
How To Create Free Popup Forms In WordPress?

By Ryan Bradman
Pop-up forms are always an eye-catching feature to communicate effectively with your site visitors.
Are you looking to create your first free popup form on your WordPress site effortlessly?
In this article, you will learn to create a contact popup form to make it easier for users to learn about your products & services.
Why Should You Create a Popup Form?
Any WordPress site or blog should have a contact popup form. This fills the communication gap between the users and your site.
Customers can contact you for any suggestions, feedback, or product-related issues.
Not having a contact popup form may result in users leaving your webpage. This would significantly harm your lead generation and conversions.
With a contact popup form, visitors can easily click on it and get in touch with you.
You can collect emails and grow your list of email subscribers.
Moreover, visitors won’t have to leave the page as the popup closes automatically after filling it.
To grow your email subscribers list, you must create a contact form popup. This guide will help you create one for yourself.
Steps To Create a WordPress Popup Form
Follow the steps below, and you could easily create a popup form for your WordPress site.
Step 1: You need to install two free WordPress plugins recommended the most. The first one is Popup Maker, and the other is WPForms.
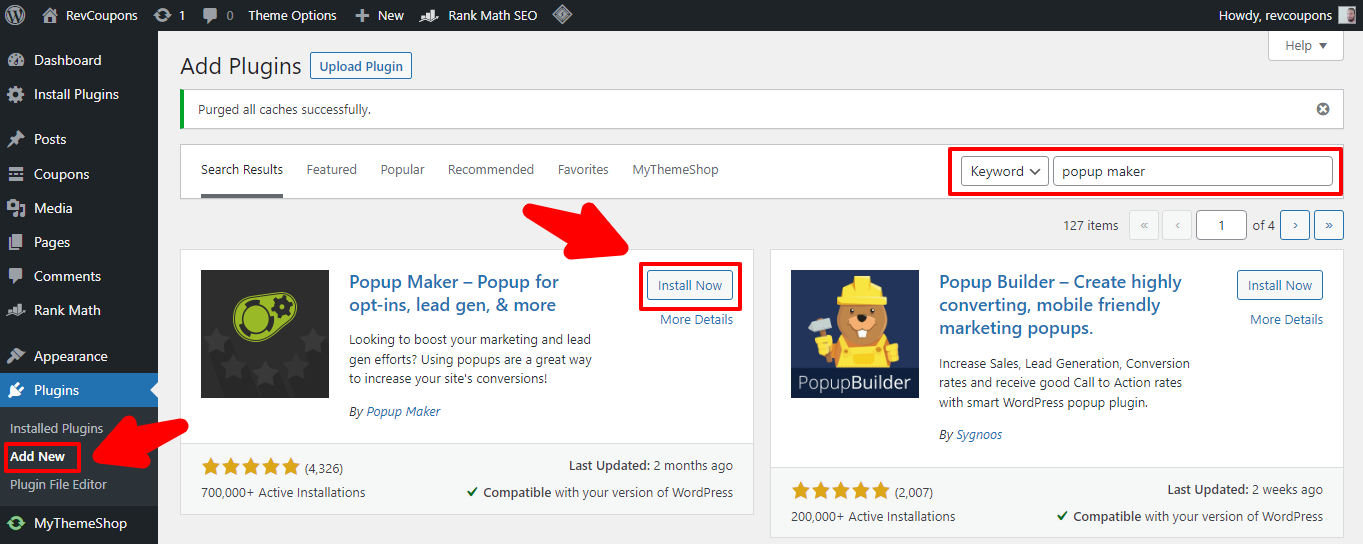
To download and install the Popup Maker plugin, go to Plugins > Add New and search for popup maker.

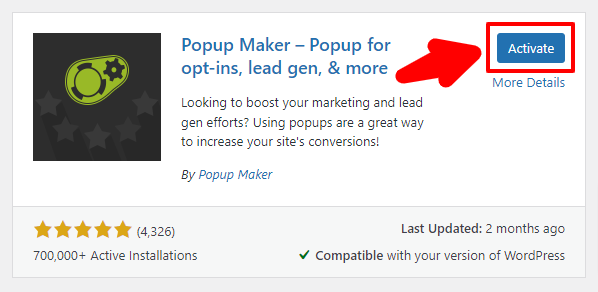
Step 2: Now, click on the Install Now button. The plugin gets installed automatically, and then you need to activate the plugin.

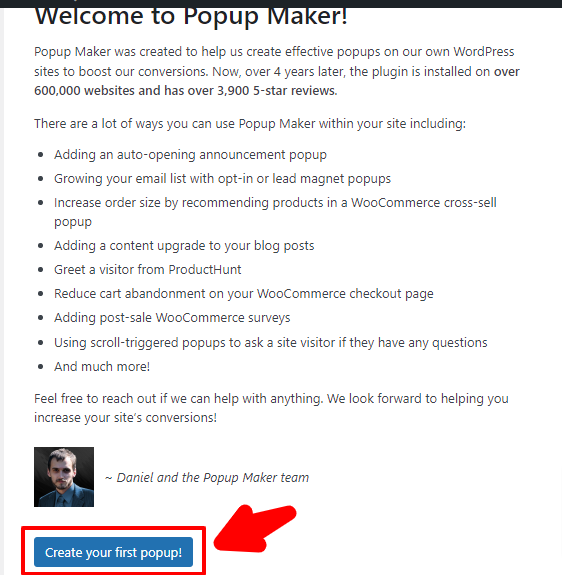
Once the plugin gets activated, it looks like this:

To create your first popup, click the blue button. But before that, we need to install the contact form plugin i.e. WPForms.
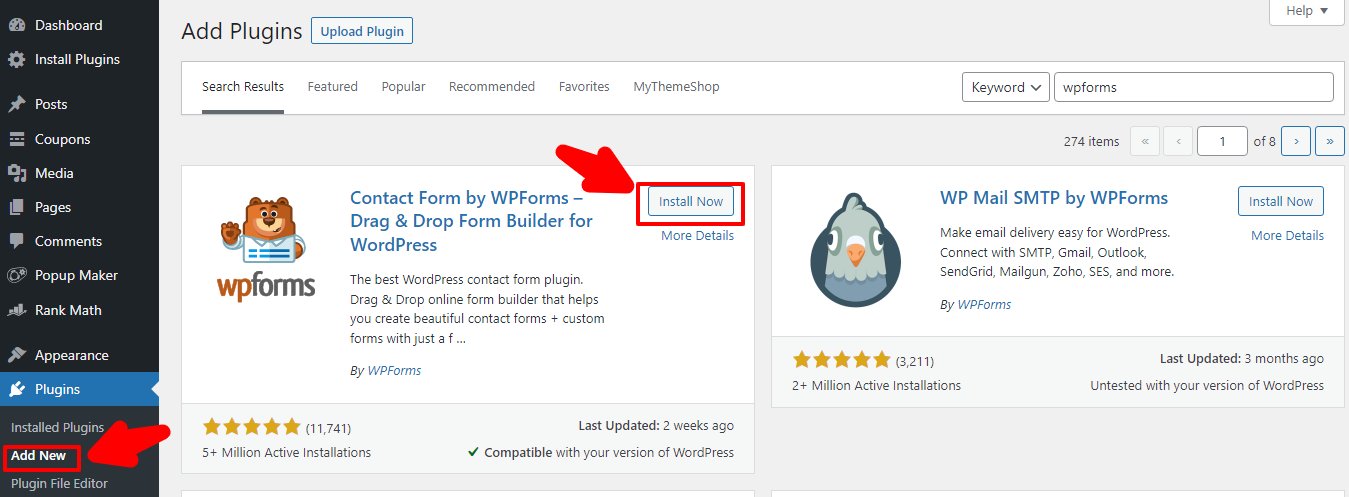
Step 3: Go to Plugins > Add New, and search for the WPForms plugin.

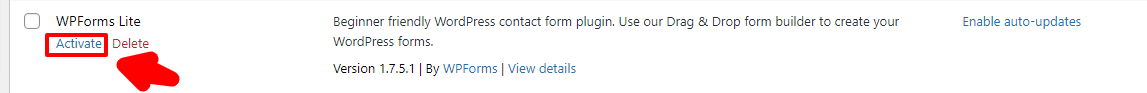
Step 4: Click on Install Now, and once the plugin gets installed, activate it.

You can now start creating a simple contact form.

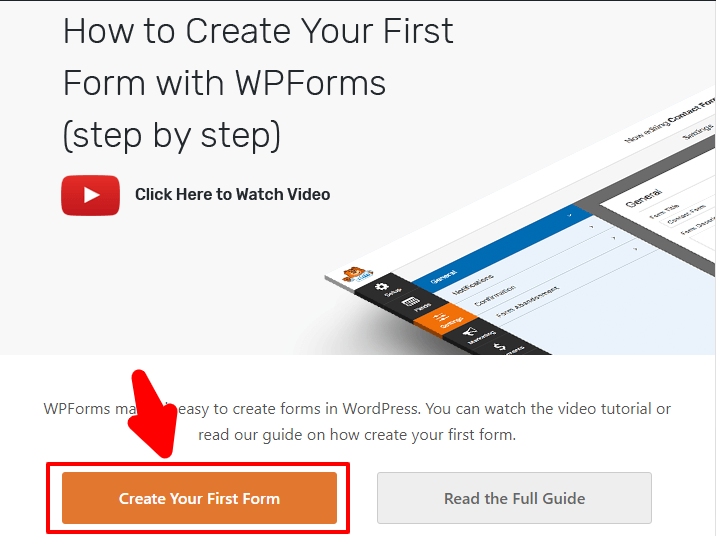
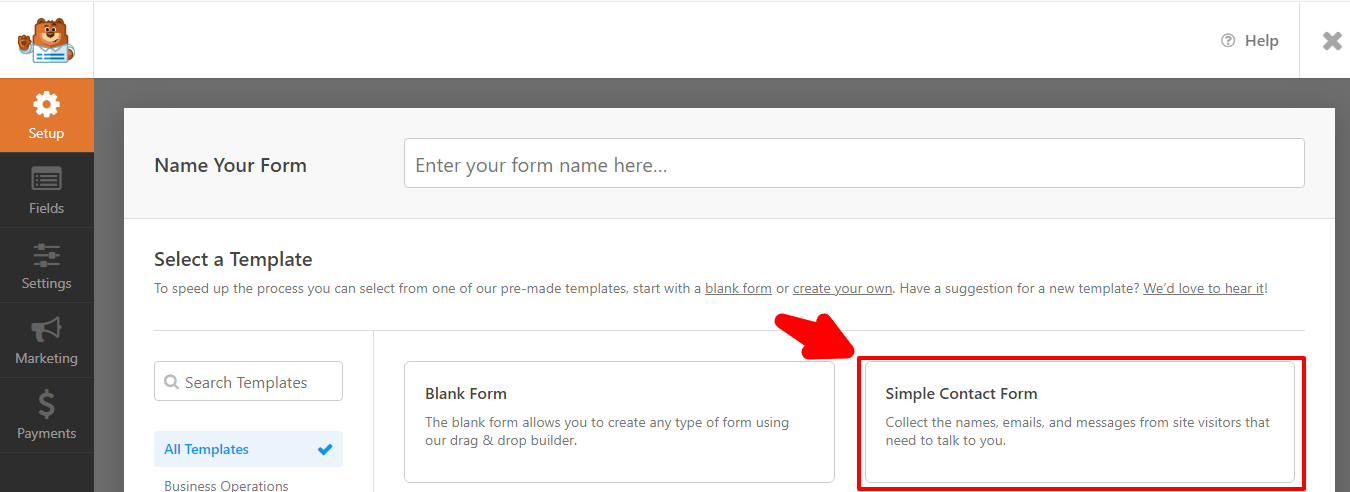
Step 5: To create your first contact form, go to WPForms > Add New and select a template. Here, we will show you how to create a simple form.
A simple form is the best way to maximize conversions.
Hover over your cursor to Simple Contact Form and click on Use Template.

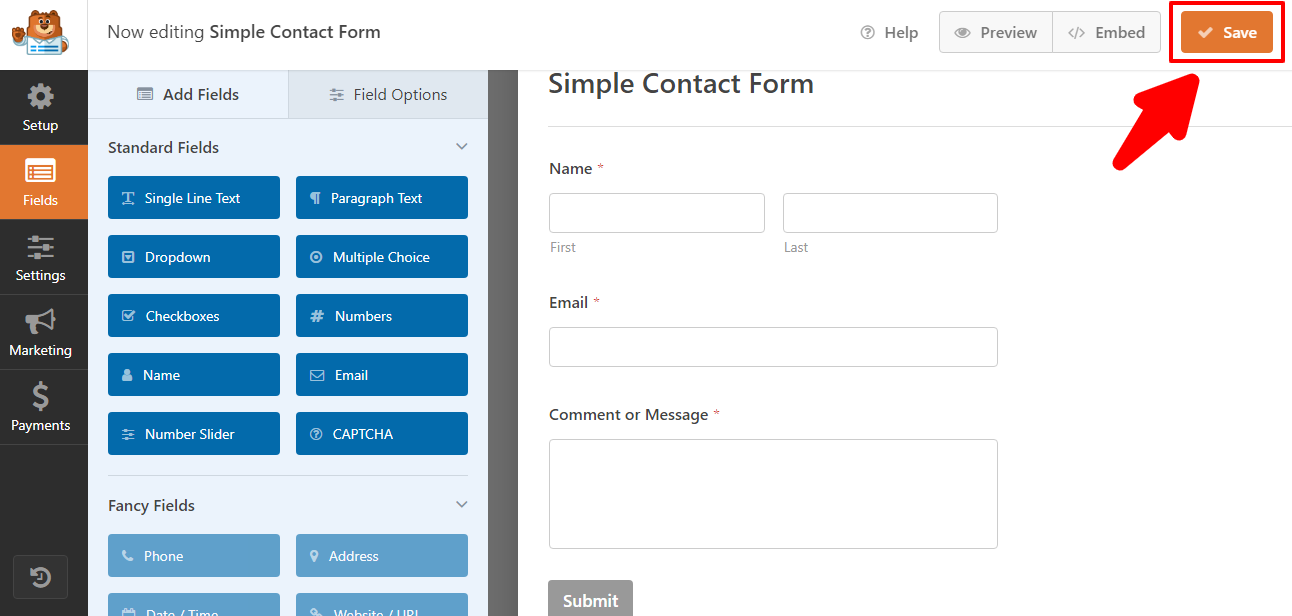
Now you can see all the elements in the form displayed.
Step 6: As you can see, a simple contact form consists of a First Name, Last Name, Email, and a Comment field.

You can drag any section and reorder it accordingly. Or you can also delete the section altogether.
If you want to display more elements, you can do so by clicking on the element.
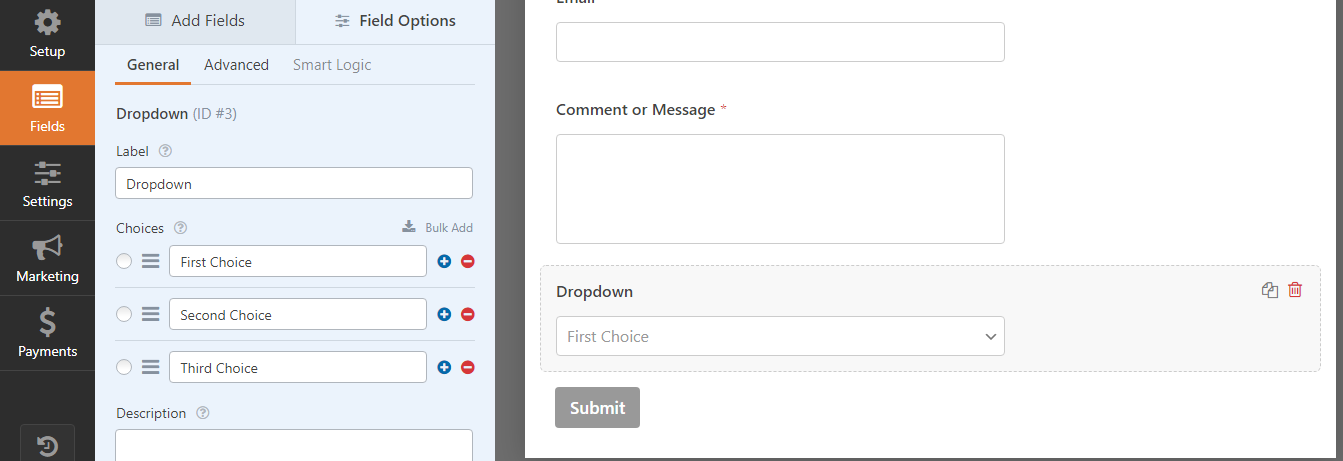
For example, you want to add a dropdown element. Simply click on the dropdown, and edit the dropdown section.

Finally, click on Save, and your form is ready to be embedded anywhere on your website.
Next, we will see how to create a popup using the Popup Maker plugin.
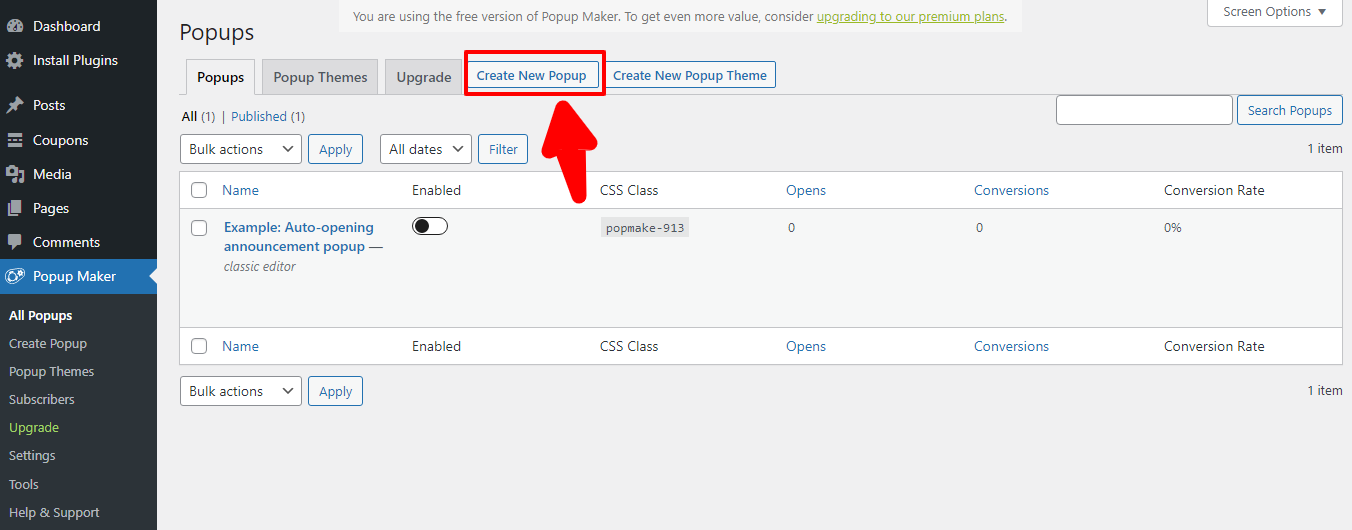
Step 7: Now head over to the Popup Maker plugin in the WordPress dashboard. You can create a popup from scratch.
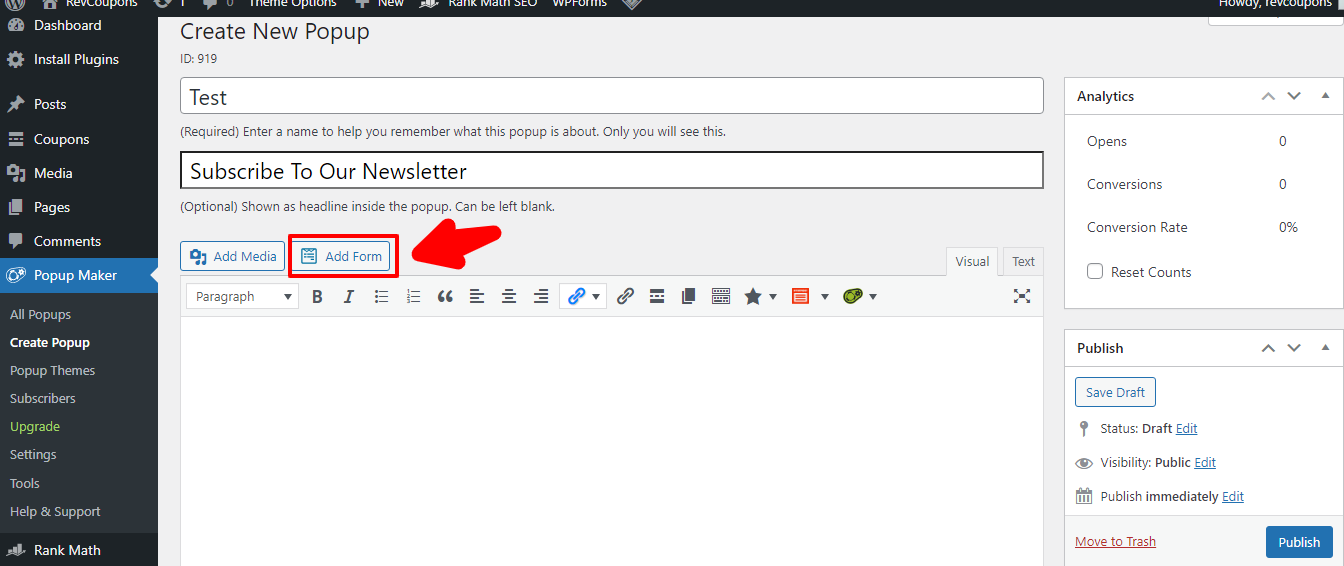
Go to Popup Maker > Create New Popup, and the editing screen comes right before you. It is just like the WordPress post editor, where you must enter the Popup Name, Title, and text and add the media.

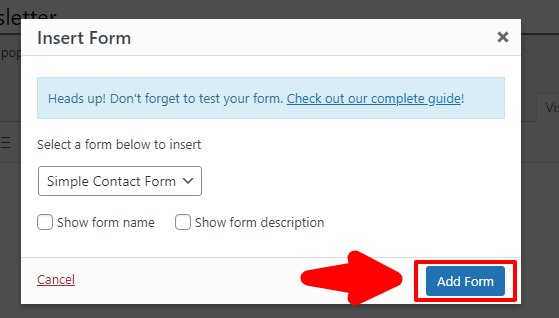
Step 8: Apart from the title and the text, the central part is to add the contact form in the popup. You will see the option Add Form. Click on it, and you can choose a form to be inserted.

Step 9: After selecting the form, you can choose to display the Form name and Form description. Finally, click on Add Form to embed the contact form shortcode in the text editor of the popup.

You have successfully created a contact form popup and can publish it. But before publishing, check out the settings and customize it by scrolling down the screen.
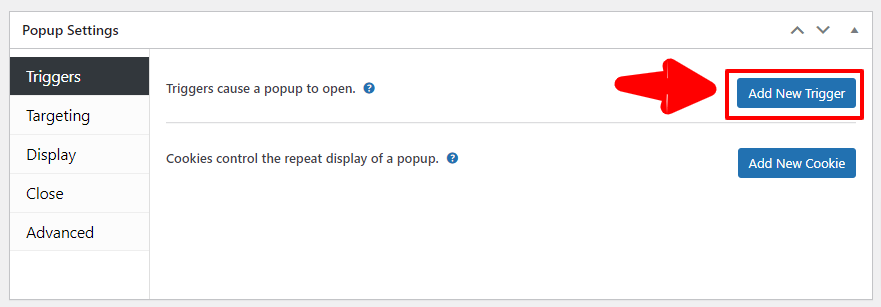
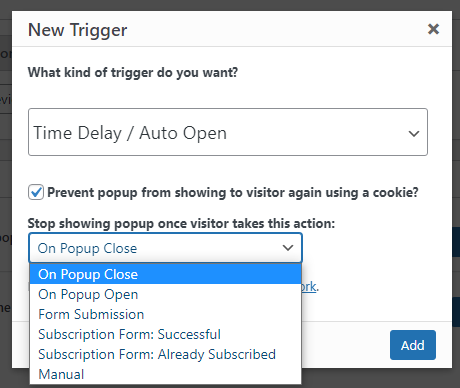
Step 10: The trigger setting lets you choose how the popup will open and close. To customize trigger settings, click on Add New Trigger.

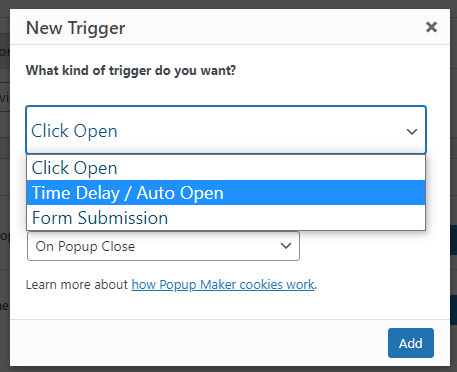
Step 11: You can select any kind of popup trigger you want. There are three options viz. Click Open, Time Delay/ Auto Open, and Form Submission. Choose the Time Delay option so that the form opens automatically after some time.


Similarly, you can choose the option of when the popup should close. Several options include On Popup Close, On Popup Open, Form Submission, Subscription Form: Successful, Subscription Form: Already Subscribed, and Manual.

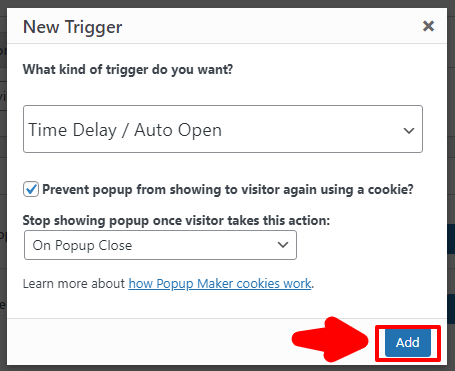
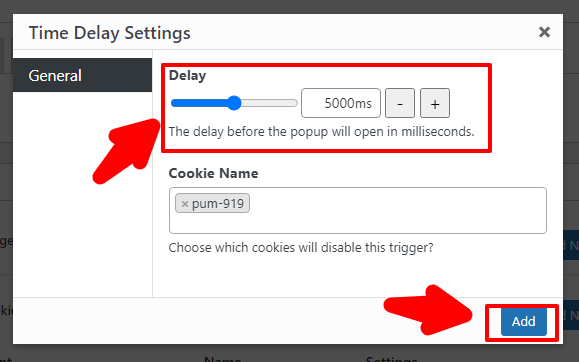
Step 12: Choose the delay time after which the popup will appear on the screen. We would recommend to keep the delay time to 5 seconds, but it’s your choice.

You can let the cookie settings be as it is and click on the Add button for the settings to take effect.
This will let the popup appear on every page of your site once the user spends atleast 5 seconds on your website.
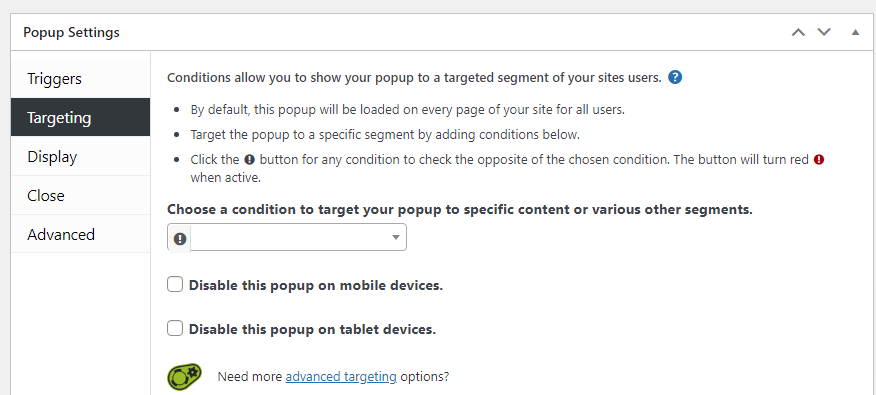
Step 13: As we have seen in the settings, the popup will load automatically on every page. But with the targeting option, you can choose to change this setting. This option works opposite to the default setting. You can choose to show the popup on a specific page or content.

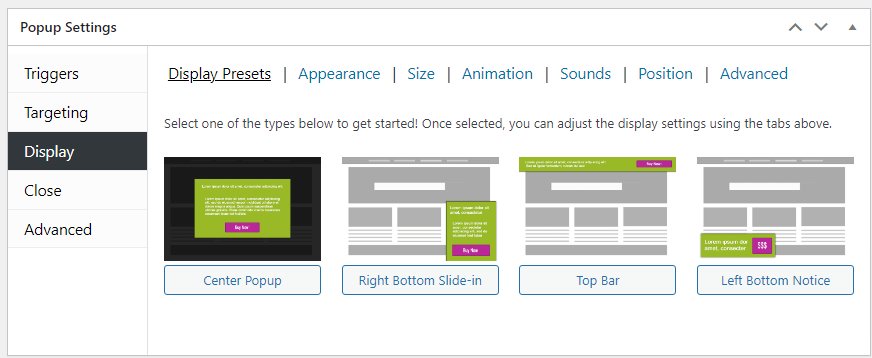
Step 14: The appearance of your popup is very crucial as it would decide how users take action on your popup.
You can change the appearance of your popup with the Display settings.
Click on Display > Display Presets, and choose the popup to appear in the center, right bottom, top bar, and left bottom.

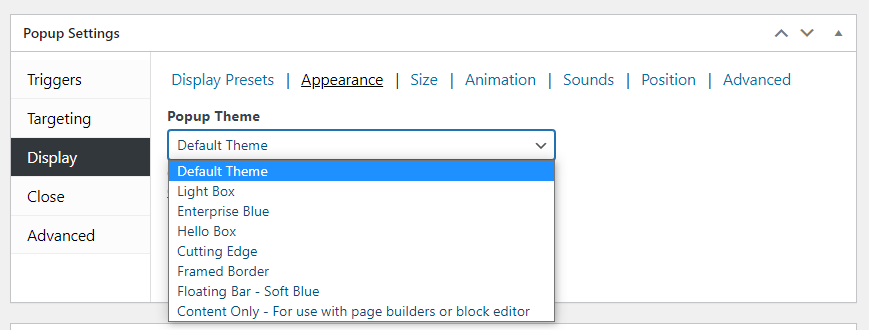
Now come to the Appearance tab. Several options exist, such as Default theme, Lightbox, Enterprise Blue, and more. You can choose any one appearance setting.

Other tabs like size let you decide the width of the popup. You can also insert animation like Slide, Fade, and Fade and Slide and set the animation speed. More advanced settings are available as per your requirement.
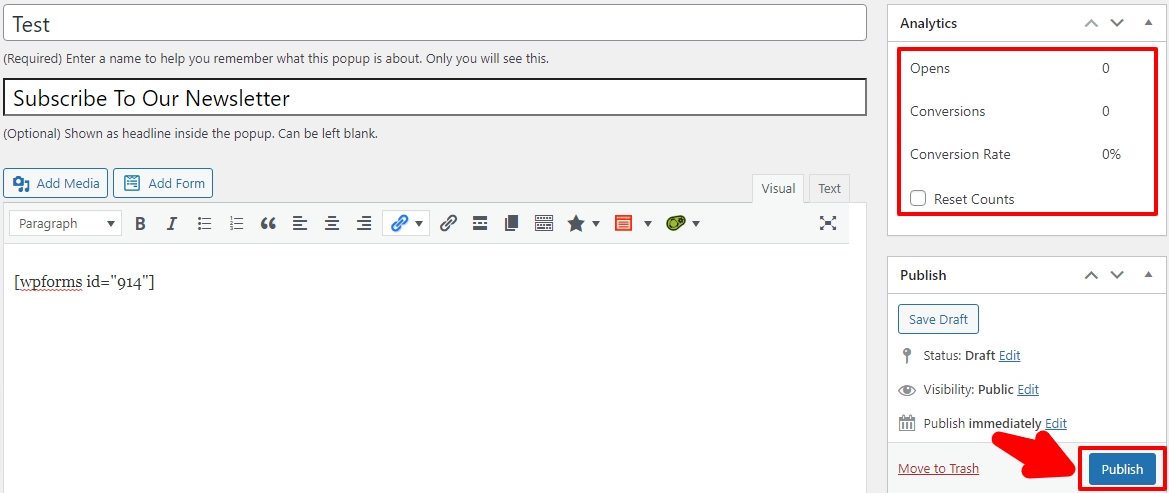
Finally, click on Publish, and your popup will be live and running.

The analytics section provides you with useful information such as Opens, Conversions, and Conversion rates.
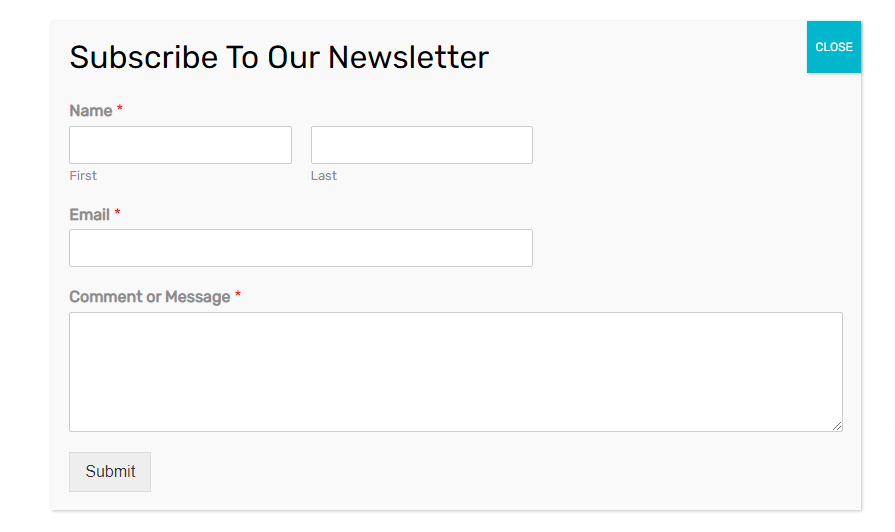
This is how the popup looks after publishing it.

You can now connect your popup directly with an email marketing service. This would help you manage your subscriber list.
Conclusion
You are all set to display a popup form on your WordPress site with the correct custom settings.
Both the plugins WPForms and Popup Maker are free to use. You can use them for as long as you want with free features.
