
15 Web Design Trends for Professional Designers to Follow in 2020

By John
Are you searching for web design trends that will be popular in 2020 and what new designs are likely on their way out?
As Web designs are constantly evolving, with the technical capabilities almost endless, designers need to adapt to the new changes for their skills to stay relevant. While the most obvious changes are rather reinvention of earlier styles and ceaseless experiment with some new techniques.
Also read: 15 Tips for Newbies to Get Web Design Jobs Easily
But at the same time, there are some major style changes that would never go away, like minimalism design and flat illustrations, which we’ve seen the relevancy for some time now.
If you’re a web designer, you’ll find the following 15 Web Design Trends for Professional Designers to Follow in 2020 as very resourceful.

15 Web Design Trends for 2020
We’ve compiled the best designs from several web communities to bring you this list of 2020 best web design trends. Here are the top 15 trends for the year based on the extensive research.
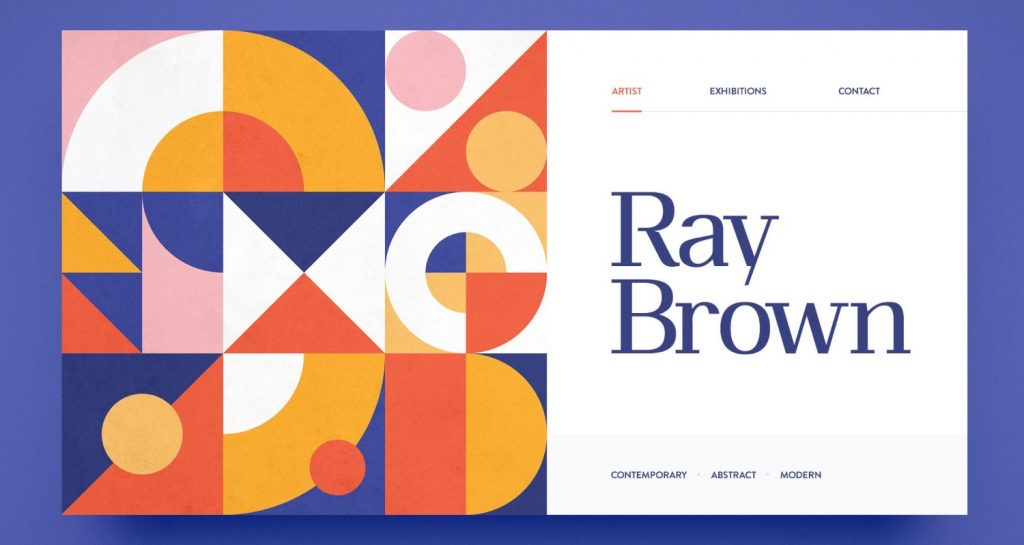
1. Geometric Shapes (Lines & Patterns)
The more fluid, geometric shapes that trended for most part of 2019, will remain very focal in 2020. It’s no surprise that geometric shapes, lines, and patterns are making a comeback because the appeal is enormous.

The above illustration design incorporate a variety of creative elements, such as geometric shapes, vibrant colors, linear fonts, and icons.
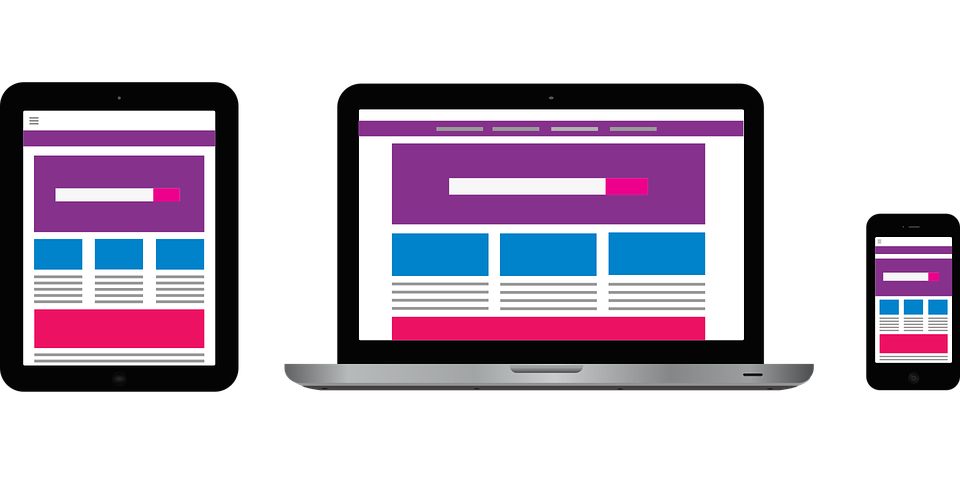
2. Responsive Web Design
Responsive web design driven by mobile-first search technology, which though not a new web design trend, is continuing for 2020, as there are no ground for unresponsive design.

The importance include the need for mobile usage which is obviously going up – surpassing desktop usage – so making sure your website works on mobile devices as well as on bigger screens is pretty crucial.
3. Floating Elements
Web designs in 2020 will tend to defy gravity. Though, the trend is not completely a new one, but we’ll see several application of interactive elements here and there, like a changing shape waiting for a cursor to hover over it.
It is a modern way of giving aesthetic design of a web page depth by making certain elements seem to “float” in front of the background through darkening identically shaped segments.
As an illustration, check out the interactive 3D object on this website, you’ll find many creative design elements. It include scroll effects, cute animation, handmade illustrations, and bold color combinations.
4. Animation
A number of websites feature animations in the background or images of other web pages, which helps to draw attention and capture visitors’ interest, without actually distracting from the main information.

The autoplay videos is pretty annoying, but the animation adds a little action to your website.
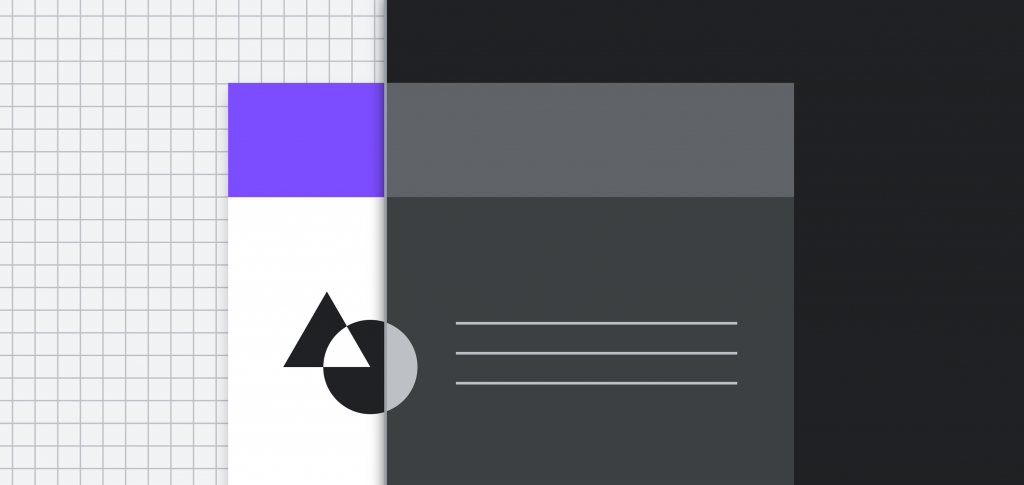
5. Dark Mode
Dark mode is the dominant theme for 2020, with dark surfaces across majority of a UI design.

It’s a web design that’s a supplemental mode to a default or light theme design. The dark themes help to cut luminescence of device screen displays, while still maintaining minimum contrast ratios.
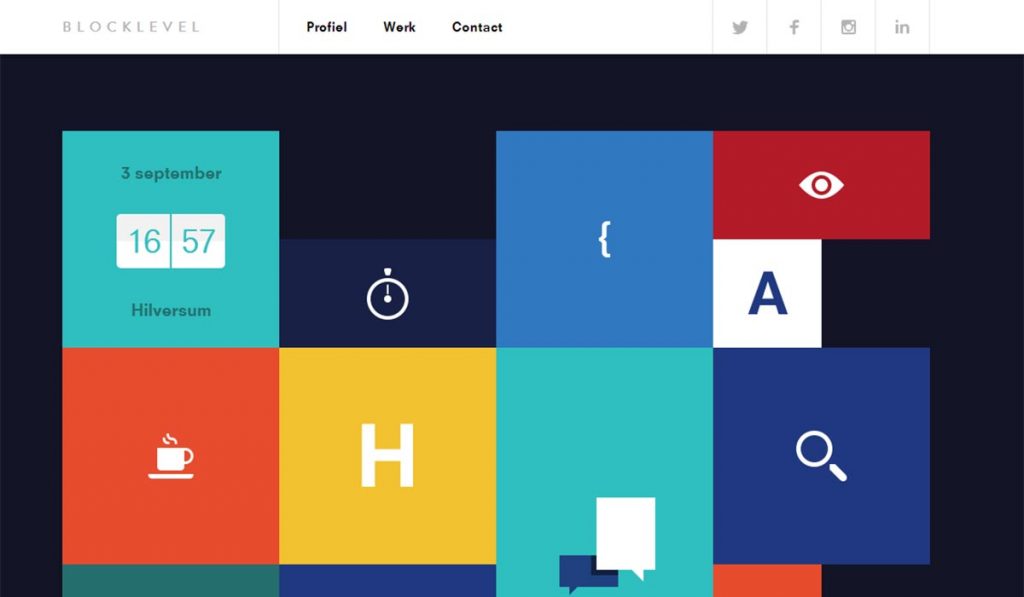
6. Broken Grids
Asymmetry web design started in 2019 and will continue into 2020.
The broken grids help to add content to a website in an aligned and consistent way, (see sample web design here) with the layout grids looking symmetrical and structured. There’s a way in which such predictability makes it easier to consume information.
Albeit, the new trend of asymmetric grids design and creating a “broken” experience for the visitor is on the rise.
7. Interactive Textures
The growing Web design trend of backgrounds and textures, will most obviously continue in 2020, as there are still a lot of micro-damaged or bleached backgrounds.
And designers practice both futuristic animated patterns and worn-out looking textures. Lately, the interactivity trend is gaining momentum, we’ll see more interactive animated textures in 2020. See sample site design here.
8. 3D Objects
The use of 3D elements in web design is a common practice.

In 2020, the trend of integrating 3D objects into complex layered layouts and making it interactive will become mainstream.
As the line between 3D analogs and real objects is becoming more blurred, dynamic 3D elements will be more and more easy to create an organic design experience.
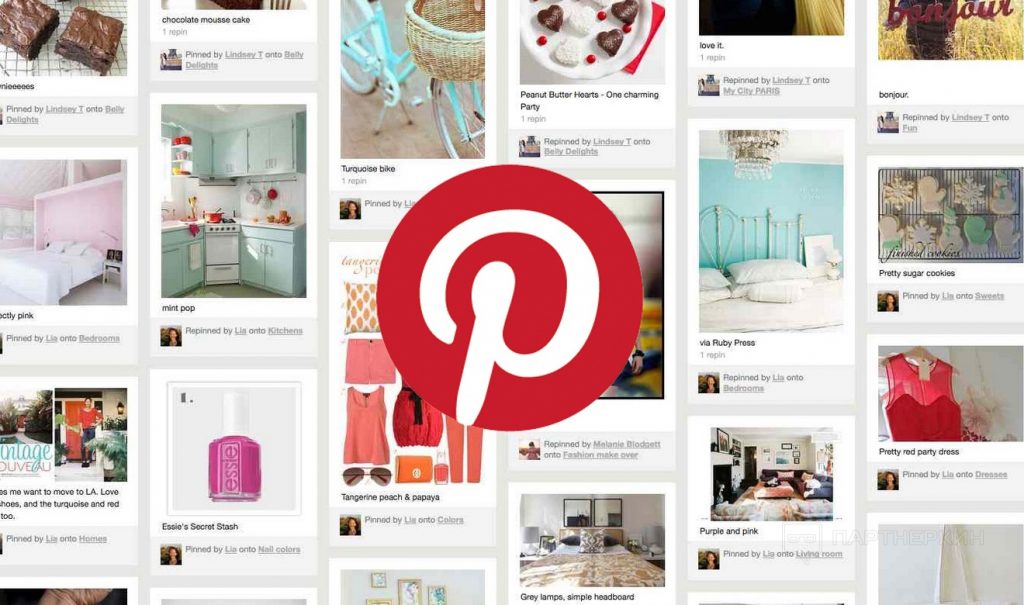
9. Card Layouts
The most notable example is Pinterest, as the pioneer of cards which are now everywhere on the web due to the fact that they present information in perfect bite-sized chunks.

And each card represents a unified concept, acting as “content containers” so that the rectangular shape makes them easy to re-arrange for different device breakpoints.
10. Material Design
Material design pioneered by Google, is today used by many web and apps designers who have incorporated this new design element to their works.

The use of material design trend is going to disrupt the web industries where websites doesn’t need fancy designs like health care, financial services and more.
11. Flat & Semi-Flat Design
Flat web design still look current, and it is continuously evolving.

The true form has both expansive devices and screen sizes, as the principle of flat design makes it an important piece of a website appeal. In the same vein, the semi-flat design has caught up with the later, because it’s easier for users to understand and load more quickly on sites.
12. Vintage Style
The era of bulky and massive cell phones of ‘80s and ‘90s is the inspiration for the flavor of the vintage design trend on the web.

With pixelated icons, text, backgrounds and interactive stars and planets sets it apart and it will surely be around in 2020.
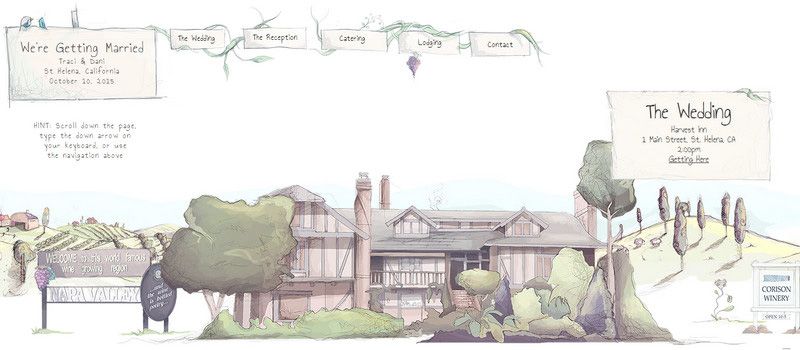
13. Art Illustration Designs
The rise of hand-drawn art illustrations and sketches will continue and stay consistent in web design in 2020.

It involves unique drawings that are dynamic and interactive, used to create an original design for website, which engage viewers and help to get response from them.
14. Incorporating Chatbots
The use of AI chatbots in E-commerce websites to improve customers conversion will continue in 2020.

As chatbots have proved effective, and has highly influenced online buying, it will continue to strive towards greater sophistication for more personalized experience.
15. Old School & Game-themed
The old school design trend goes along with the trend of making designs for old video games, such as the example here, using animated and interactive, game-like elements.
The immersive views into a Nintendo-like experience will appeal to even the non-gamers, with a rather cool feeling about the aesthetic that give an edge to any design.
