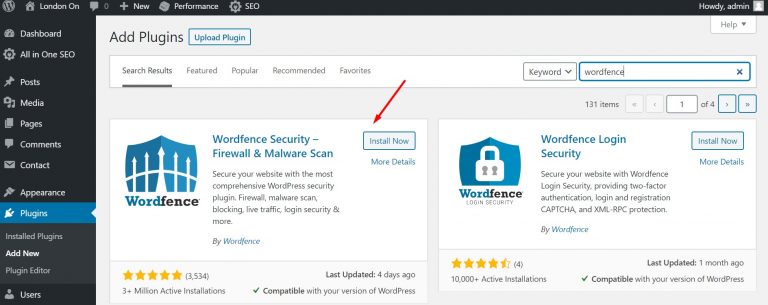
11.4.2.4. Wordfence
Wordfence is a plugin which is used to keep your website secured. Ideally, Wordfence is one of the best security plugin for the WordPress websites which is used by most of the bloggers/business owners. Wordfence plugin will act as a security firewall for the website and will keep the site secured from malwares & attacks. Wordfence also protects the website from hacking, malware, DDOS and brute force attacks.
On top of all Wordfence will notify the website owners with an email if it detects any suspicious activities in the website. Wordfence is must for all the websites and even it detects and blocks the suspicious logins.
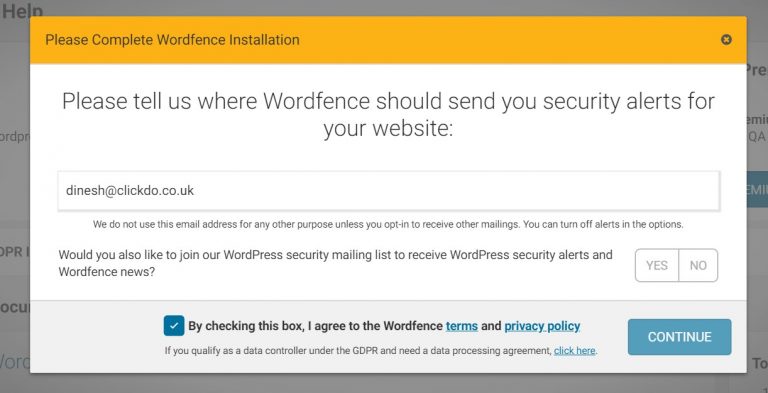
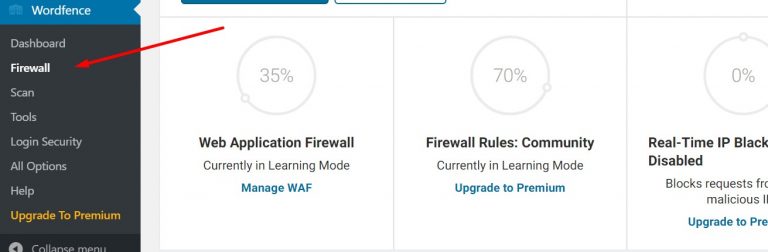
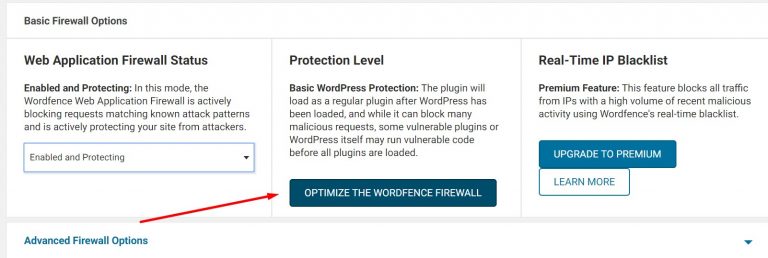
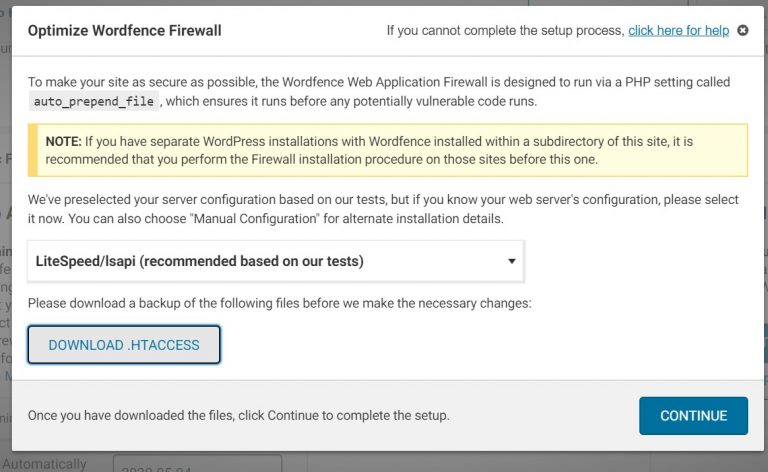
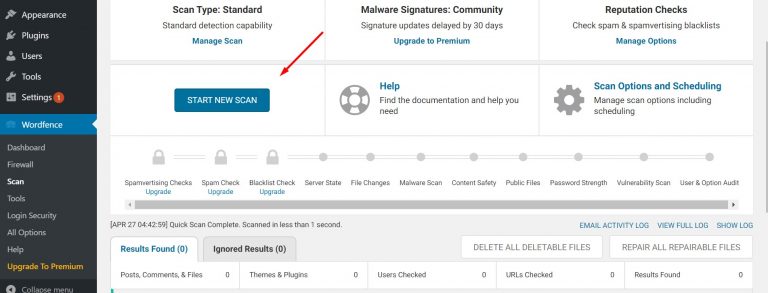
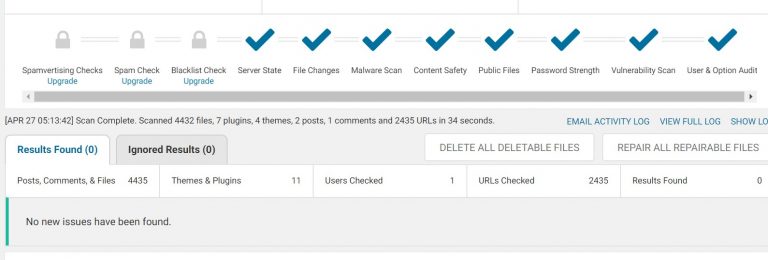
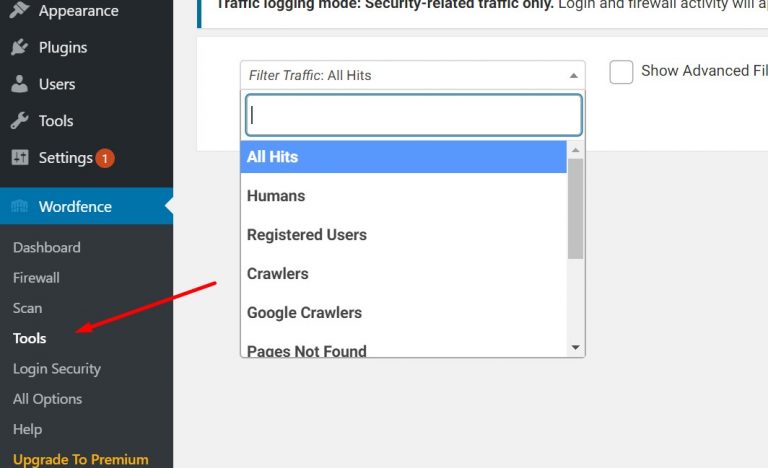
Here let’s see the step by step procedure involved in installing and configuring the Wordfence plugin to the WordPress website – www.londonon.org

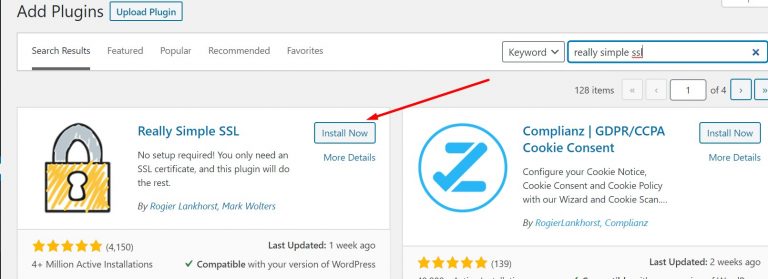
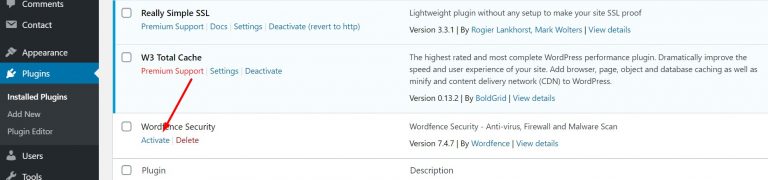
11.4.2.5. Really Simple SSL
Really Simple SSL is a WordPress plugin which is used to run the website in HTTPS, that is with SSL. We have already seen about the Installing & Configuring the Really Simple SSL plugin in the 10.2.3.4 section. We can get SSL certificate with the help of Really Simple SSL plugin. We should get the SSL for the website from the web hosting provider like we did for www.londonon.org. The purpose of the Really Simple SSL plugin is just to activate the SSL in the website and load the site only in the HTTPS version. Even all the URL’s in the HTTP version will be redirected to the HTTPS version of the website.

12. How to publish a blog post in WordPress?
So far we have seen how to register a new domain name & host it, how to install WordPress to the newly registered domain name, how to install & configure the theme, how to install & configure the basic WordPress Plugins in the WordPress.
So we have done all the backend works to create a new website and make it live on Internet. Now our site www.londonon.org is live on internet. Now are moving into the front end section of publishing contents in the website to drive more visitors to our website.
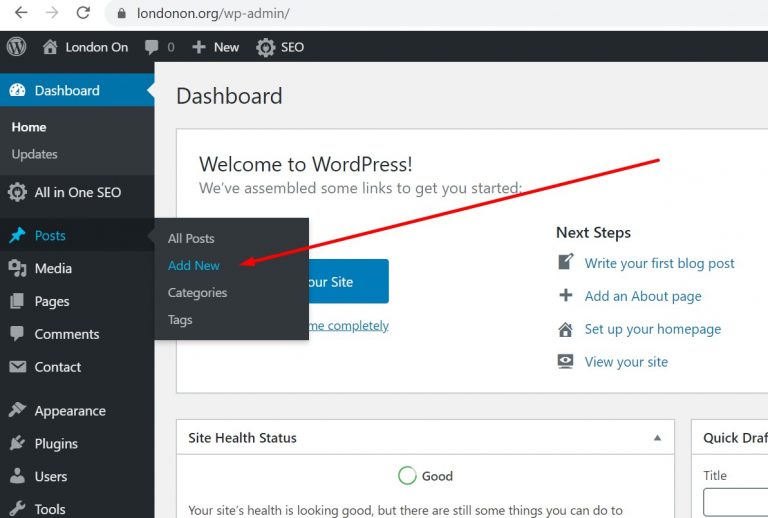
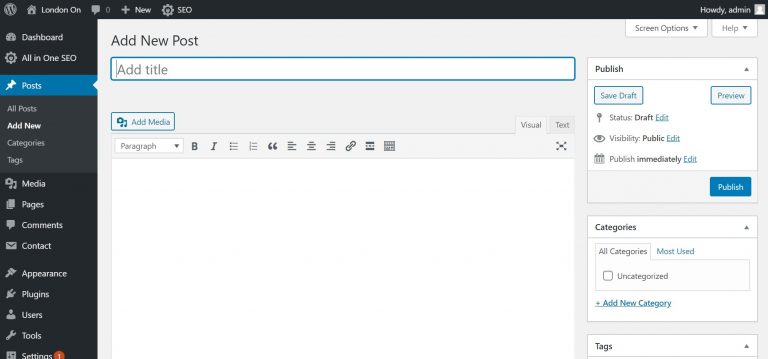
Now let’s see the steps involved in publishing a new post in WordPress website.


12.1. What is a Post in WordPress?
As the name suggests, Post are the information which is published frequently (daily/weekly) in a website about a particular topic/latest updates. Posts can be published with tags & categories. If you are owning a business website, Posts are the “Blog Section” in your website where you will publish news, updates, etc about your business. WordPress post is also displayed with the published date & the author name. But it can also be disabled and we can prevent showing the author name/published dates. To make you more clear, let me show you with an example.
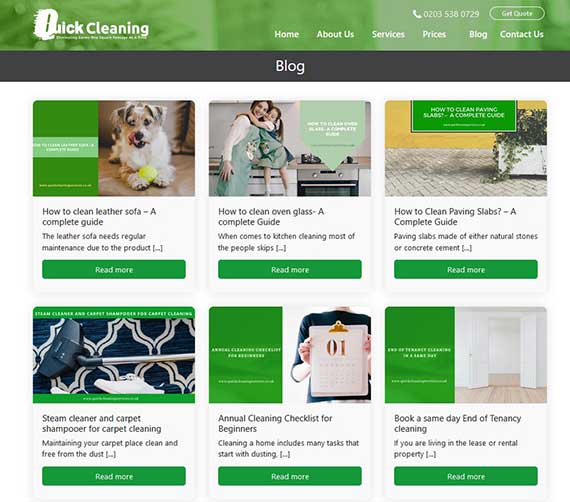
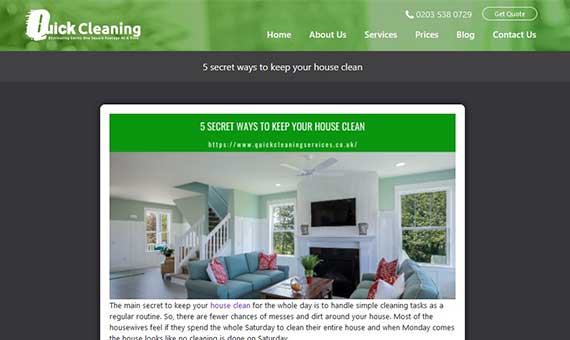
In the Quick Cleaning Services Website – https://www.quickcleaningservices.co.uk/. WordPress blog post section is https://www.quickcleaningservices.co.uk/blog/ where daily blogs are published with some new information & tips. Remaining are published as Pages in WordPress. So this is with respect to the business website. For instance if you are owning a blogging website, then all will be published as posts as like in https://business.clickdo.co.uk/, Here all the contents are published as posts since it is a blogging website.
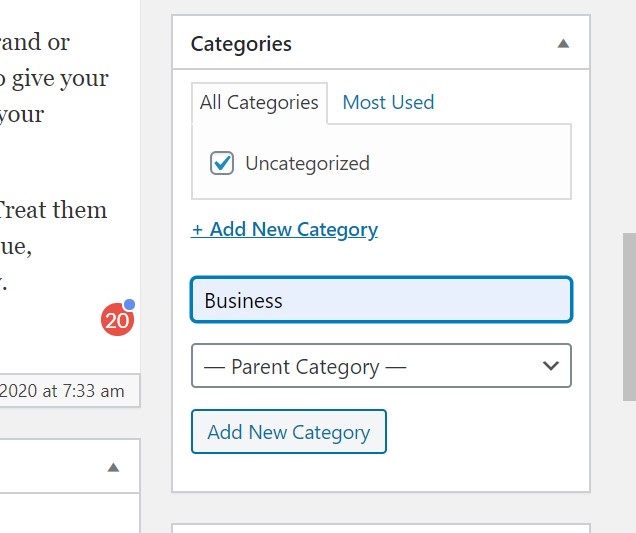
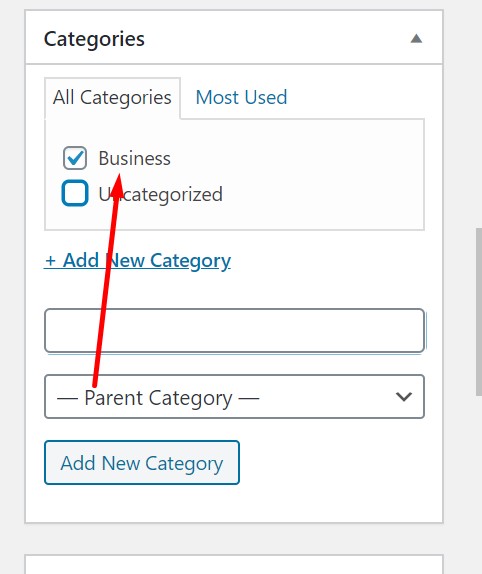
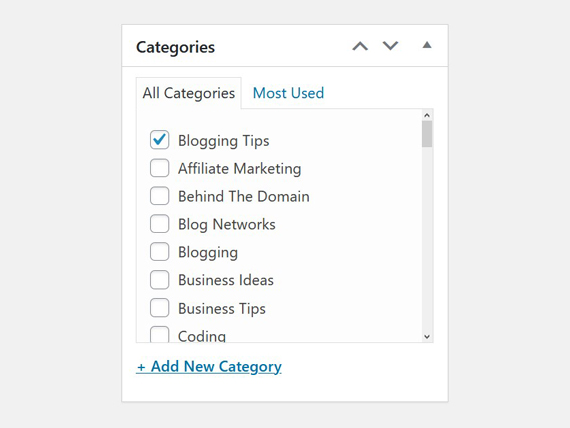
12.1.1. What are Categories in WordPress Post?
Categories is one of the terminology available in the WordPress Posts. Using Categories, you can group the certain types of posts into one category. For instance, if you own a Sports Blogging website, then we can have a category called “Cricket” and publish all the cricket related posts under the category called “Cricket”, We can have as many as categories for each website and group the posts under each category.
For instance, In the UK Business Blog – https://business.clickdo.co.uk, we have many categories like Business News, Business Tips, etc.
We can publish the relevant posts under each category and also can create any number of new categories. For instance, if we are planning to publish an lifestyle related content, Then it can be published under Lifestyle Category – https://business.clickdo.co.uk/category/lifestyle/. We will have the option to select the category while publishing the post.

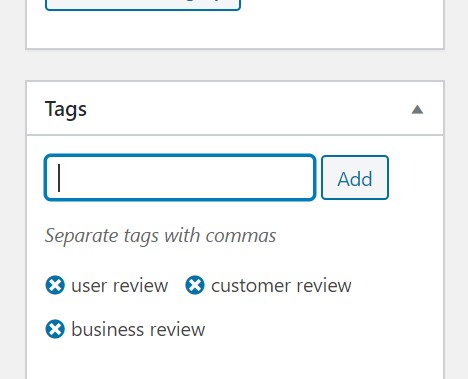
12.1.2. What are Tags in WordPress Post?
Tags can be added to a WordPress Post similar like the Categories. The difference between the Category and the Tag is that the Category covers the wide range of content ideas in particular topic. But the Tag is subjected to cover only specific topics. For instance “Cricket” can be a category and the Tags can be like “Sachin”, ”Dhoni”, ”IPL”, ”World Cup”, etc. Tags will narrow down the category to the specific type of post.
Category: Cricket
Tags: Sachin, Dhoni, IPL, World Cup
For instance if we click on a Specific tag, then we will be taken to the archive of the posts related to that tag. Let’s see how to add categories/tags to a WordPress post in the later part of this book.


12.1.3. Author Name & Published Date in WordPress
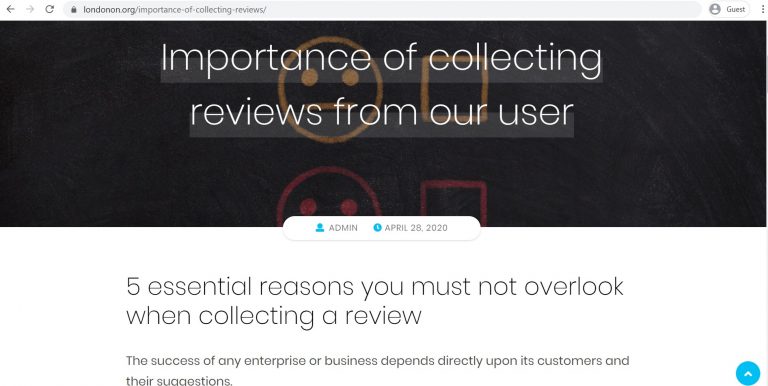
When publishing a WordPress post, author name and the published date will be displayed in the website. So ideally if you are blogger having a website, you can publish blogs under your name. Since the blog is about updating the latest news/updates, Blog posts will be displayed with the published dates as shown in the image 12.1.3.a.
In this post, we can see the author name as “Dinesh Kumar VM” & the published date as well. We can also checkout all the posts published by particular author name by clicking on their name – https://business.clickdo.co.uk/author/dinesh/
We can also disable the author name & published date if we are not willing to show them in our blog.
12.2. What is a Page in WordPress?
Pages are similar to Posts in WordPress. The difference is that the contents in the pages are static. So it will not change. Also, we can’t add categories, tags in the Pages. Comments are disabled in the WordPress pages.
For instance, if we take any business website, Pages will be like, Home, About Us, Contact us, Services, etc. Let’s take Quick Cleaning Services website as example – https://www.quickcleaningservices.co.uk/. In this Home, About Us, Services & all the Services page are published as Pages. Some examples for pages in Quick Cleaning Services site are https://www.quickcleaningservices.co.uk/end-of-tenancy-cleaning/, https://www.quickcleaningservices.co.uk/about-us/.
Even though pages are said to have static contents in it. It doesn’t mean that we can’t update any content in pages. We can update, modify the content in the pages anytime.


12.3. Post Vs. Page in WordPress
As we have seen about the page & post in WordPress. So post is kind of a content which will be dynamic & we can publish based on the latest news, updates, etc. In the other hand, Pages in WordPress are static content. As you can see in the below image (12.3.a) of Quick Cleaning Services website, Home, About Us, Services, Prices & Contact Us are Pages. Whereas Blog contains all the Posts.
Some of the pages in Quick Cleaning Services site:
https://www.quickcleaningservices.co.uk/
https://www.quickcleaningservices.co.uk/about-us/
https://www.quickcleaningservices.co.uk/steam-cleaning/
https://www.quickcleaningservices.co.uk/end-of-tenancy-cleaning/ and so on
Some of the Posts in Quick Cleaning Services site:
https://www.quickcleaningservices.co.uk/secrets-for-clean-house/
https://www.quickcleaningservices.co.uk/ideas-to-clean-your-bathtub/
https://www.quickcleaningservices.co.uk/clean-a-hotel-room-like-a-housekeeper/
https://www.quickcleaningservices.co.uk/tips-to-select-the-cleaning-services/ and so on
As we have mentioned earlier, we can see that all the pages will contain mostly the static information & will be sale oriented. But the blog posts will contain the dynamic information based on the latest news, updates, tips, etc.

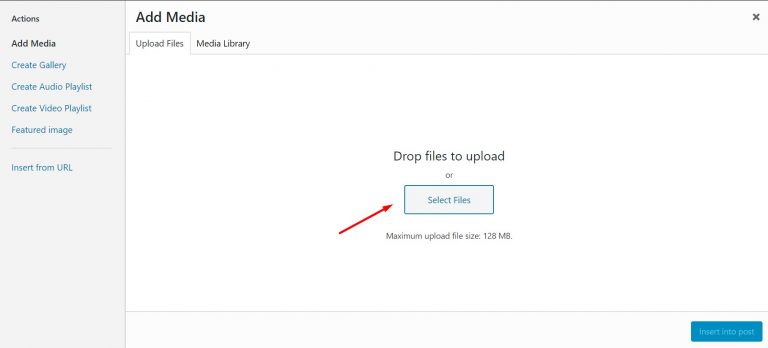
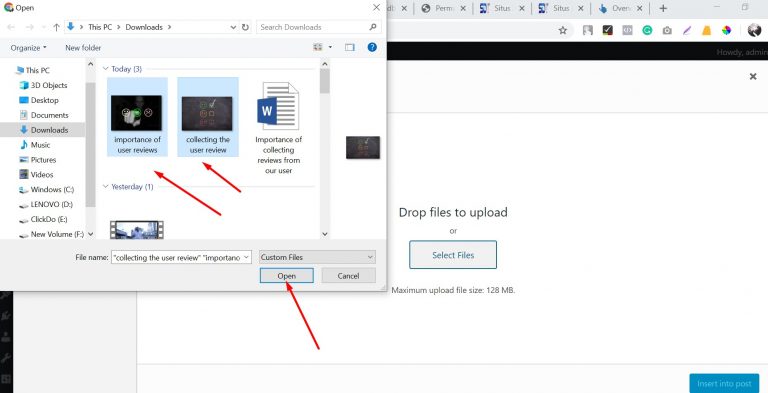
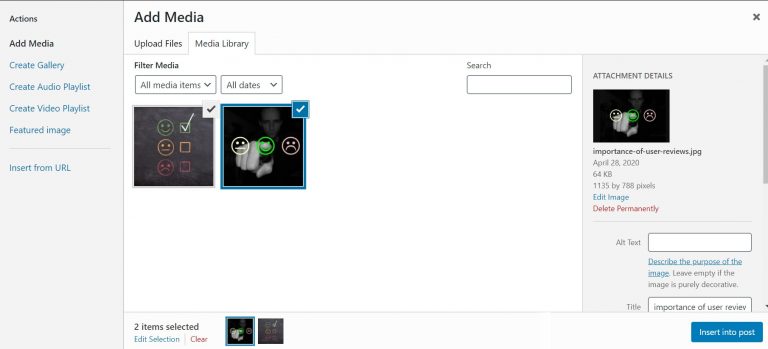
12.4. Publishing a Blog Post in WordPress
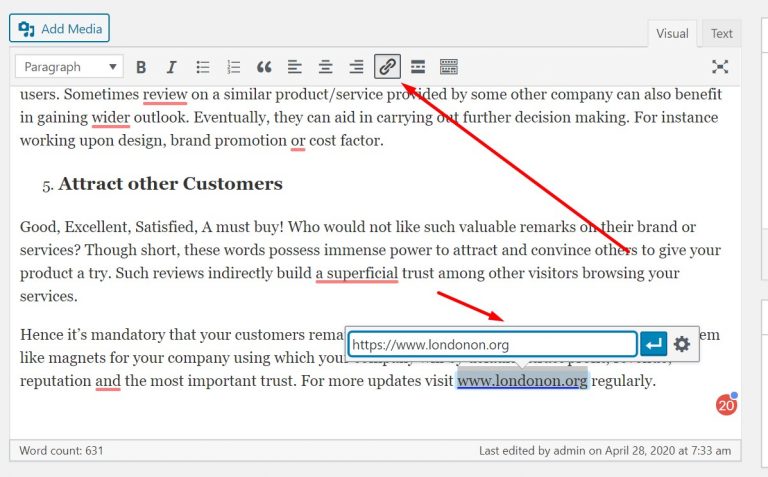
So we have seen so far about the difference between the Post & the Page in the WordPress. Now let’s see the steps involved in publishing a new blog post in the WordPress with the proper On Page SEO.
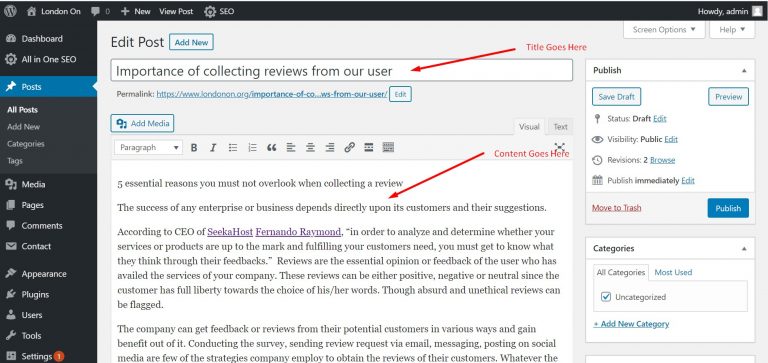
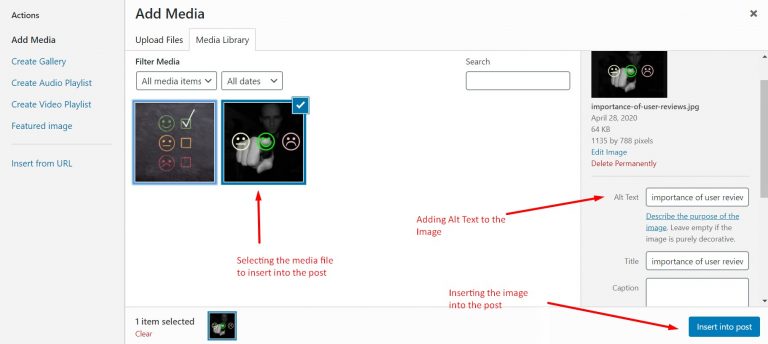
Step 6: Adding the On Page Elements to the Blog Post
The core On Page SEO factors of a WordPress post involves the terminologies listed below,
Step 7: Publishing the Blog Post
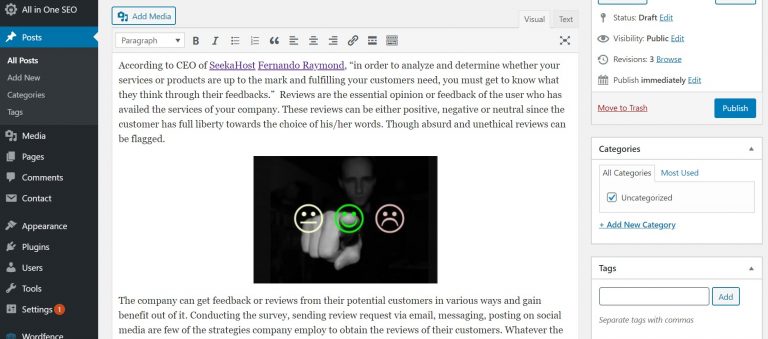
Now we have added all the On Page factors for our blog post. We are into the final section of publishing the post. We need to just click on “Publish” and it’s done. Our blog is live now.

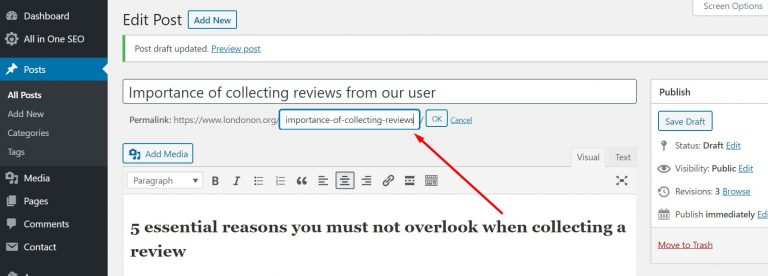
Now we have published our first blog post and its live now https://www.londonon.org/importance-of-collecting-reviews/

13. Google Search Console & its Integration
Google Search Console also called as the Google Webmaster Tool is the service offered by Google by using which we can monitor the website’s presence on Google search results. Google Search Console will also help us by notifying about the errors present in our website which prevents the site from appearing the search results. So, we can troubleshoot the error in the website and can resubmit the website to Google to make it perform well on the search results.
Here let’s see the steps involved in integrating the Google Search Console with the website and submitting the XML sitemap using the search console.

13.1. How Google Search Works?
As we all know we can find any kind of information by using the Google Search. But have you ever wondered how the Google Search functions. Ideally, Google search is composed of two main processes. One is Crawling & the other is Indexing.
Crawling is the process by which the Google search engine finds the new/updated webpages and stores it in the index. Crawler also called as the Google Bot/Spider will crawl all the webpages available in the internet and will store them in the Google Index servers. So when user searches anything in the Google Search, the information will be delivered to the end user in the form of search results from the Indexing server where the information is already stored.


Now you may think, how Google Crawler visits our website? Here comes the role of the XML sitemap. Submitting the XML sitemap of our website to the Google using the search console will help the crawler to visit our website and crawl the data & store in the indexing server. Basically, Google bot will visit our webpage and from our webpage, it will find the links (internal links/external links) which is pointing to other webpages and from that it will visit those webpages and crawls it. This process happens infinitely and the Google Bot will continue to crawl by moving to the links present in the webpages which it crawls and will store the information in the Indexing servers. So the first cycle of crawling and storing the information in the indexing server is completed now. Here starts the second cycle of fetching the information from the indexing server when user searches anything in Google & displaying it in the form of search results.
For instance, let’s take an example. Here user searches for “how to create a website” in Google search. Now the Google will go back to the indexing server and will lookup for all the information which is stored in the indexing server about “How to create a website”. After that Google will display the best results in the Search results for the user to find the information which they are looking for. Now you may think how Google actually ranks the webpages in search results, Here comes the role of SEO (Search Engine Optimization). Google will rank the webpages based on 200+ factors. It includes content quality, relevancy, uniqueness of the content, website authority and many more factors. By using this 200+ factors Google’s Search algorithm fetches the best results and displays it in the form of search results in the user’s computer.
So this is how Google search engine works and displays the best results for the users. So if we are creating a new website, our ultimate goal is to make the Google Bot to crawl and store our website information in the indexing servers and display it in the search results when the user makes any relevant search on Google. Google Search Console helps us to submit our site to Google in the form of XML sitemaps. So Google Bot can effectively crawl and index our website.

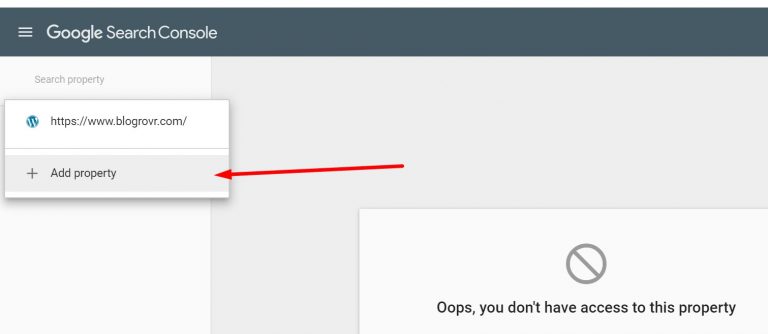
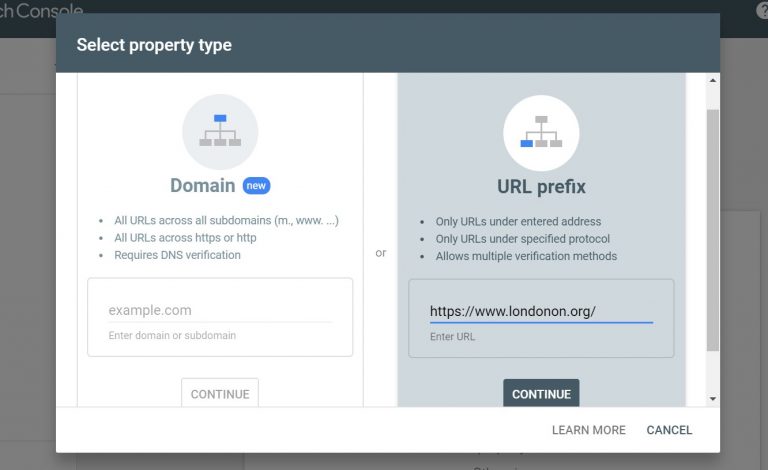
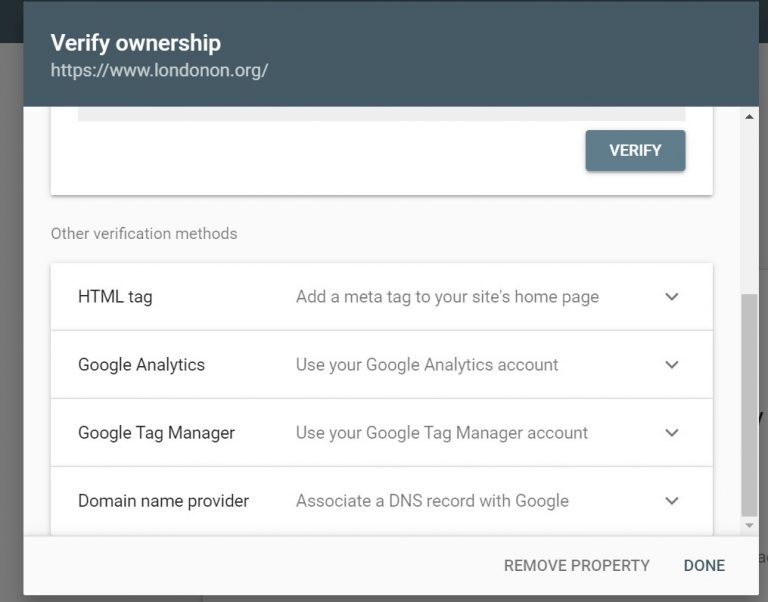
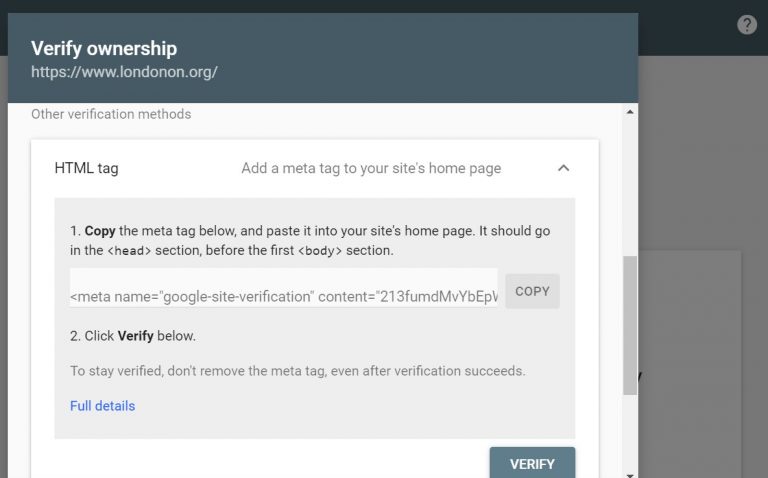
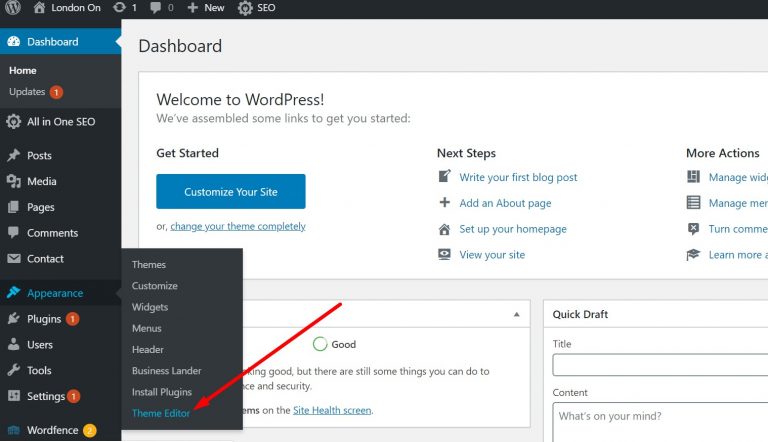
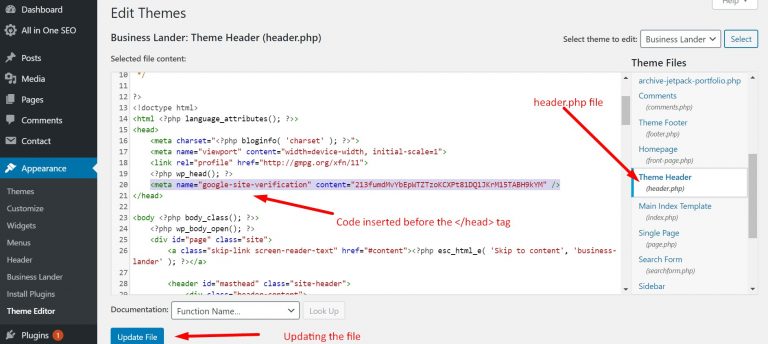
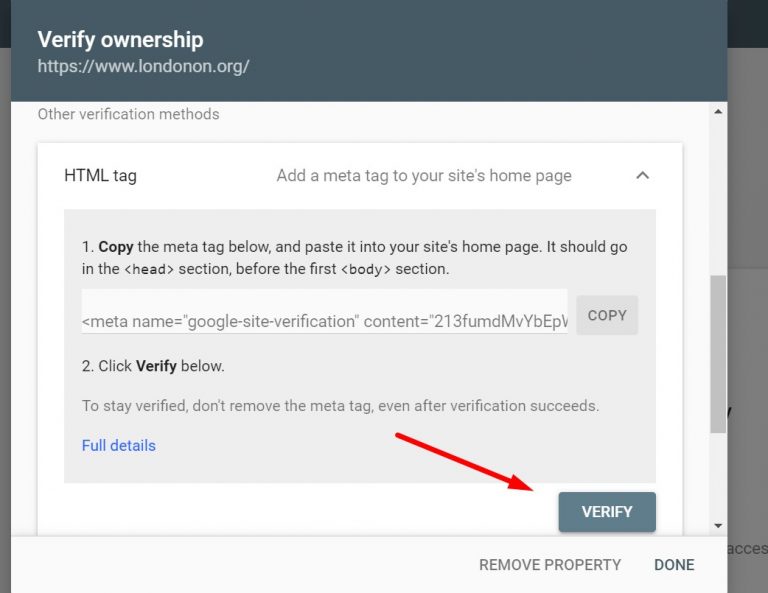
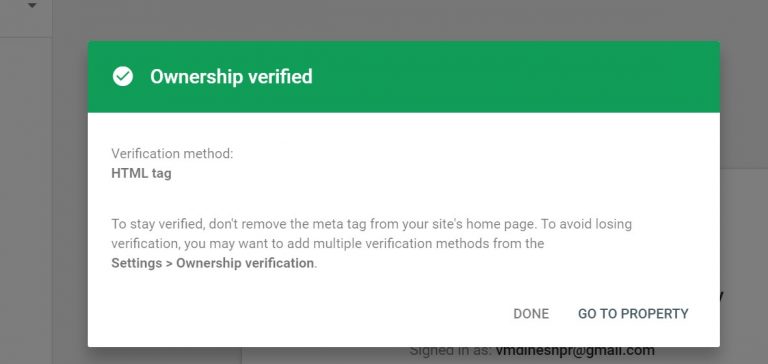
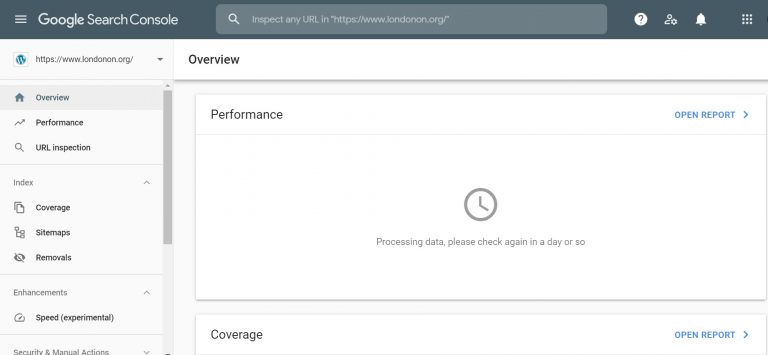
13.2. How to integrate Google Search Console with Website?
We need to integrate the Google Search Console with our website to access the functionalities of the search console. That is we need to create a link between our website and the Google Search console. Here let’s see the step by step procedure involved in integrating the Google Search Console with our website www.londonon.org
13.3. What is XML Sitemap?
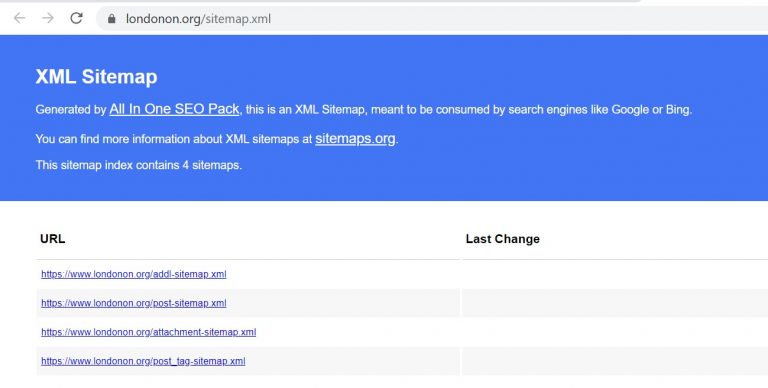
XML also called as the Extensible Markup Language is a text file which contains all the URL’s (Pages/Posts) of our website. That is the XML sitemap of the website www.londonon.org will have all the live URL’s present in the website. By using the XML sitemap we can make the Google Crawler to visit our website and crawl all the webpages in our website and make them index.


XML sitemap will contain all the URL’s of the website right from pages, posts, media files and other components. Hence submitting the XML sitemap will help the Google Bot to crawl our contents effectively. In the meantime, if we publish any new post, it will get added up in the sitemap automatically helping the Google bot to crawl the new content. Having the sitemap alone will not ensure that our content is crawled and indexed by Google. We should make sure that there is not crawling errors or issues in our website. This is can be verified by using the Google Search Console. Even if there is any issue in crawling, Google Search Console will notify the website owner about the error. So we can work on it and make it perfect to help Google Bot to crawl our website
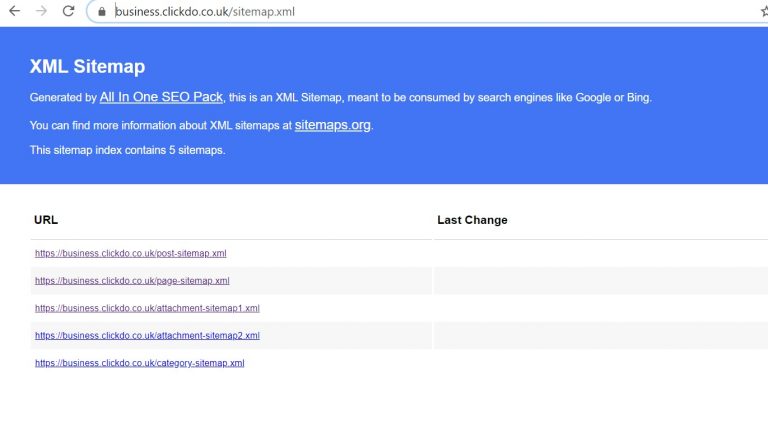
Here let’s take the website https://business.clickdo.co.uk/ & the XML site will of https://business.clickdo.co.uk/ is https://business.clickdo.co.uk/sitemap.xml
This is how the XML Sitemap of a website will look like. In this under https://business.clickdo.co.uk/post-sitemap.xml it will contain all the URL’s of the Post in business.clickdo.co.uk. In the same way under https://business.clickdo.co.uk/page-sitemap.xml will have all the URL’s of the Pages in business.clickdo.co.uk. So when we submit this to the Search Console, Google Bot will visit all the posts, pages and the media files in the website and will crawl them & index it. This is how we use the XML sitemap to make the Google bot crawl our website.

13.4. Creating & Submitting XML Sitemap using Search Console
Now let’s see the steps involved in creating & submitting the XML sitemap using All in One SEO plugin in our new website www.londonon.org
14. Google Analytics & Its Integration
Google Analytics is a open source web analytics tool which is offered by Google to help the website owners to monitor the traffic to their website from different sources. By using Google Analytics we can track the number of users visiting our website, traffic source, location where the visitors are from, etc. Even by using the Google Analytics we can track from which devices, browsers, the users are coming from. Ideally, Google Analytics offers all the demographic information of the users visiting our website. Google Analytics for eCommerce sites will provide us with the abundant data by using which we can optimize the website for better conversions.


Even by using the Google Analytics we can track the user’s navigation inside our website. That is where the users are navigating within our website from one page to other. So we can track the user flow and optimize the website for better conversions based on the user’s behavior. By using Google Analytics we can track the number of unique visitors to our website, repeating visitors, etc. Google Analytics gives us the abundant user information/data by using which we can optimize the website for better conversions. Now let’s see the steps involved in integrating the Google Analytics with the website.
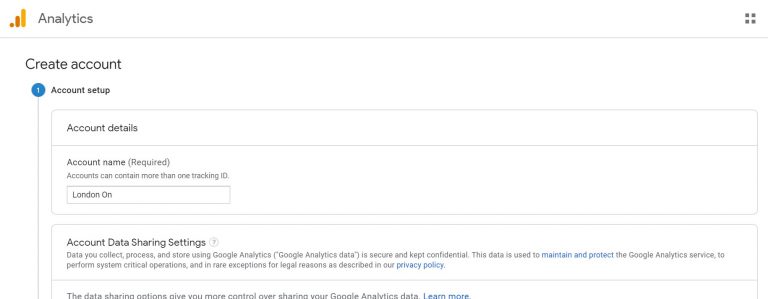
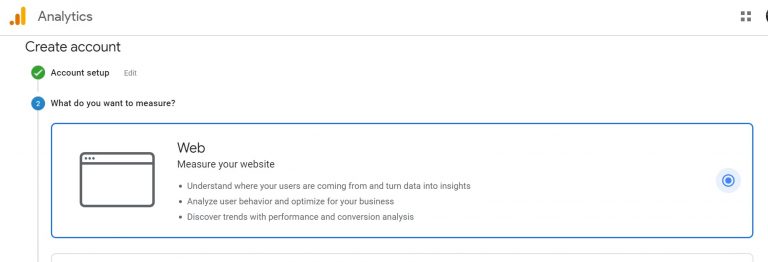
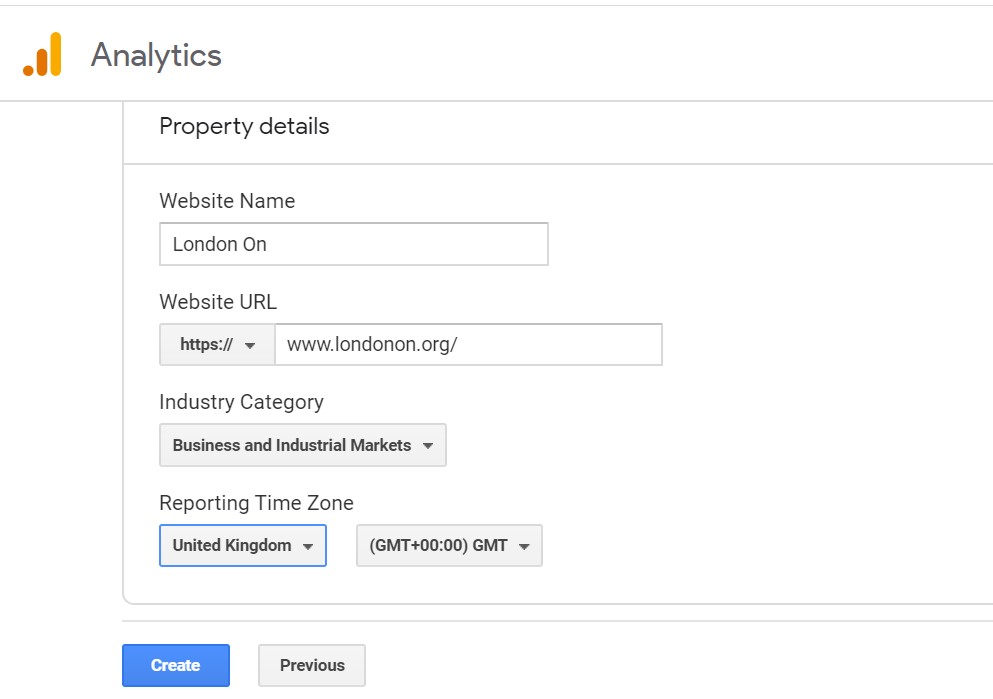
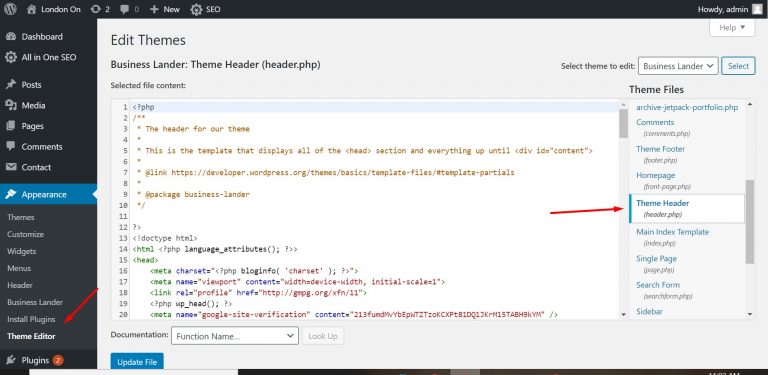
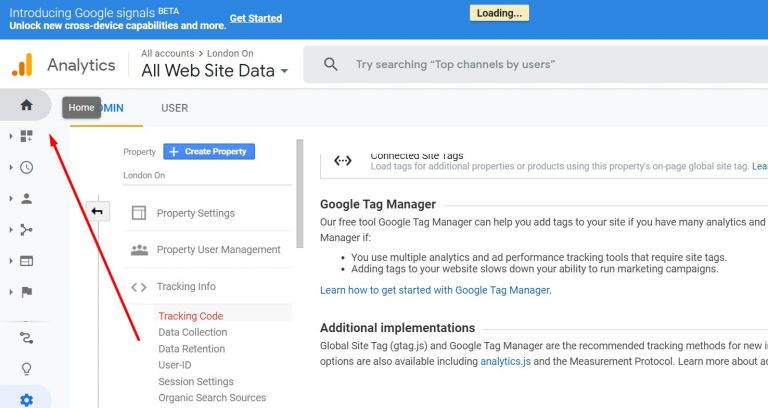
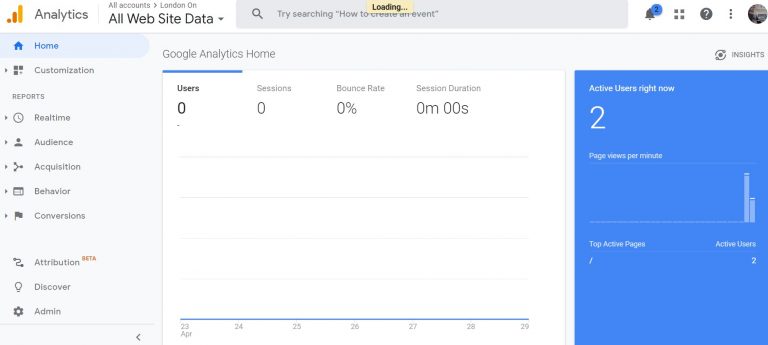
14.1. Integrating Google Analytics with Website
We need to integrate the Google Analytics with the website which we need to track by inserting a small piece of code. Same way like how we did for Google Search Console. So, now let’s integrate the Google Analytics for our website www.londonon.org